Build a CRUD App with a Redshift Database


Amazon Redshift is a fast, fully managed, petabyte-scale data warehouse service [A data warehouse is a type of data management system that is designed to enable and support business intelligence (BI) activities, especially analytics.]. It makes it easy to manage your data warehouse and automatically distributes your data across multiple nodes to eliminate hot spots and provide high availability. It’s also an excellent option for building a frontend. However, it does have a few specifics that might make you rethink your current strategy. However, with Appsmith, it’s possible to create a fully functional and custom frontend in minutes. A vast array of pre-built UI components that is widgets are available to help you build good-looking applications. Connecting data sources with Appsmith takes a few minutes, and you can quickly build tools on top of the database of your choice.
This blog will teach you how to build a frontend that can connect to Redshift as a datasource.
Connecting Redshift on Appsmith
On Appsmith, it’s pretty straightforward to establish a connection with any datasource, including Redshift. We need to make the connection to the endpoint, database name, and user credentials. With this in mind, let’s get started.
Create a new account on Appsmith (it’s free!), if you are an existing user, log in to your Appsmith account.
Create a new application under the dashboard under your preferred organization.
On your Appsmith application, click on the + icon next to Datasources on the left navigation bar under Page1
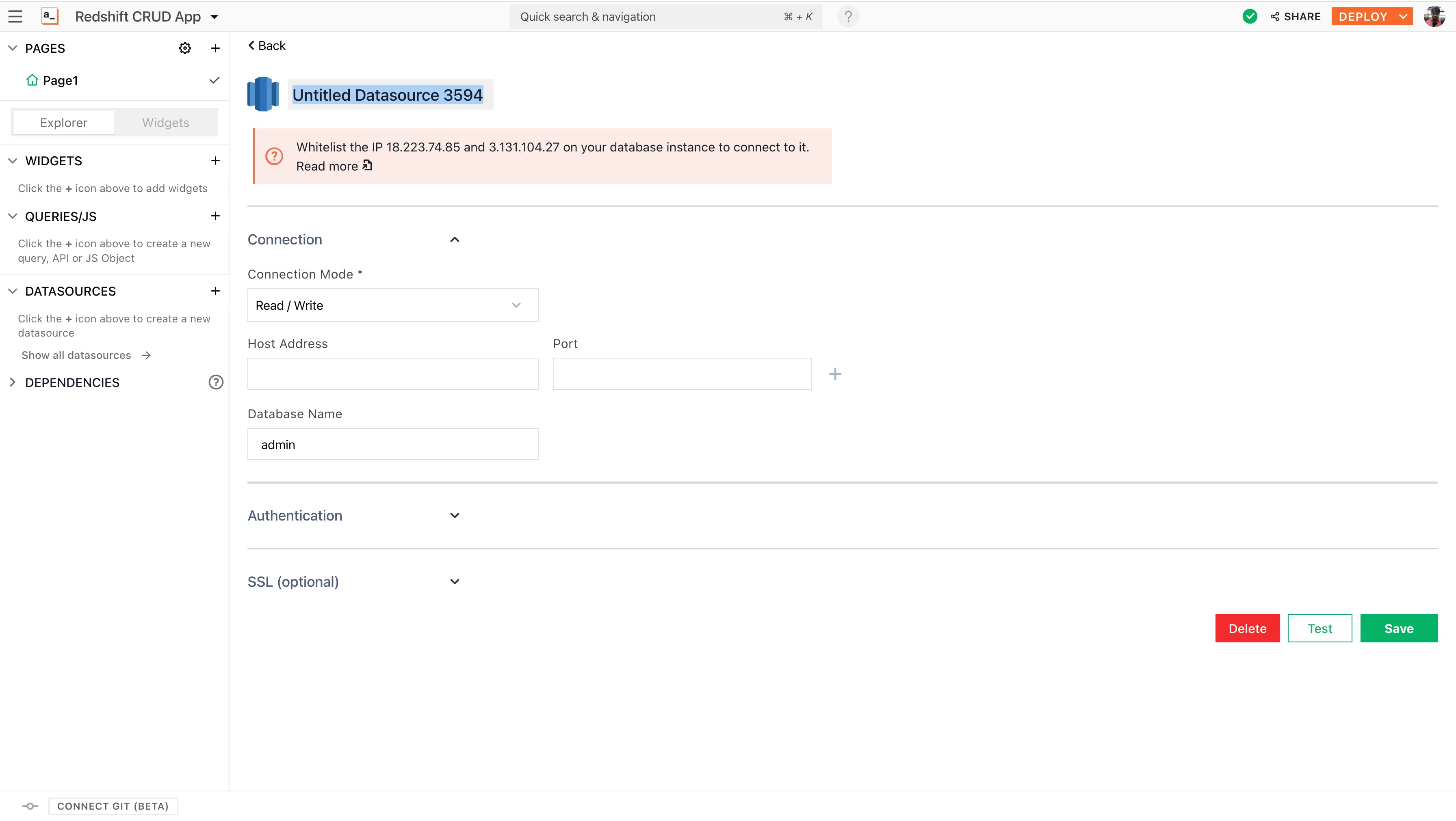
Next, click on the Now, navigate to the Create New tab and choose Redshift datasource; you’ll see the following screenshot:

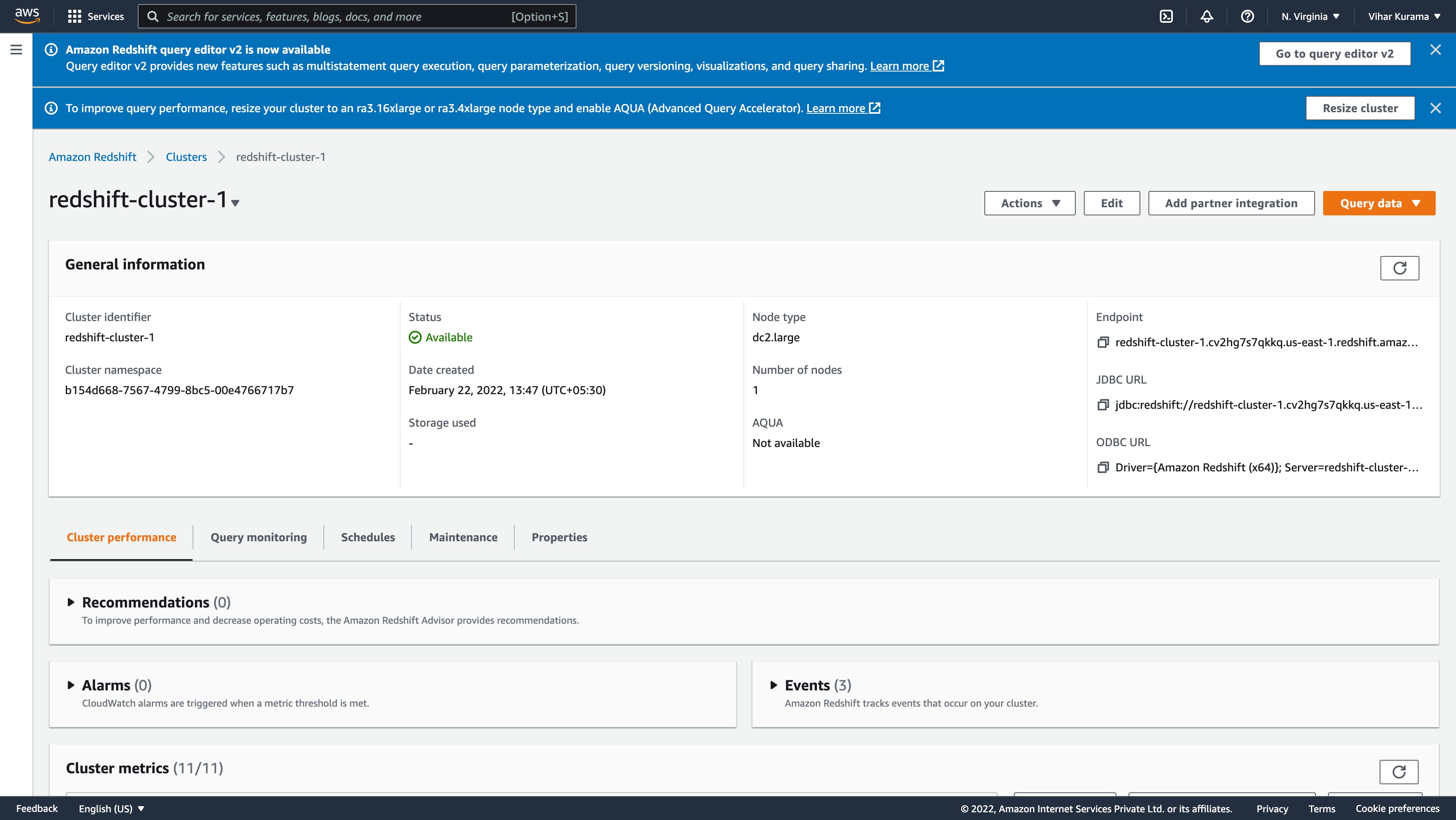
All these details can be found under the configuration settings when using Redshift on a hosted service.
Note: I’m using a free Redshift account on Amazon Web Services (AWS) in this example.

Rename the Datasource to Redshift CRUD by double-clicking on the existing one.
