In 9 Months, 4500 People Starred Appsmith on Github. What Do We Know About Them?


It’s been only about 9 months since Appsmith became a GitHub project. Since then we’ve amassed about 4500 stars, which is a simple way for GitHub users to bookmark repositories that interest them. We’ve been very curious to learn more about these people. Who are they? What are they like? Are there things we could do to accelerate awareness and interest? I recently came across this incredible post from Spencer Kimball (CEO, CockroachDB) based on the code that he wrote many year back and thought of running it over our Stargazers to learn more. Why did we do this?
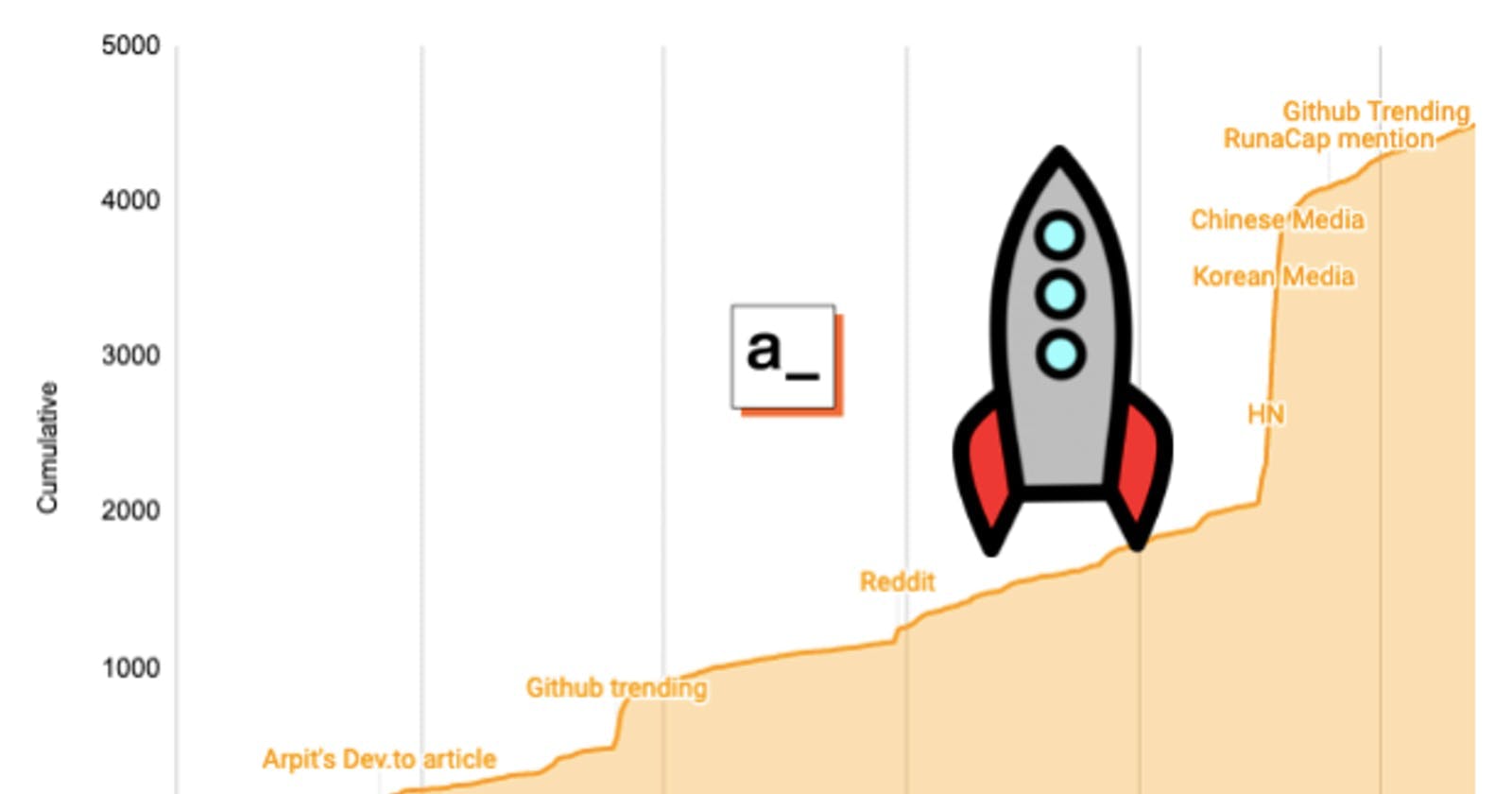
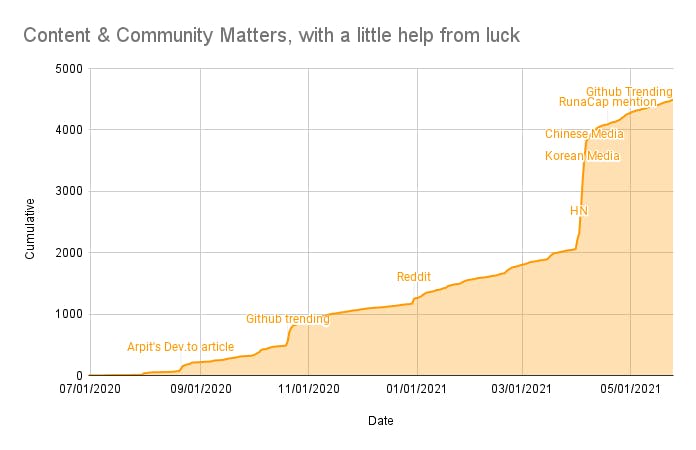
As a project which took an open source turn, we’ve been building in public. Most of our team members are going out and answering questions on Discord, Github, Reddit, Hacker News and Twitter. A lot of what we achieve is going to be determined by the community that we build. We like to think of stars as bookmarks and while we’re thrilled at our star growth, we also know that it’s often just one of the many indicators we’d like to consider when learning about how we’re being known in the wider technology ecosystem. The ultimate joy is going to be to see people build and use our product and there’s no replacement for that and the team is burning the midnight oil to gather feedback, observe usage and be there to help in any way we can. That being said, given that Spencer did most of the heavy lifting, we were curious to learn more about our Stargazers and see if there’s something we could pick up from this analysis. How did we get here? As a project that hasn’t particularly invested in paid marketing, a lot of our outreach has been primarily through engaging with our community and writing content. Content also has a compounding effect: we can repurpose it, we can start a thread on a new discussion board or link it back to twitter. By going through our cumulative growth in stars over the last 9 months and checking if that overlapped in any major releases or news items gave us a sense of what might have contributed to it.

