Building Our Community while Building in Public: Learnings at Appsmith

User engagement is a catch-all phrase the internet uses for well...engaging with your users. But like all such phrases, it doesn’t mean much without context, especially for an open-source company like ours that builds software for developers. At Appsmith, we’re evolving from a small project with great support on Discord to a company that is investing heavily in engaging its users. In this post, I’ll walk you through our key learnings over time, with a little bit about what our users had to say at each step of the journey.
Great support is just the first step
We started a Discord channel to brainstorm ideas and learn from our users. Back in January, our Discord was (and still is) active 24x7. We were helping users across time zones all day. Users loved the speed of our support. Support work has remained extremely important for us and @mohanarpit, our co-founder, makes it a point to give shout outs for support work on our internal slack.


Being available all the time for support was helpful, but we were not generating relevant content. Very rarely were users spending time discussing the product with us. We needed to do more to communicate with users around what we were doing, and had to find ways to show them that we cared about their inputs. While speaking to our users, we also learnt that they engaged with us to request features, report bugs, and plan for the future so they could continue using us. Asking for support was just one of the ways in which they could get their jobs done. Support is what gets users started with the community, but it doesn’t make them stay and get involved. That’s when we started our newsletter and other content initiatives. In addition to our docs, Appsmith now has a wide variety of videos, tutorials and templates to get users started. We immediately saw an impact and a lot of new users loved us for it, and our non-support channels started getting more active on Discord! Make it personal and experiment with what works Almost simultaneously with the content initiatives, we started something we used to call “office