Here’s what the configuration would look like:

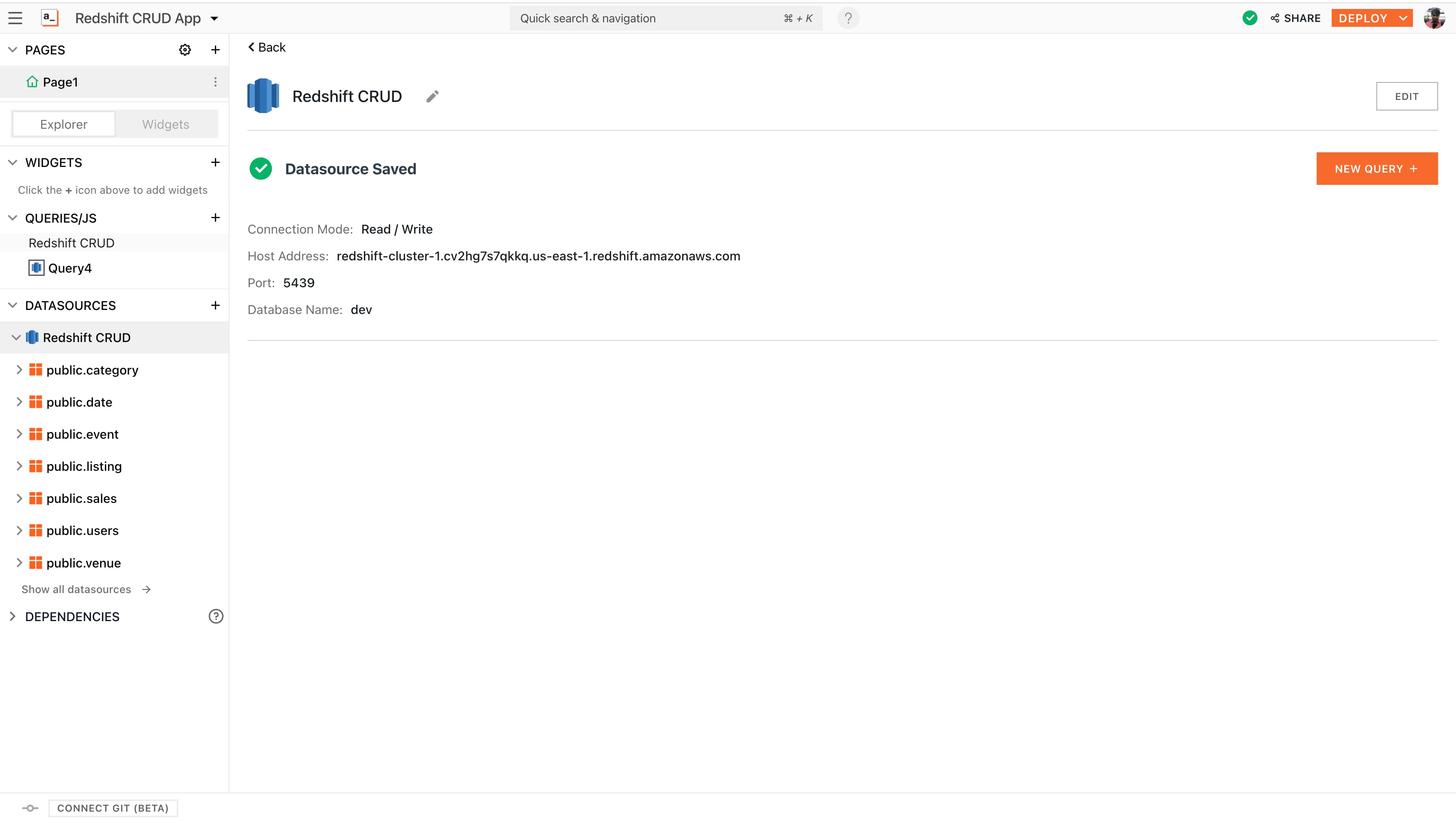
Next, click on the Test button at the bottom right of the screen. This will help you with understanding whether your configuration is valid or not. Hit the ‘Save’ button to establish a secure connection between Appsmith and Redshift if it returns a successful message.
Using Redshift’s Seed Data
The basic configuration is complete, so now, we will now use the seed data already loaded on the Redshift Data (TICKIT data).
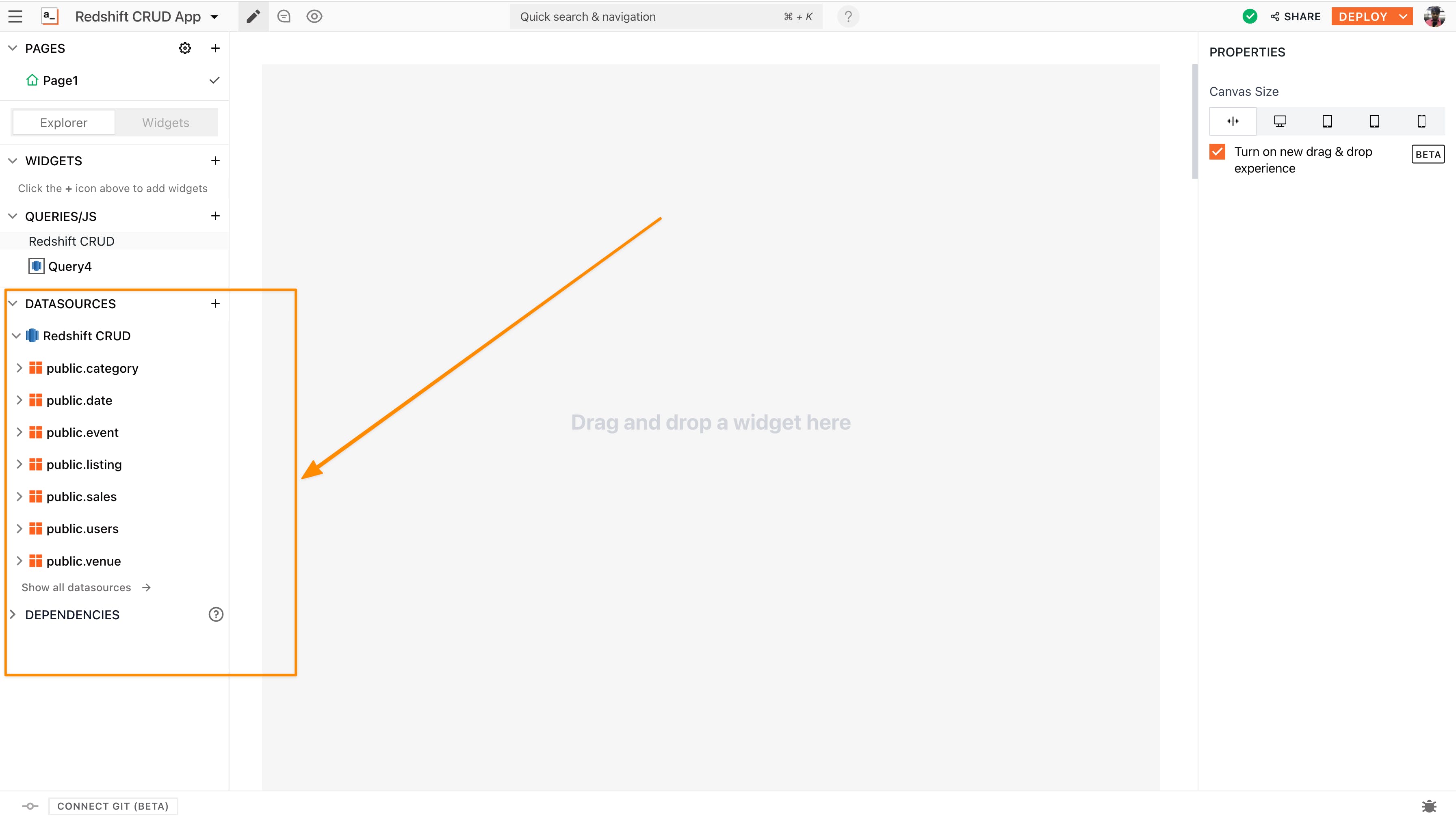
Note: After the connection is established, we can see all the (tables) under the connected datasource.