In our case, our first major content post which drove traffic was when Arpit (our CTO) wrote about Appsmith (on Hashnode & Dev.to). Trending on Github gave us an initial bump, however the credit for this goes to the early community that was nurtured which allowed us to trend in the first place. A big part of our steady growth honestly was just via our team being extremely active on public forums. This Reddit post got us a lot of traffic. As did our showcase on Hacker News . We were also featured in The Hindu (a major newspaper in India). And then sometime in April, something interesting happened, we got a couple of mentions from the community in China and Korea and that led to a lot of users from these places, which in turn led us getting mentioned in RunaCap’s list of most popular Github Projects in Q1 of 2021, as well as constantly trending on niche categories of Github. In the meantime, we’re continuously coming up with a lot of listicles around low code platforms like this , this or this . None of these by themselves are needle moving, but together they all add up and it helps that this category is gaining traction. Needless to say, we intend to continue to invest heavily in content, from tutorials to showcasing how our community is using Appsmith to other learnings around building software and teams. Where are our Stargazers coming from? In total, our Stargazers are from over a 100 countries. This data however isn’t complete since getting the exact location from a Github profile often becomes tricky. Why? For starters, only 60% of our Stargazers mentioned a location. Within these, folks have mentioned multiple locations, misspelled names or mentioned places like Mars ;)
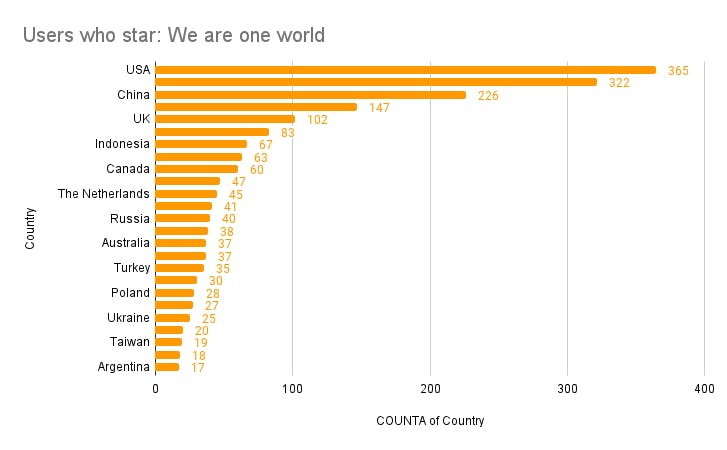
However, from an indicative perspective, these are the top 25 countries.

