One Open Source Project for Admin Panels, CRUD Apps, and Internal tools


We’ve all spent time on building internal tools which could be CRUD apps, admin panels, or complex workflows. These kind of internal tools are used for:
Analytics and reporting
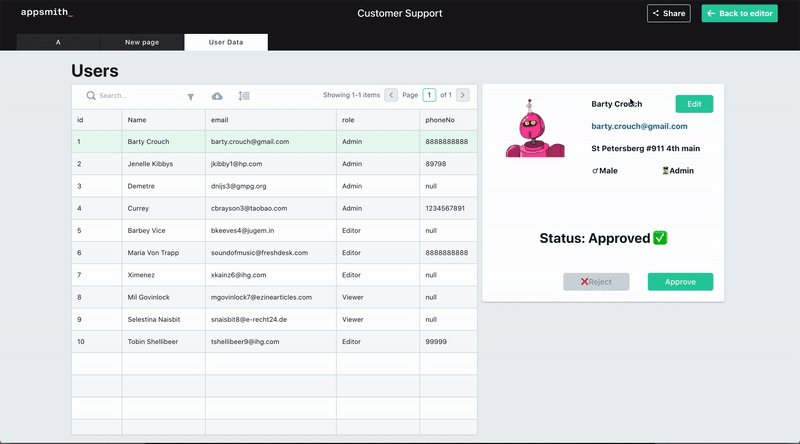
Customer data views for sales & support teams
Configuration managers for client-visible UI used by technical and non-technical people
Multi-step data workflows which involve multiple participants(like content moderation tools or customer KYC at fin-tech startups)