Now, let’s use the Category table to build our CRUD APP!
CRUD on Redshift with Appsmith
Implementing the Read Operation
First, let’s read our data from the database and display it on a beautiful table widget. Follow the below steps:
Click on the + icon next to the datasources and click on create New + from the Redshift CRUD datasource.
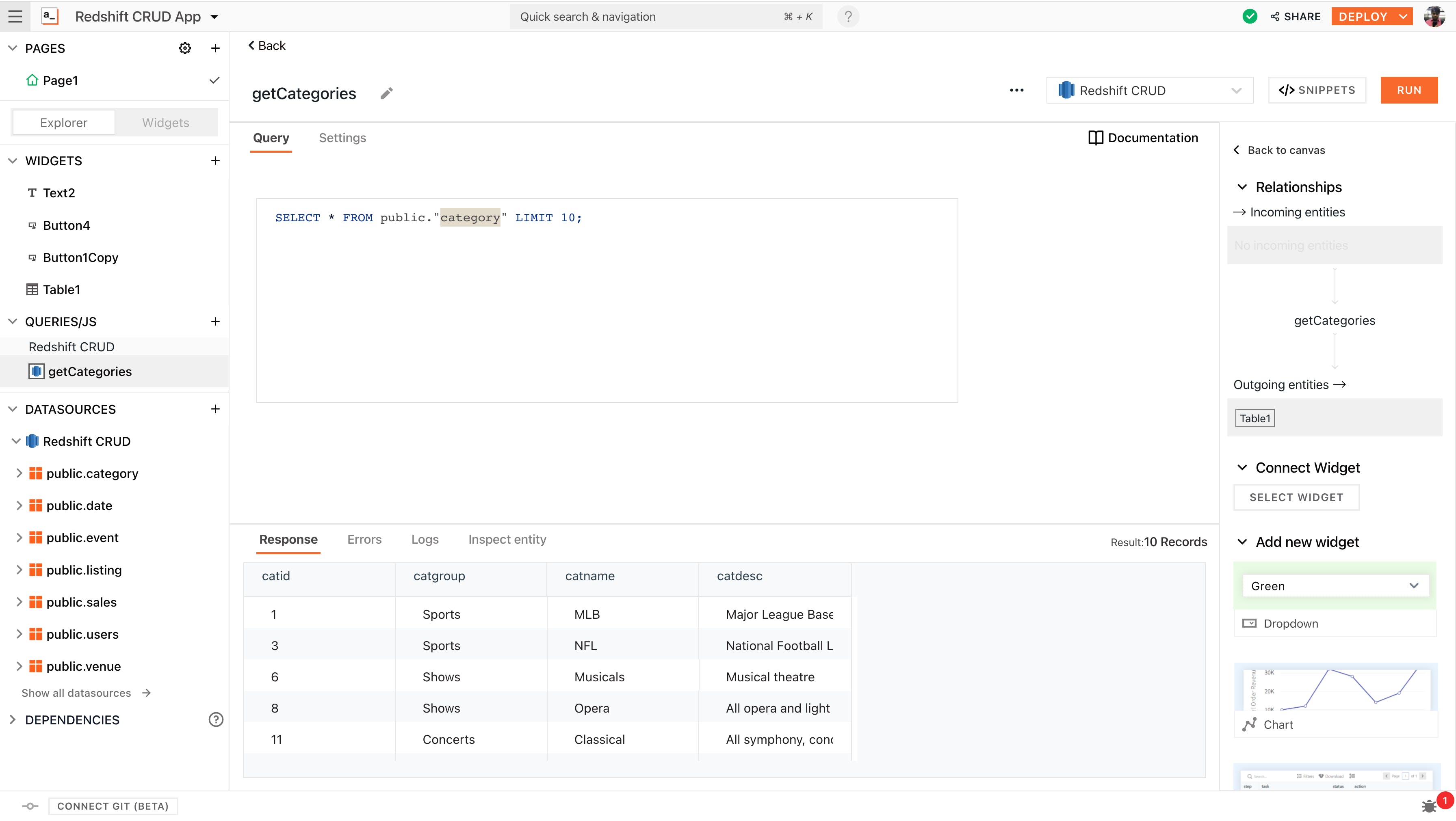
Rename the query to getCategories
Copy the following SQL script to query all the Categories from the category table:
SELECT * FROM public."category"LIMIT10;This simple query returns all the category details present in the sample data item. Hit the RUN button to view all the results.