hours”. Users could join us on Thursdays and ask questions and receive live support. Our first month was decent, but over time, fewer people joined, and most questions coming up were about future features and timelines. So, on one hand, this felt like a failure because we didn’t get the volume of activity we expected, but on the other hand, our entire team loved interacting with the users. It felt personal and we got the best feedback through these sessions. Some of these sessions also helped users decide whether Appsmith was offering them what they wanted in the near future. There was definitely a great value in having such an initiative.

First community call where 3 users showed up
So we furthered the initiative with Community Hours. With Intercom and Discord for near-instant support, we used the Community Hours to speak about our product roadmap, talk about releases and lift the hood around some engineering choices we made.

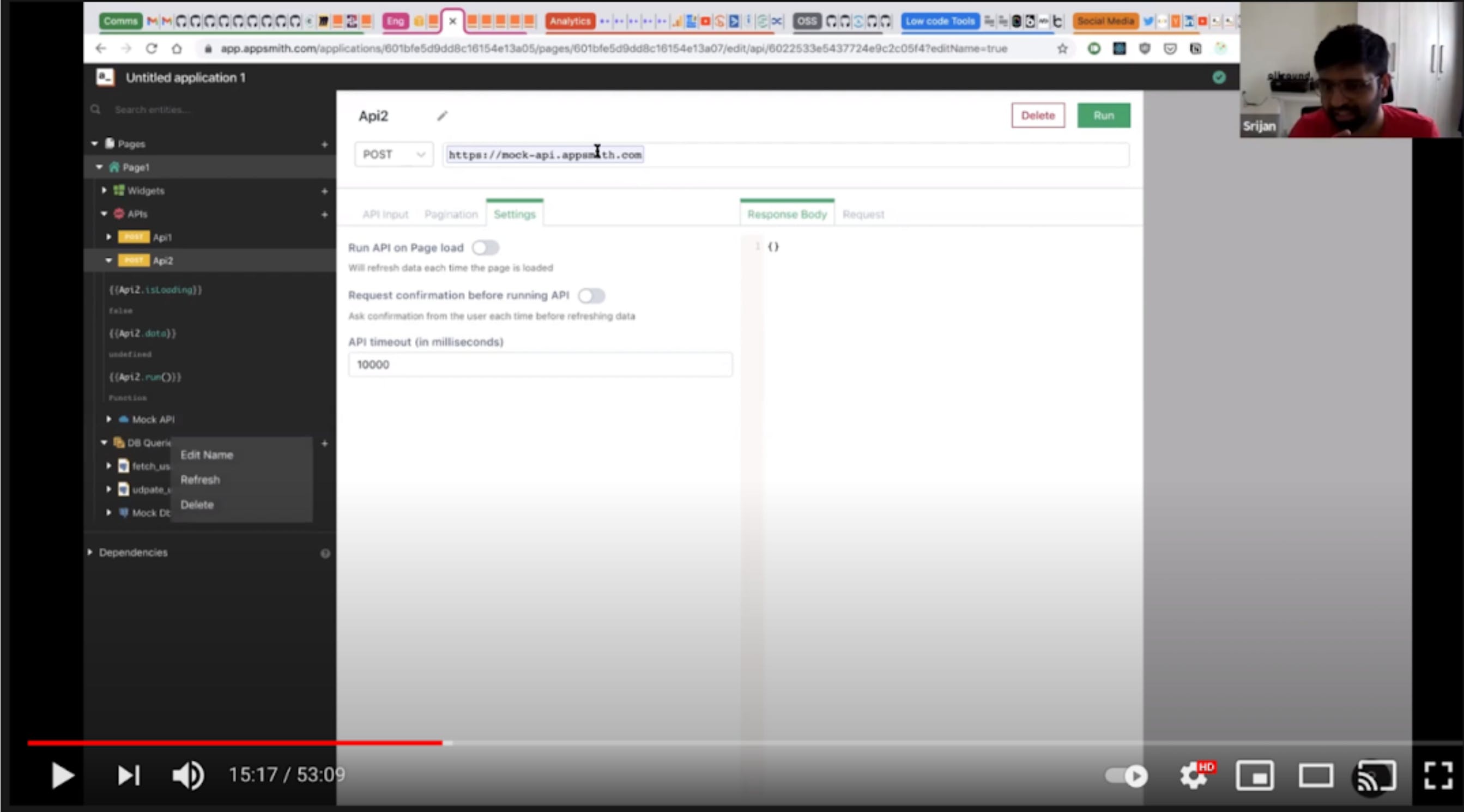
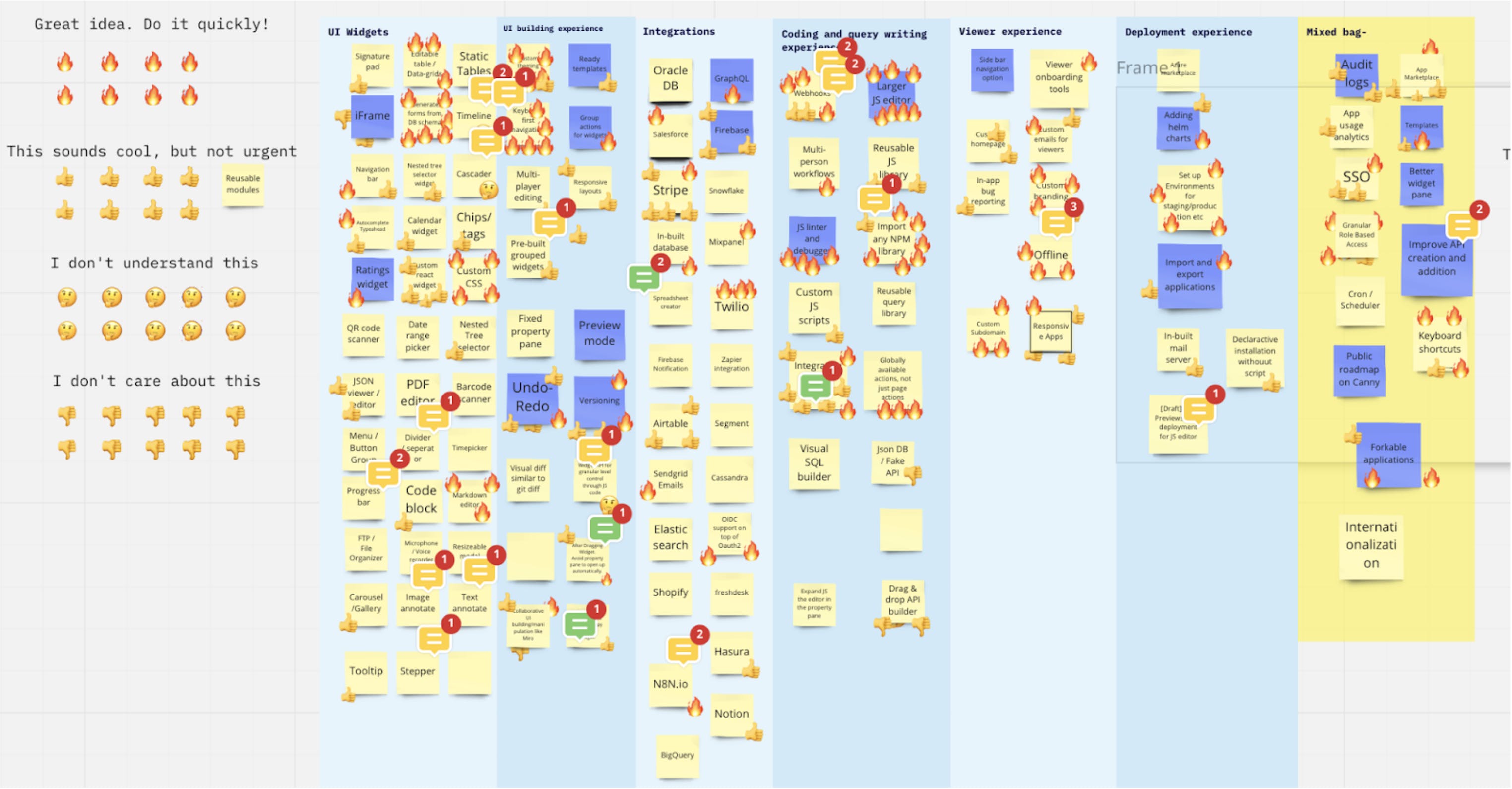
All the features voted for by the community, that we’re building right now (watch)
We had a long list of feature requests and these events helped us prioritize our features to what the community wanted. We also started streaming live demos so our users could see our new features in action while we built complex applications.
This showed us that not every initiative is a success, but if there is value in an initiative, it is worth looking at how we could get the same interactions through a different format. We were so focused on support that it took us time to realize our users were with us in this for the long haul.
Now, we have launched Betasmith to interact with users even more closely. You can join Betasmith here!

Discovery is important It’s easy to ship content, but it is really hard to make it discoverable for people. It is even easier to set up a website or Discord channel, but even harder to get them to work for you.