These tools often aren’t very interesting to build because of the repetitive work involved like building UI, writing CRUD APIs, setting up authentication, & managing deployments.
Creating Admin Panels, CRUD Apps, and Internal tools quickly!
I decided to create Appsmith because I couldn’t find a project which did most of the work for me and also easily customizable.
How does Appsmith work?
1. First setup Appsmith using Docker. Read instructions here for a 2 min setup process.(docs.appsmith.com/quick-start#docker). Or try our online sandbox
2. Go to localhost or your machine’s public IP to see the login page. online sandbox.
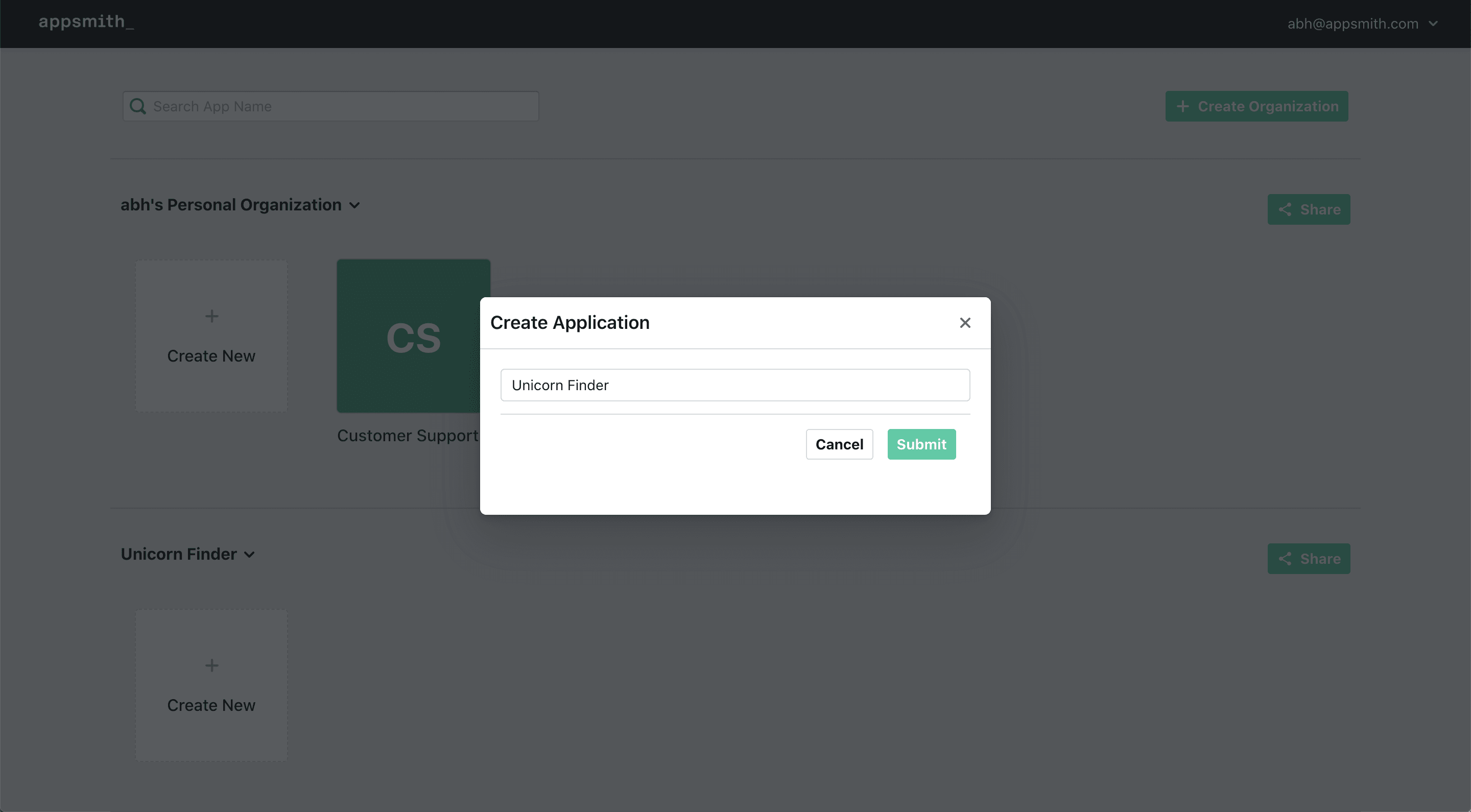
3. Create a new application and name it.

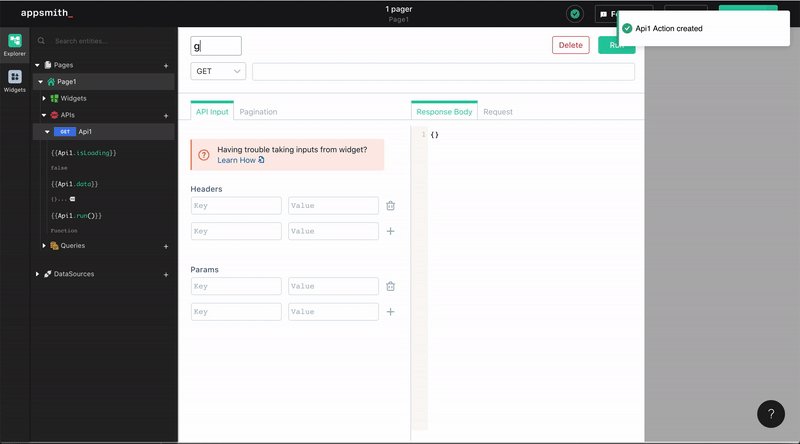
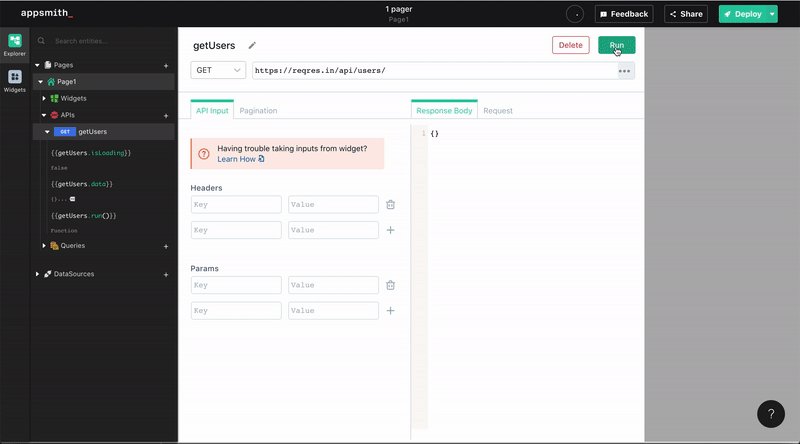
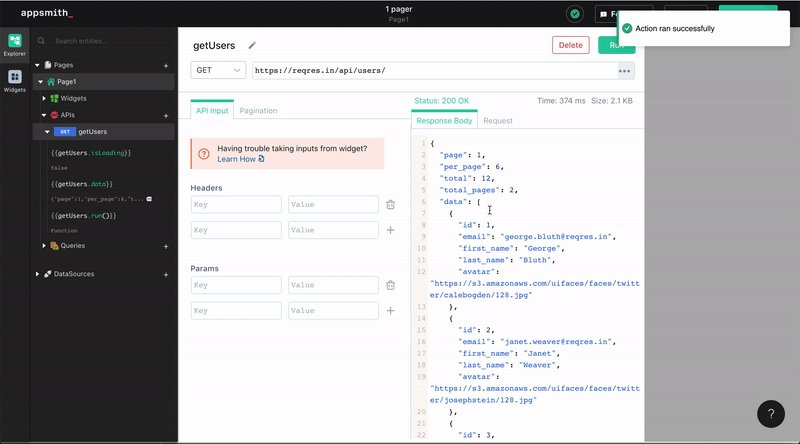
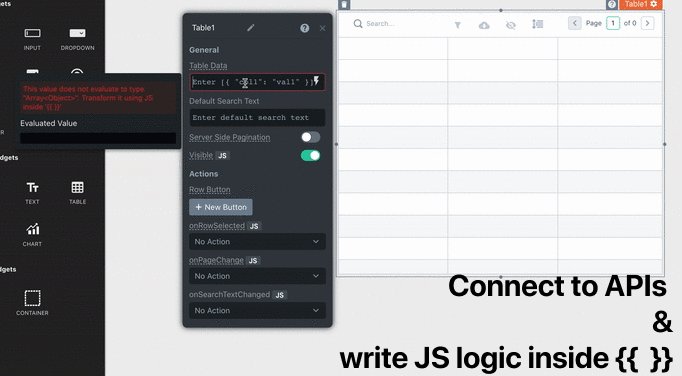
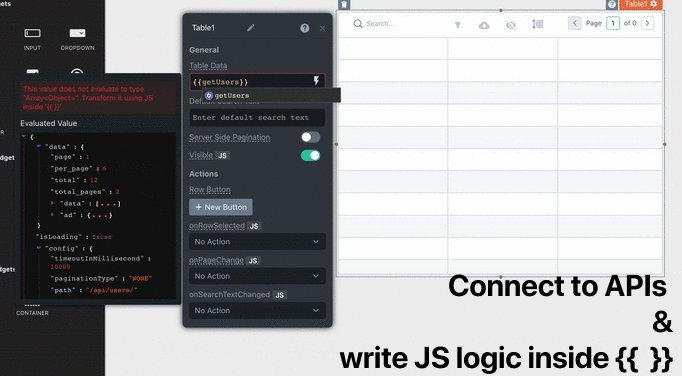
4. Connect to a database or API. Today MySQL, Mongo, Postgres, and REST apis are supported. The gif below shows me connecting to an API.