We now have our query; let's bind this onto the table widget; for this, follow the below steps:
Click the + icon next to widgets on the sidebar, search for the table widget, and drag and drop it onto the canvas.
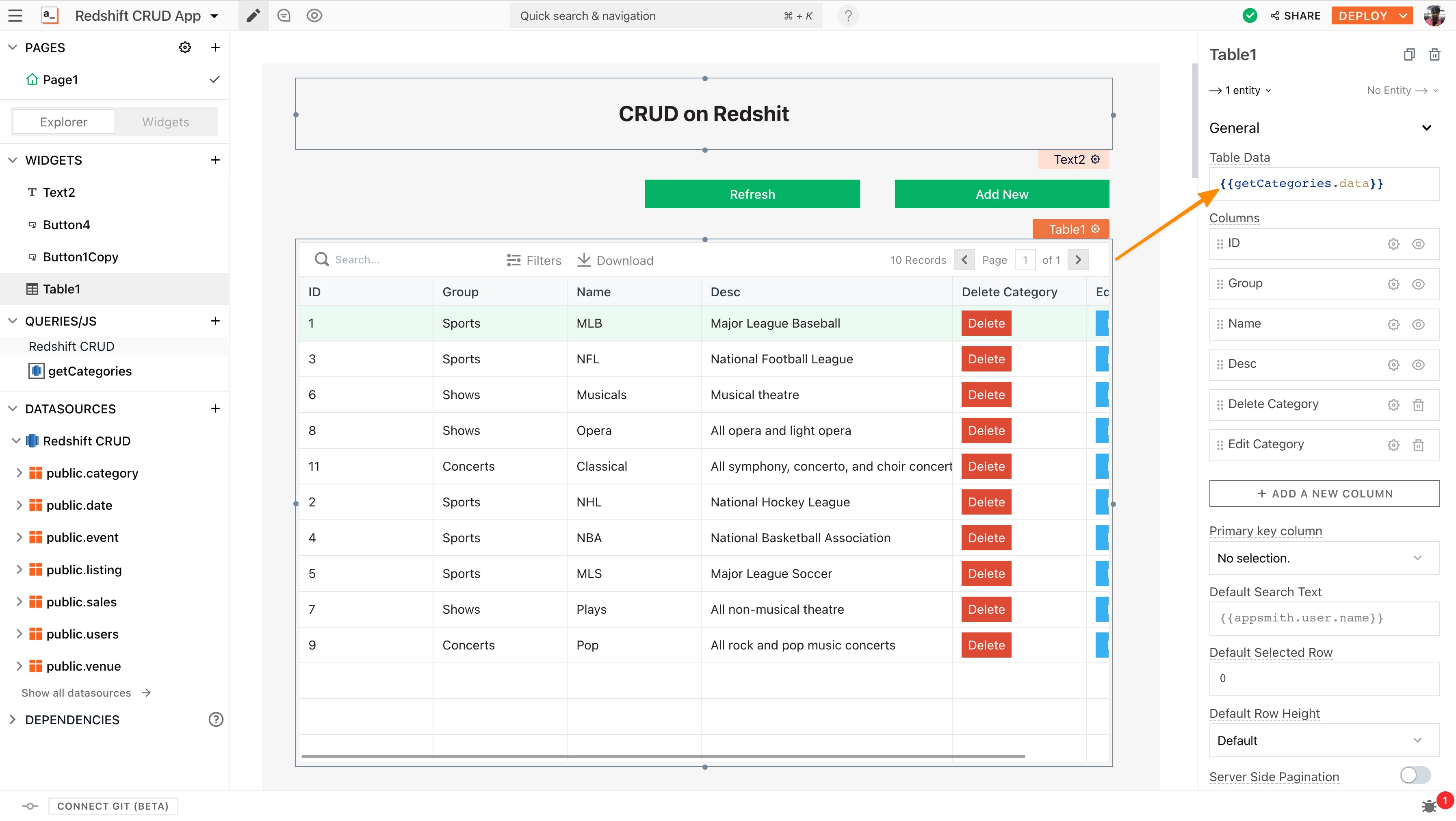
You can make any configurations to any widget via the property pane. Click on the table widget on the canvas; you will see the property pane docked to the sidebar on the right. Now, under the Table Data property, use the moustache syntax to bind the query:
{{getCategories.data}}With this, we should see all the data displayed on the table. The column names can be configured and re-organized under the property pane.