For our team at Appsmith, at the very least, it means having a global outlook towards our community, as well as keeping a lookout on certain geographies, where we might see Appsmith suddenly gain traction.
What else are our Stargazers checking out?
Starring on Github is super easy and people can go trigger happy with it. Still, analyzing the other repositories our Stargazers star gives us a directional sense of their interests. Our Stargazers starred a total of 247K repos. Of these, 222K repos had < 5 stars, which sorta points towards a power law that we’ve come to expect from social networks. Here are the top 20 repositories

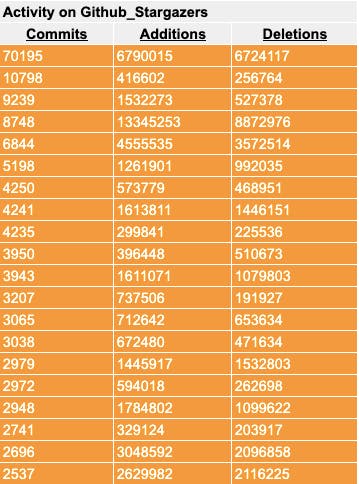
Our users love dev tools which should come as no surprise. Some common themes that are noticeable here: Tools that make it easy to create UI, tools that help automate workflows and tools that help on the database side of things. And since Appsmith is highly relevant to users trying to accomplish each of these things, it makes sense that these end up becoming the most correlated repos. How much do our Stargazers contribute to open source projects? 29.1% (1310) of our Stargazers have made atleast 1 commit to a repository. repository. In total, our Stargazers made about 379K commits, of which the top 10 contributed 127K commits (or 33.5%). Spencer was kind enough to include some base criterion in his code to make the numbers palatable: only repositories with > 25 stars or 10 forks, or 10 open issues were included. This puts the average number of commits at 289 with a median number of commits at 46. The top 20 active Stargazers had these impressive stats

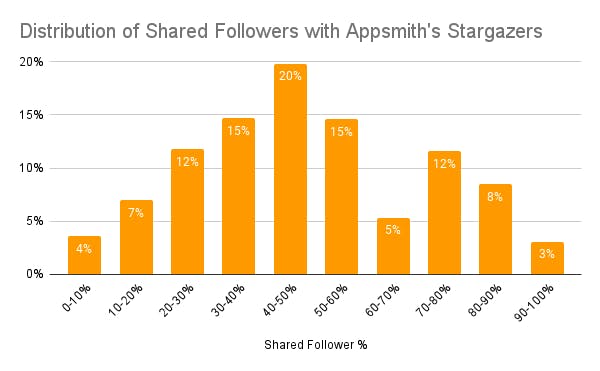
A Networked Platform Do our Stargazers follow each other? If so, to what extent. To make the data meaningful, we decided to go with only those Stargazers that had atleast 10 followers. This gave us a dataset of 2214 (~49%) Stargazers. Plotting the distribution bases % of shared followers, we see that for 62% of our Stargazers, there was an overlap of atleast 40% of their followers with other Stargazers of the Appsmith repo. Talk about a networked platform! And since we get followers from many countries, we can be reasonably certain that such a networked effect isn’t restricted to one or two locations.

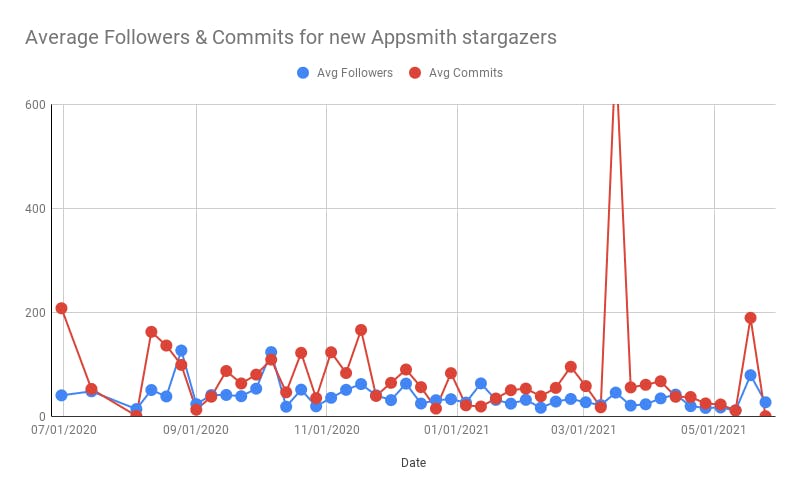
Attributes of our new Stargazers One additional thing that Spencer included in his code was to look at the follower and commit activity of Appsmith’s incoming Stargazers. Honestly, we’re not quite sure of what to make of this data except that there’s a positive (albeit weak) correlation between average follower count and average commits on Github.

Why not try it yourself? Go ahead and use the Stargazers repo yourself to analyze yours (or anyone else’s) repo’s trends. Depending upon the number of Stargazers you have, it can take some time. It took us about 7-8 hours (with a 5K/Hr rate limit). And incase you're fed up of spending months building internal tools, dashboards, admin panels and what not or are just curious about why these 4500+ folks starred Appsmith, do check it out here !
Related Blog Posts