The trick is to have easy ways to engage with your users and this sometimes means using multiple channels in tandem. We frequently inform all our users about our Discord channel in case they need support. Our intercom chat pops up a couple of times for new users helping them with tips, tutorials and asking them if they need help. Our entire onboarding email is set up to get users to succeed with Appsmith and engage with us meaningfully.
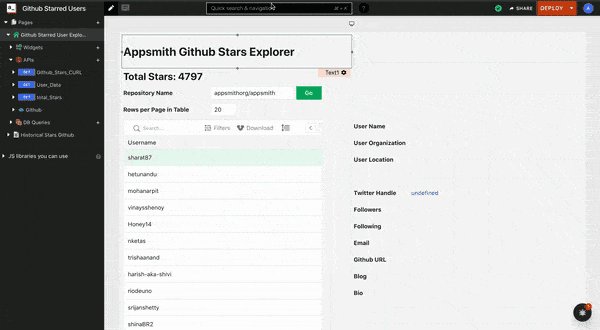
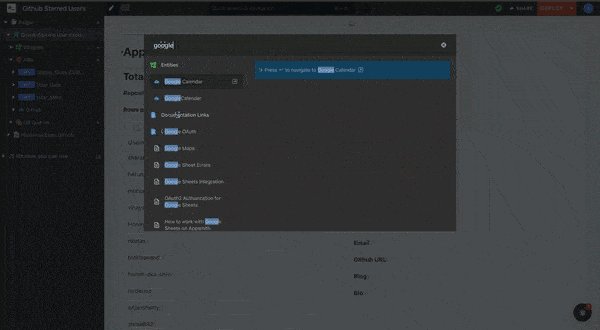
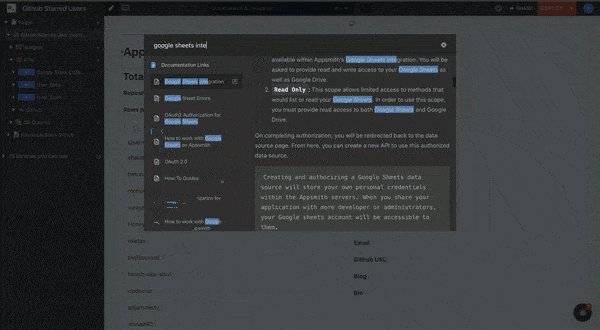
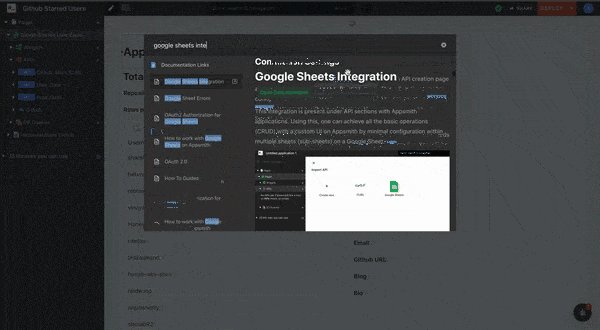
To really drive home engagement, we included an omnibar really early in the lifecycle of the product so people could find what they were looking for easily. Our content efforts were first focused on existing users vs initiatives for real growth. We focused on the problems our users were trying to solve on Appsmith and focused on it than content that was more friendly to new users on SEO. Tying back to our first point, the only reason we believe our content initiatives are successful is that we made them easy to access.

Omnibar to the rescue Use your product We want to be there for our users, especially while they’re using the product. To make it as non-intrusive as possible, we use Intercom for gentle nudges to help them, hear from them and figure out how to help them succeed. From our analysis, it is surprisingly effective in getting people the help they need and setting them up for success on Appsmith. At the same time, it is important not to overuse the product for engagement and let our users use the product the way they want. It is easy to get carried away and use the real estate near the banner, navbar and other empty spaces to push for engagement (This is something we argue over every day), but it is important to understand that users don’t use the product to engage with us. Engagement is a great side effect of a good product. Not all users are the same This seems obvious but is hard to put into practice. Not all users want the same features or the level of support or the roadmap. Segmenting users here helps to figure out which channel is more effective to engage with them.