Implementing the Create Operation
To add the create operation on Redshift, let’s make UI.
Drag and drop a button widget onto the canvas. Open its property pane, set the onClick property to Open a New Modal, and choose Create New.
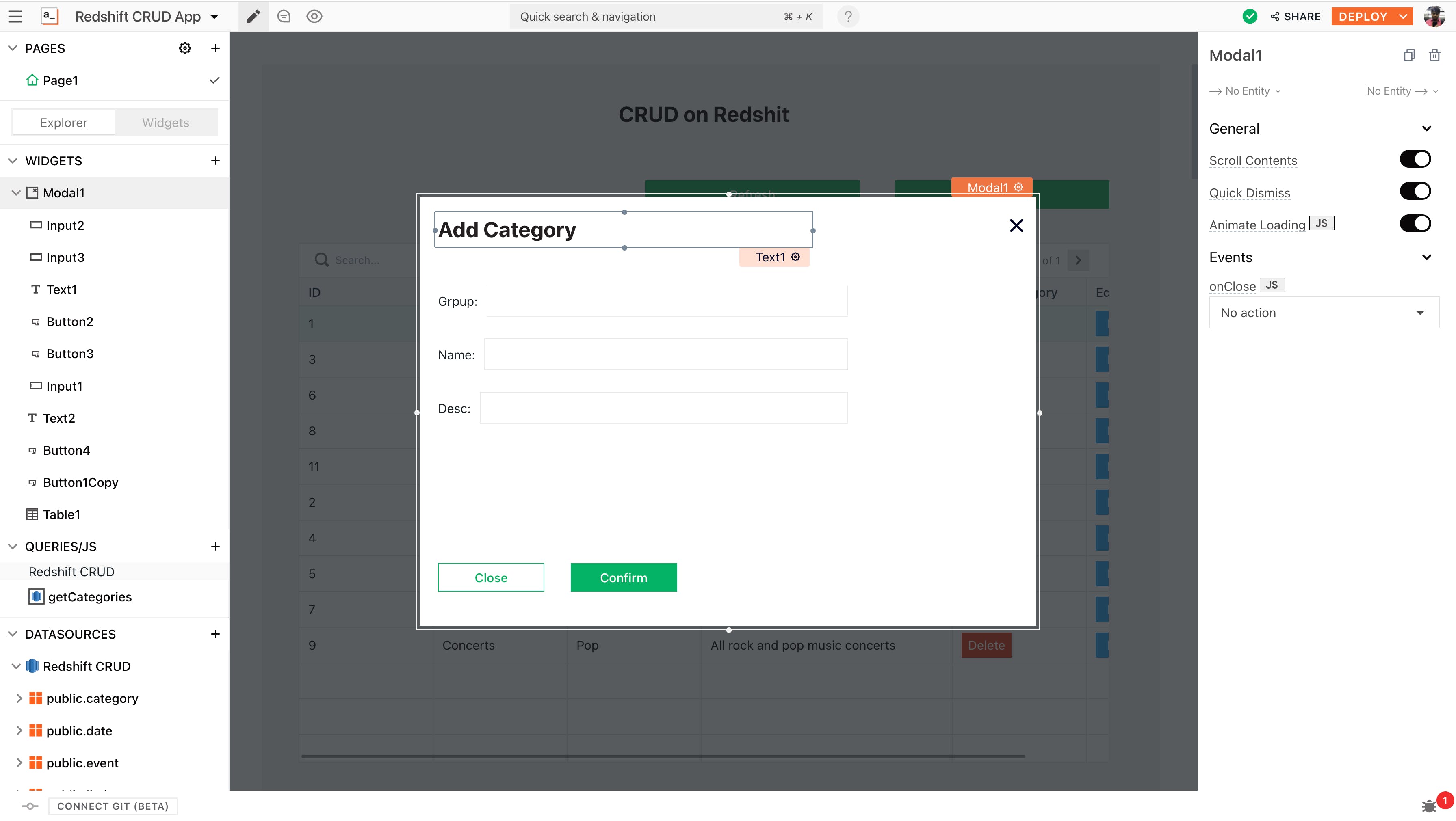
This will open up a new modal now; let’s drag and drop a few widgets to create a form that we can use to add new Categories into our database.

Here, we have three input widgets to add to our category. We can configure the default values, labels, and placeholders by selecting the respective property panes. Now, let’s write the query to create a new category on Redshift.