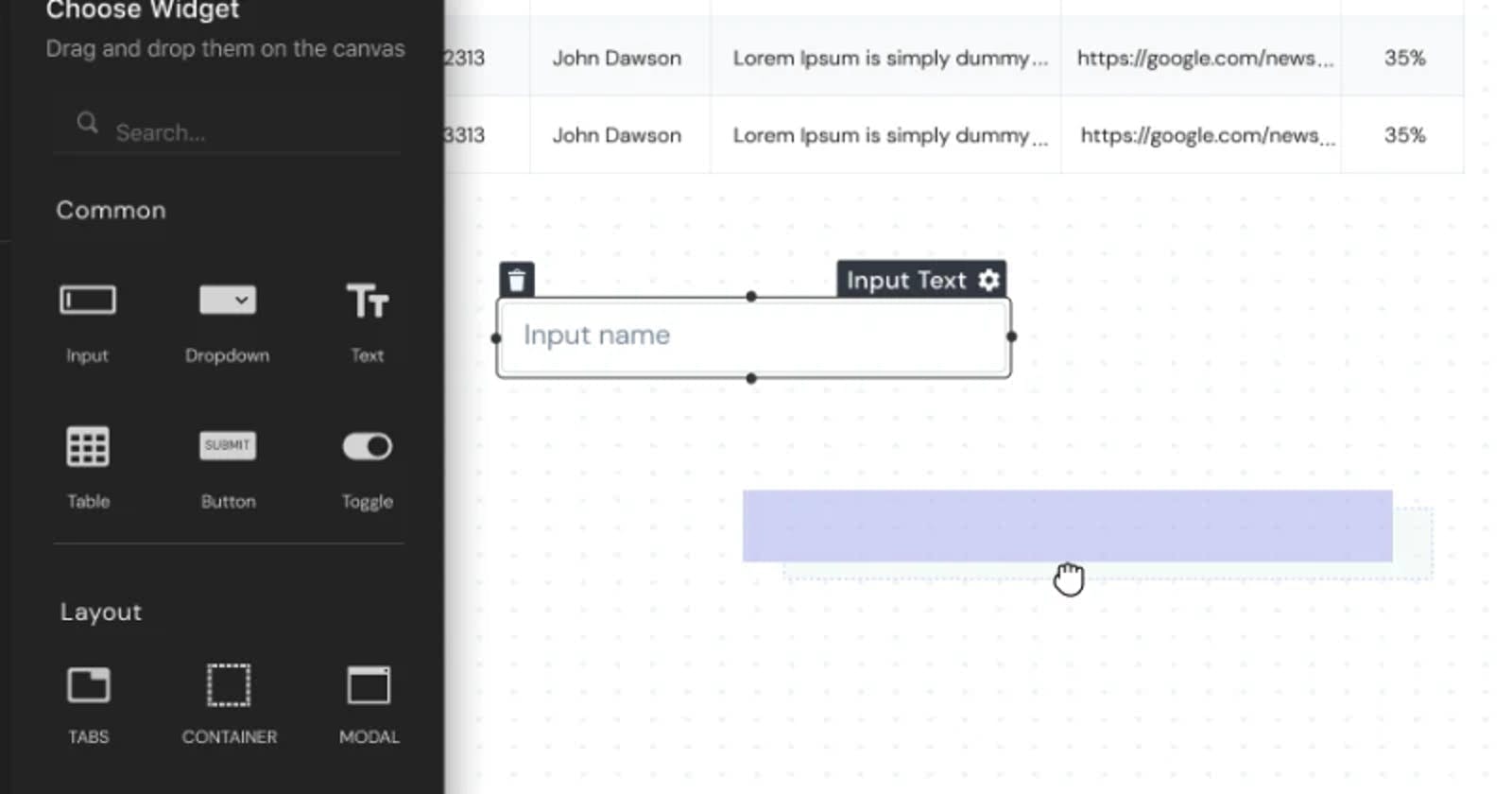
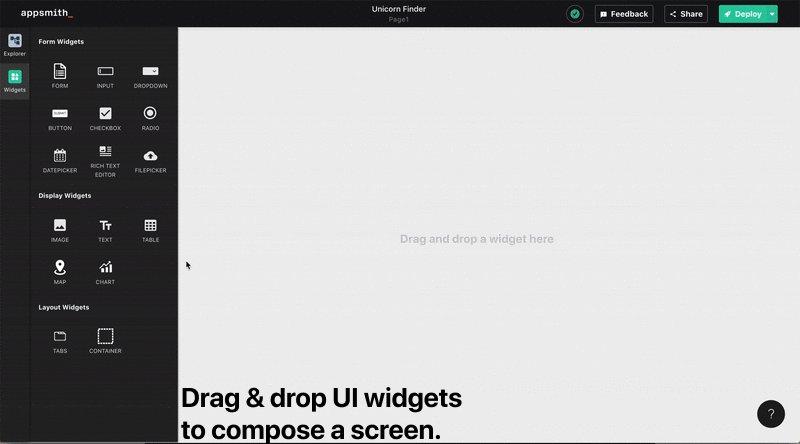
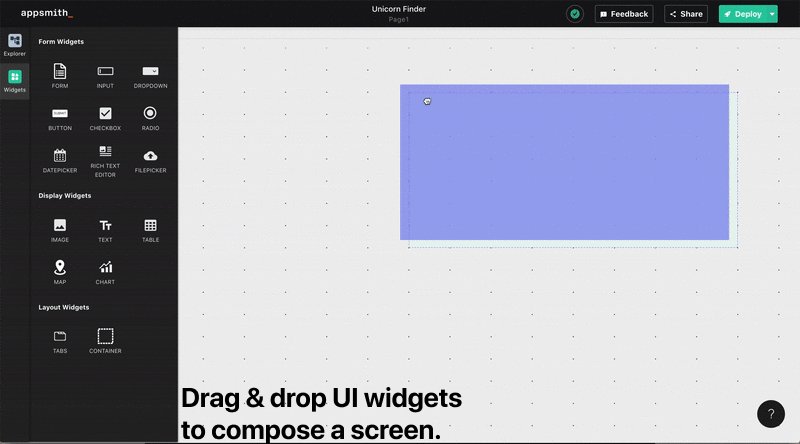
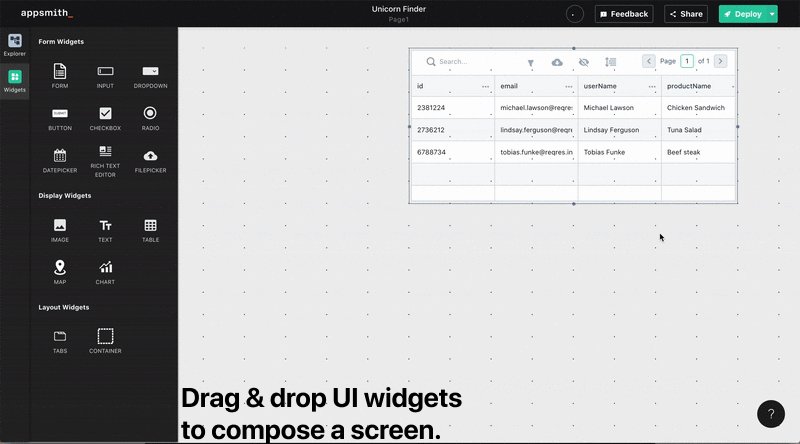
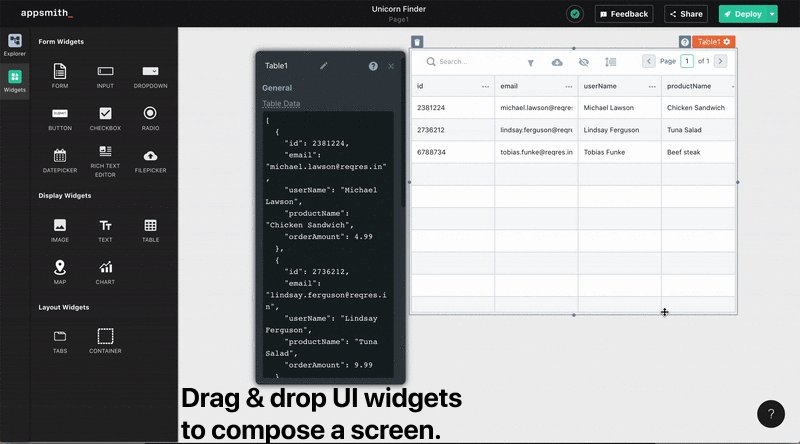
5. Go to the canvas section and choose a UI widget. Appsmith ships with 16 components like tables, different charts, map viewer, forms, etc. In the example below I’ve used a table component.