Our users include startup founders (who are super active on Appsmith) as well as CTOs of large companies (who use our product once in a while and don’t personally engage on the platform). We need different strokes for different folks. For example, support requests work great on discord for founders and engineers, but might not be the most optimal channel for CTOs of larger companies.
Discord was great for instant support, but it was a nightmare for users during peak hours. Repeated questions, examples and JavaScript snippets were clogging the pipeline. Before we officially launched community.appsmith.com, users had already found the website and started asking questions. We quickly realised that our users were seeking a place where they could search for pre-existing queries or have their queries answered without the hassle of Discord. This also signalled a preference for more elaborate answers to questions about the direction of our project.
We’re still in the process of getting our forums to be as active as our community, and I think we will get there fairly soon, simply because of users’ preferences in where and how they want to engage with us.

Seed common spaces!
The one thing I believe we definitely did right from the beginning, was seeding our forums and Discord community with content. When our users saw that there was activity, they were happier to post, argue and discuss with us across a variety of channels.
But what really helped us do this easily was that we decided that as contributors to Appsmith, we were essentially the group that set the bar on community interactions and formed the core part of the community. We operated as members of the community first, and used Appsmith to create our own internal apps, and posted questions that came up naturally in that process.

From a user on our forums Track your progress: While this is not something you do directly for the community, as a project, it is very important to see where you and the community see returns in the efforts. At Appsmith, we use GitHub for issues, discourse forums, Reddit, Discord, email and intercom as channels to engage with users, and it is really complicated to see if our initiatives are working long term, without measuring retention and engagement for the community.