Follow the steps below:
Click on the + icon next to the datasources and choose to Create New + from the Redshift CRUD datasource
Rename the query to addCategory
Copy the following SQL script:
INSERT INTO public."category" ("catgroup", "catname", "catdesc") VALUES ('{{Input1.text}}', '{{Input2.text}}', '{{Input3.text}}');
Implementing the Update Operation
The Update operation is quite similar to the create operation. First, let’s build UI by creating a new custom column on the table by clicking on ADD A NEW COLUMN under the columns property.
Now, rename the column to Edit Category, and click on the cog icon next to it, to configure column settings. Under this, we’ll see column-type properties set to a Button type. A modal should open up with the necessary fields to update the item when clicked.
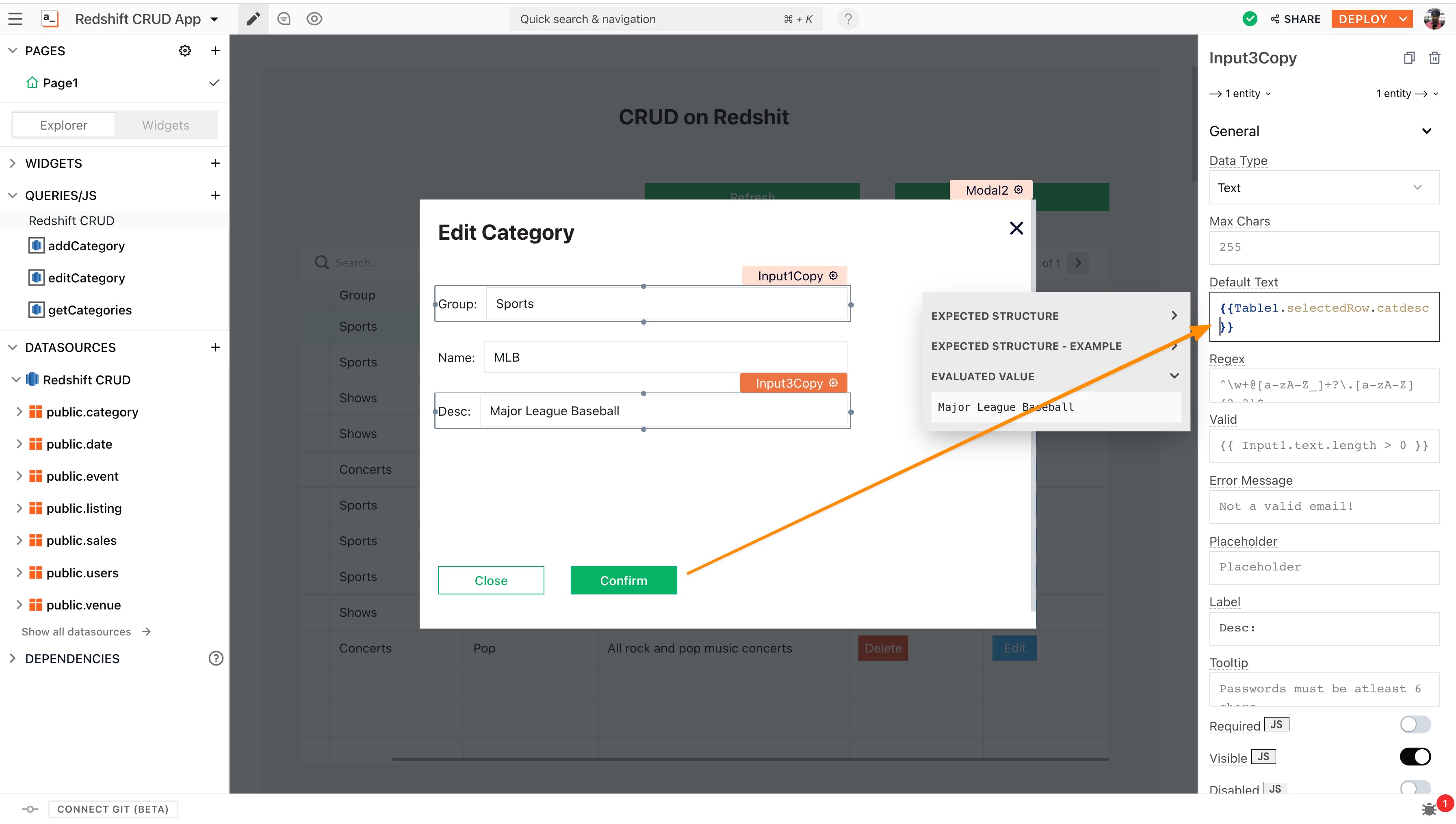
Now, copy-paste Modal1, rename it to Modal2 and set the onClick property of the Edit Category button to open Modal2. Here, in the form, we can set the default value to show existing information; to display this, use the selectedRow property from the table widget.

Let’s write the Edit query using SQL:
Click on the + icon next to the datasources and choose to Create New + from the Redshift CRUD datasource
Rename the query to editCategory
Copy the following SQL script:
UPDATE public."category" SET
"catgroup" = '{{Input1Copy.text}}'
"catname" = '{{Input2Copy.text}}'
"catdesc" = '{{Input3Copy.text}}'
WHERE "catid" = {{Table1.selectedRow.catid}};Here, we have an edit query that collects all the data from the form widgets on Modal2. Note that we use the mustache syntax to bind the data from the widgets onto the query body.
