Is it Worth Joining an Early-stage Startup?


This post attempts to put some method to the madness behind deciding whether joining an early-stage startup is worth it.
“”"The short answer is that it depends."
For the long answer — I have a framework to share that has helped me decide this multiple times. Over the last 10 years, I have co-founded two startups, Gharpay & Bicycle AI, and worked at a few early-stage startups, such as Exotel and Cure.Fit. About a month ago, I started building my third startup, Appsmith
The challenge of working on new problems for new markets is a heady combination for me. But each time I started up or joined an early-stage startup, I asked, “Is it worth it?” Though my answer has always been a resounding “yes”, my reasons behind the “yes” were different each time. I found that clarity on my reason behind the decision was critical. We all have different life contexts, priorities, personalities, and dreams. These unique factors influence our reasoning for choosing one career path over another. You shouldn’t let anyone tell you to ignore this stuff and jump in.
So, here is my framework. It is quite simple and focuses on a few fundamentals.
Step 1: Ask three questions about yourself and answer honestly.
Step 2: Explore three reasons why it may be a bad idea to join an early-stage startup.
Step 3: Explore three reasons why it may be a fantastic idea to join an early-stage startup.
Step 1: The Three Critical Questions**
1. What kind of life do you want — right now and in the long term?
The answer depends heavily on your personal and professional goals. What are your priorities? Are you willing to invest a considerable amount of mental energy & time in your professional life right now? How does working at an early-stage startup fit within those priorities? Does it help or hamper your progress toward your long-term goals?
Personally, If I have a lot going on my front, I will want to prioritize that and hold out on making major commitments on my professional front. Try getting some clarity on what your priority is right now & what you want from life in the long term. Clarity of thought acts as a great north star for all the decisions that you will end up making.
2. What kind of person are you?
Early-stage startups are not better or worse than late-stage startups or even large corporations. They are just different. And from what I have noticed, most people who fit in and perform well at early stages have a few overarching traits.
They are generalists. They look at their work as their craft and take great pride in it. They love challenges and are self-motivated to figure things out. They are quite comfortable saying ‘I don’t know’. They ask for help without hesitation. They also index heavily on finding a solution instead of focusing on the problem. Last but not the least, they are resilient.
Do parts of it seem like you? Look within and answer candidly.
3. What do you expect to gain from it?
Begin with the (expected) end in mind. What kind of professional growth do you need? What are your “must meet” and “good to meet” expectations from yourself at this point? Define these clearly. Take a step back and ask yourself — why are you even thinking of joining an early-stage startup in the first place?
If you don’t know what output you want, you can’t really decide what input to give and how to program the system, can you? State clearly what you want to gain from the experience.
Step 2: Why is joining an early stage startup a bad idea
1. Ambiguity gets a seat on the table
“”"No company (of any scale) has everything figured out."
The earlier a company is in its lifecycle, the more the number of unanswered questions. The work environment at early-stage startups can be a little (or very) chaotic because of this inevitable ambiguity.
You will not face much ambiguity on a daily basis at a late-stage startup or bigger company because they have already gone through their ambiguous phase. Whatever ambiguities are left to be figured out exist at the management level while you are shielded from it.
Everyone at an early-stage startup must embrace ambiguity. If you are not okay working with some level of uncertainty & ambiguity, early-stage startups may not be a good choice for you.
2. Get it right and get it fast, please.
“”"You can have something good or you can have something right now but you can’t have something good right now."
Early-stage startups don’t subscribe to this thought process. You got to deliver on everything super fast. You got to think fast, plan fast, build fast, ship fast and iterate fast. The company’s survival & success depends on how quickly it can execute & iterate on multiple things simultaneously. Some people choose to accomplish this by working longer hours, while others choose to do it by creating leverage (a topic for another day).
Timelines are mostly tight. You’ve got to deliver things right and you’ve got to deliver them fast. If you don’t subscribe to this work-style or if you feel this may stress you out, early-stage startups may not be a good professional choice.
3. ROI is subject to market risk, and yes, it takes a long time to get any returns
The answer to ‘will your investment reap financial returns’ is always a probabilistic one. Same is the case with startups. Reaping any sizeable financial returns on your equity or ESOP (Employee Stock Option Pool) takes quite a bit of time. Standard equity or ESOP vesting periods span over four years.
Yes, there is a potential of high returns (more on this later) but you must also consider any financial trade-offs you are making. And don’t ignore the time frame of any expected ROI. Most early-stage VCs invest with a 10-year horizon.
“”"A garden takes time to cultivate before you see the flowers bloom. Early-stage startups are definitely not get-rich-quick schemes. "
If you need to make a lot of money quickly, early-stage startups are not your best bet.
Step 3 : Why is joining an early-stage startup a fantastic idea
1. A free ‘personal growth 101’ class
There is a lot to be done and everyone has limited bandwidth. You are mostly on your own. You will need to figure out how to do things yourself. How do you make technical choices? How do you sell the product to a potential customer? How do you pitch the team and its culture to a potential candidate? How do you say no? How do you prioritize for maximum output & outcomes?
There are no manuals to refer or company best practices to follow at early-stage startups. You’ve got to write these yourself. The learning curve is really steep when you get down to laying the foundation. Once you do these things from scratch, you’ll realize that you can figure out most things in life. You don’t have to rely on external folks/factors to accelerate learning. This builds a lot of self-confidence.
“”"Startups test your character and your core beliefs. "
How do you react when you are under pressure? What choices do you make when nobody is watching? How do you handle rejection from investors and customers? Are you able to take critical feedback and improve? You will uncover a lot about yourself while navigating such choices.
2. Diverse exposure
Are you an engineer? Great! You also have to pitch and sell the product to early customers. Are you a sales ninja? Cool! Please pitch in for writing the social media posts too. You do marketing? Awesome! Can you get on some customer feedback calls as well?
Sure, late-stage startups and large enterprises allow you to develop vertical depth of subject matter. But early-stage startups equip you with practical knowledge of how different verticals work and how they interact with each other to form a well-functioning organisation.
“”Early-stage startups push you to get out of your comfort zone regularly by exploring things out of your domain.
This experience will equip you with a lot more tools in your professional kitty. This diverse exposure is really useful in the job market of today and of the future.
3. Low risk, high reward investment (equity/ESOP)
I understand the value of equity wealth. In fact, one of the main reasons that I quit my day job to startup was to generate equity wealth.
Typically, early team members at startups get 0.2% — 2% equity share (depending on your experience, contribution, stage of the company etc). Early equity is given for risk rather than contribution. That’s why a founder’s equity is much higher than that of early team members.
Let’s run the numbers and see how early equity pans out in three scenarios. The assumption here is that you work at a fictitious startup that’s paying you a salary of 100K USD per year along with a total of 100K USD stock options (vested over 4 years).
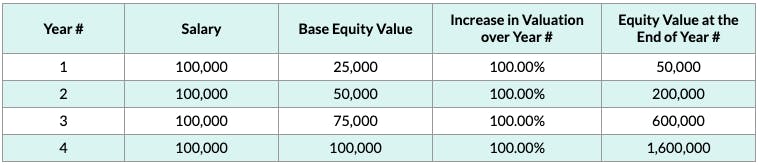
Scenario 1:

Assuming the startup is growing at 2x in valuation for the first couple of years, your equity will be worth 1.6 million USD. In contrast, you’d only make 400K USD as salary over the 4 years.
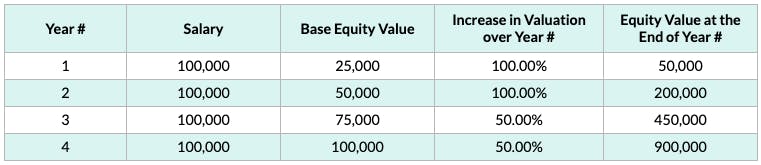
Scenario 2:
Assuming the valuation grows at the rate of 2x for the first two years; post which, it grows at 1.5x each year. In this case, your equity will be worth 900 K USD.

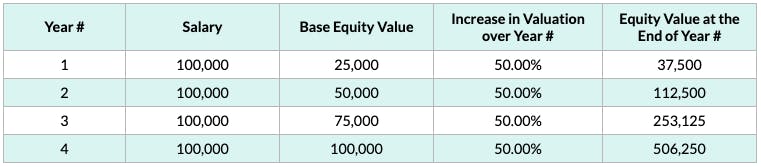
Scenario 3:
Let’s take an even more conservative approach and assume that the valuation only increases 1.5x each year for the entire 4 years duration of your vesting period. Even in this case, your equity will be worth 506,250 USD.

While the gap between equity wealth and salary wealth has narrowed down significantly from scenario 1 to scenario 3, equity wealth is still higher than the overall salary for a startup walking a conservative growth path. Of course, the equity wealth can reduce to zero too if the startup shuts down or the valuations take a downward spiral.
Since most startups pay competitive salaries, ESOPs give you an extreme financial upside while limiting the downside. This ensures you can pay your mortgage, send your kids to school and also save for the future.
In light of the context above, you should have more clarity on whether the decision to join an early-stage startup is worth it for you.
I hope this helps you in reaching your decision. Happy to answer any other questions that you may have around early-stage startups. You can reach me at arpit@appsmith.com
P.S — In case you decide that you want to join an early-stage startup, we are hiring for engineering roles. Hit me up and let’s chat.