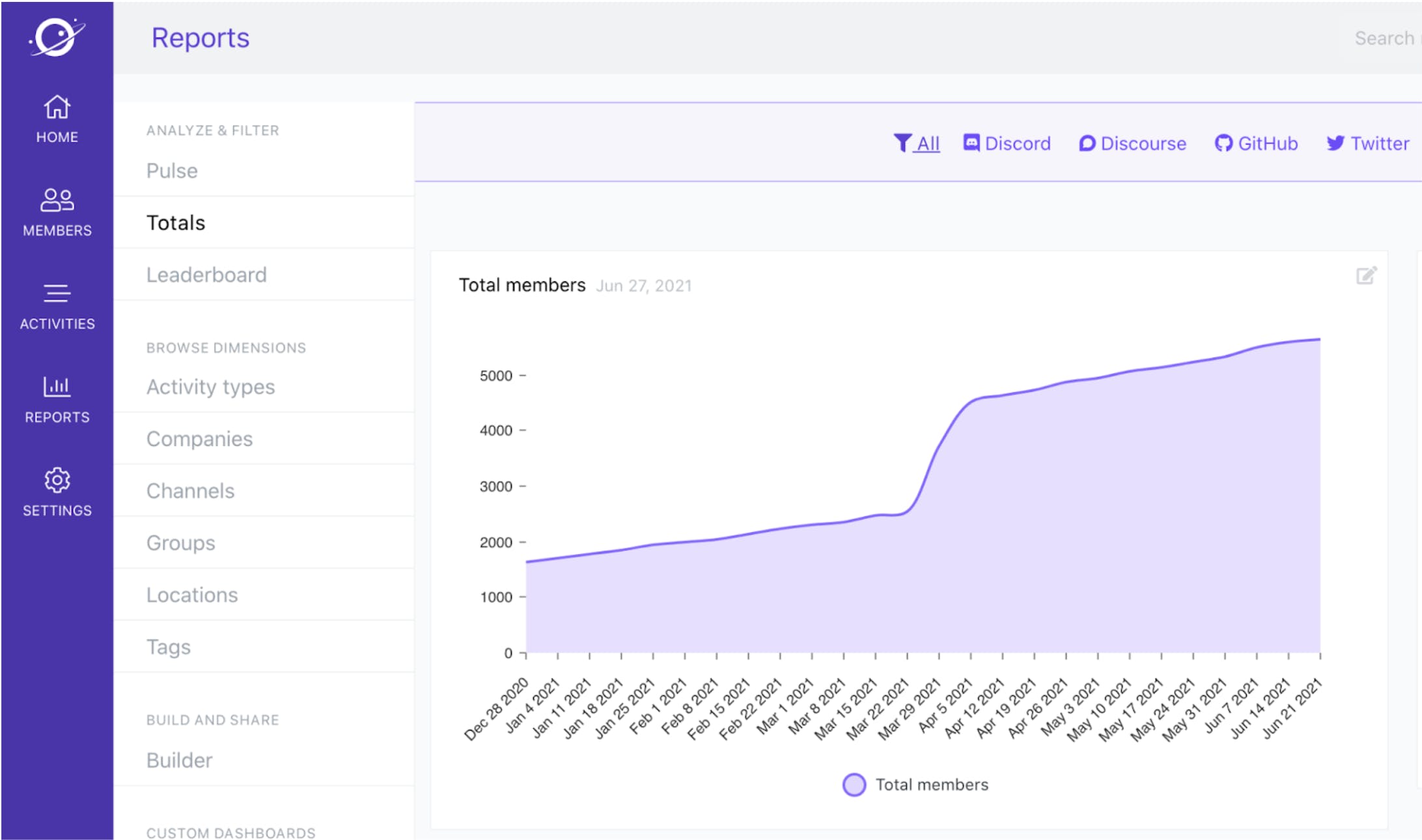
Luckily, we found orbit, a product-focused on community engagement that helps us figure out how users are interacting with various touchpoints in the community and the engagement of our users. We can now keep track of important metrics like messages on Discord and posts on discourse along with the number of returning members, and tie it with product metrics to improve user experience and engagement.