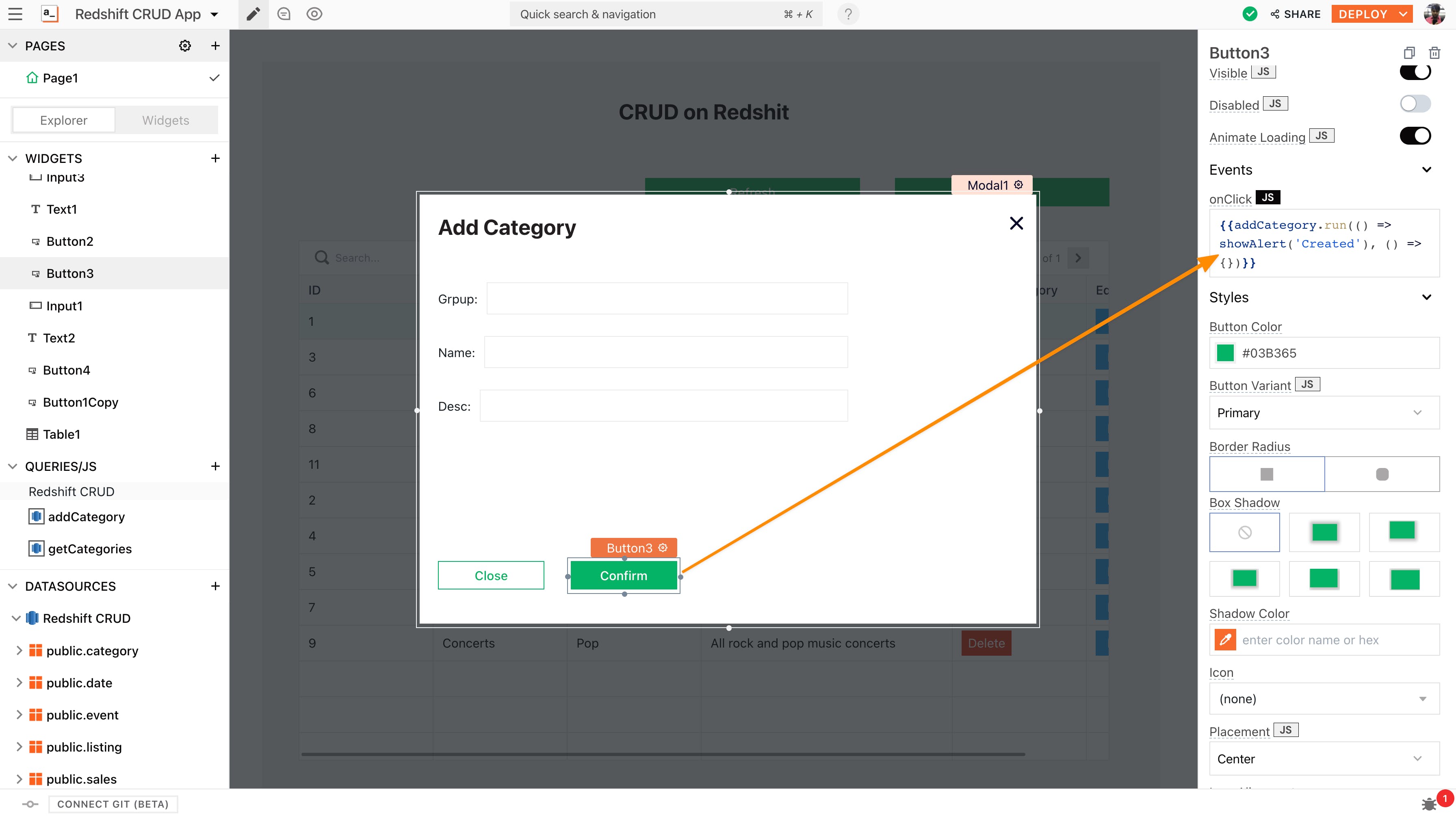
We’ll now need to configure the submit button; for this, go back to Modal2 and set the button’s onClick property to execute a query and choose **_editCategory_** under the events property:
Implementing the Delete Operation
The delete operation is pretty straightforward with the Table’s selectedRow property; before we dive into it, let’s create a new column on the table and set it to the button. For this:
Create a new custom column on the table by clicking on
Add a New Column
under the columns property.
Now, rename this column to ‘Delete Category,’ and click on the cog icon next to it, to configure column settings. Under this, we’ll see column-type properties set to a button type.
Now, let’s write the Delete query using SQL:
Click on the + icon next to the data sources and choose the Create New + from the Redshift CRUD datasource
Rename the query to deleteCategory
Copy the following SQL script:
DELETE FROM public."category"
WHERE catid = {{Table1.selectedRow.catid}};Set the Delete Category button’s onClick property to run the deleteCategory query.
With these four operations configured, you will be able to read and analyze information from your database, edit the data, add or delete information and update records.
If you’re interested in using a database not listed on our website as an integration, please let us know about it by raising a PR on Github, and we will do our best to include it at the earliest.
Join our growing community on Discord, and follow us on Youtube and Twitter to stay up to date.
Related Blog Posts