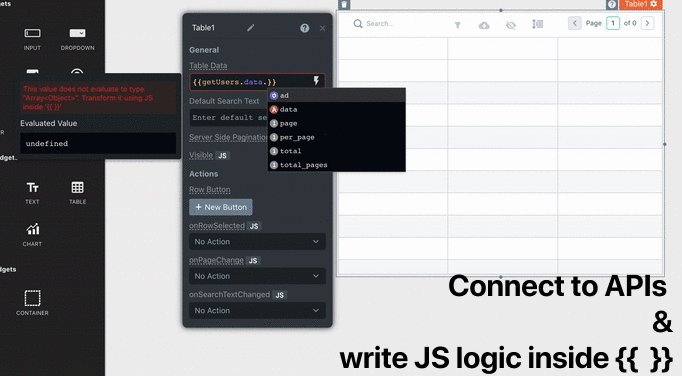
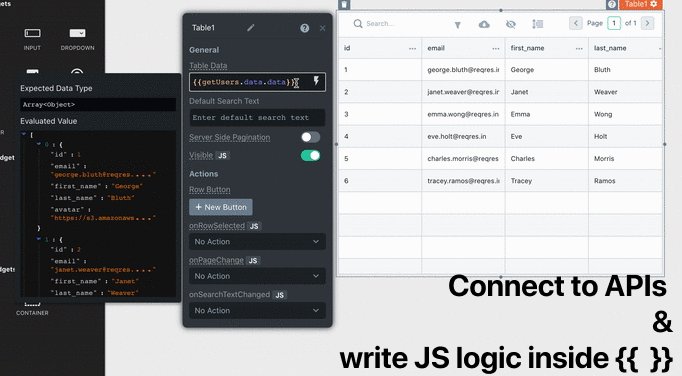
6. Modify the table property to display your query results by writing {{queryname.data}}. You