Orbit Dashboard for Appsmith

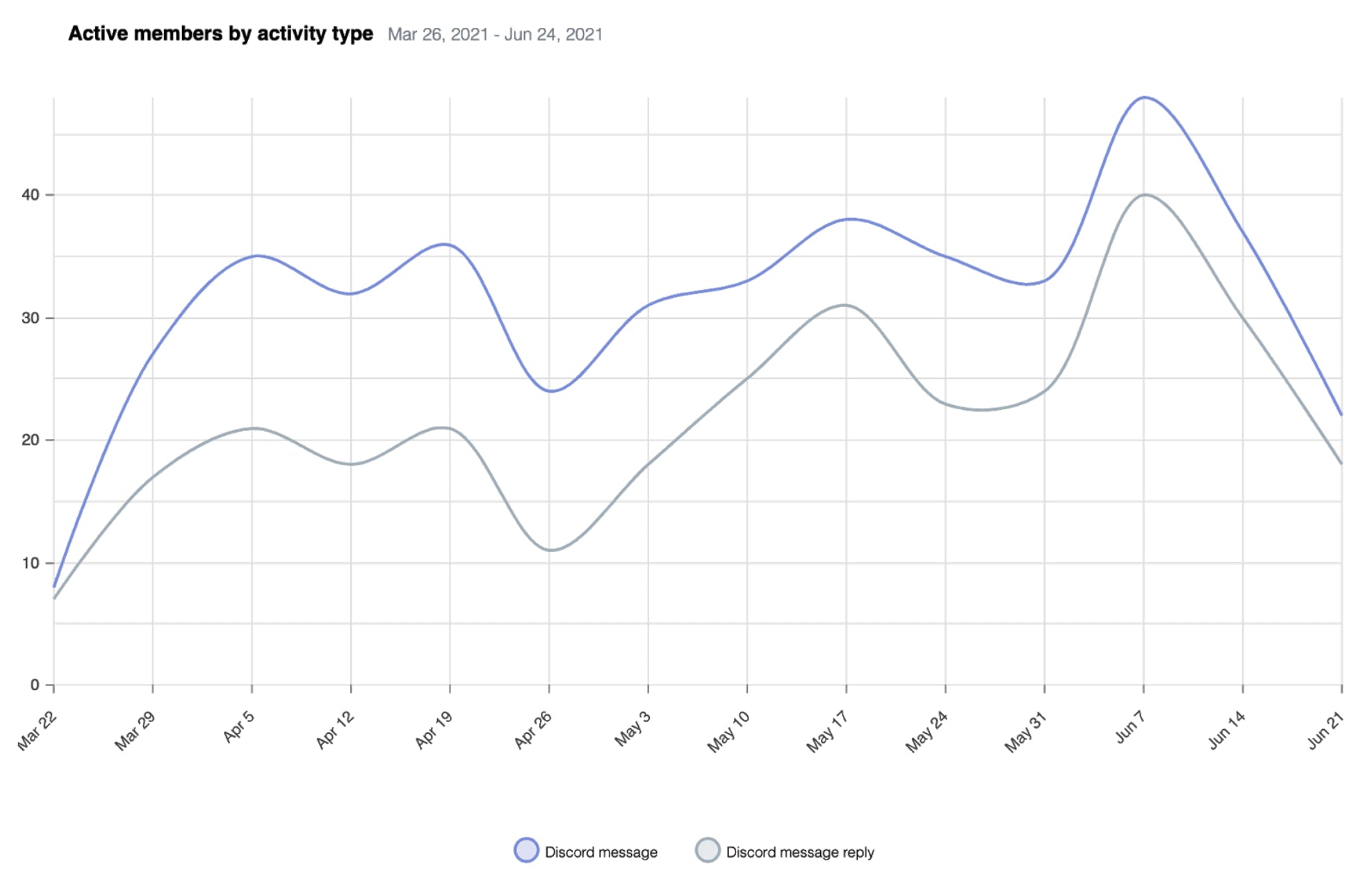
Tracking messages on Discord to measure the engagement Some things to keep in mind: While these ideas have worked for us at Appsmith, by no means will it work for everybody across the board. Also, one obvious engagement tool I haven’t touched upon in this article is email. Email is how most engagement starts, and there is tonnes of content about using email and making engagement effective online. The other problem with email, is there is a fine line between engagement and spam and thus we use email judiciously with a cap of one email a week and not more. We’re always thinking about how we can cut down the email we send our users and engage with them without spamming their inboxes. But in the spirit of ticking all the boxes, you can check out our live demo on how we email users who are churning out. As we have scaled, we have also used Appsmith to build a ton of our internal engagement tools, to great effect. This article provides an overview of the initiatives we’ve undertaken at appsmith to drive user engagement and build a community. We hope some of these initiatives will be useful for your context. Do let us know what you think!
Related Blog Posts