can code in JS and use Lodash functions inside {{ }}.

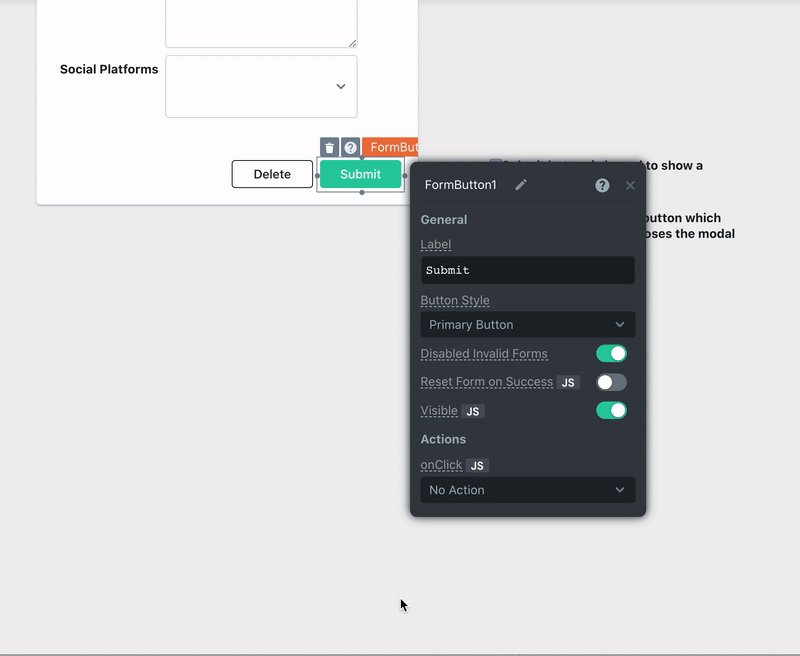
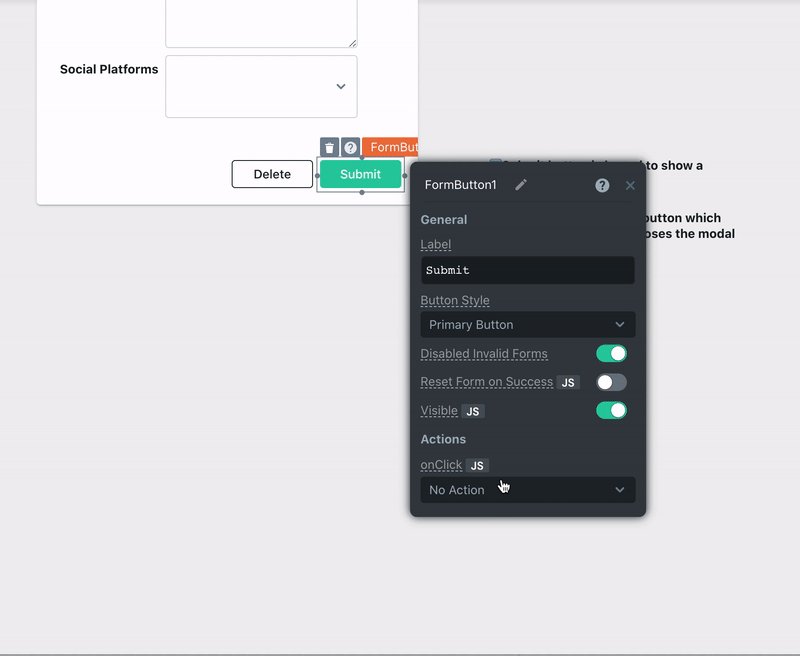
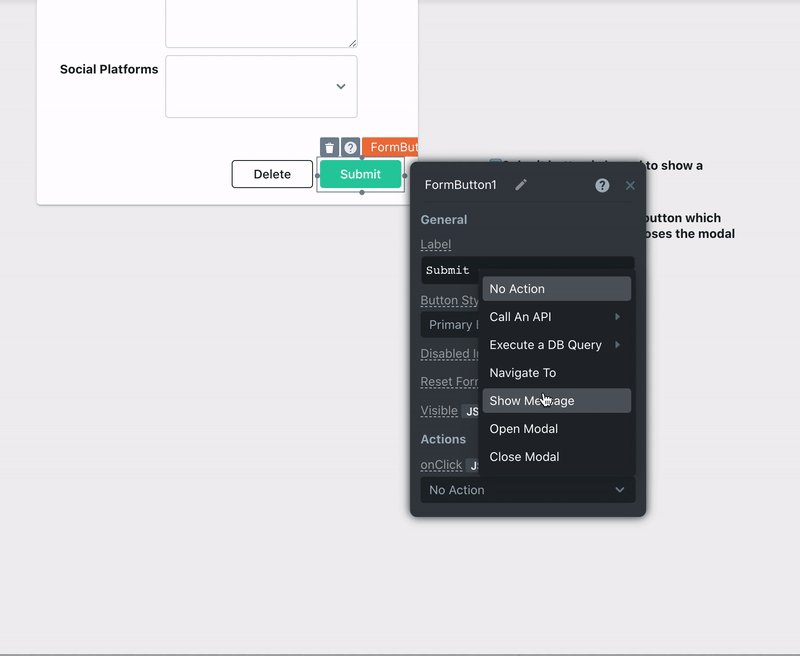
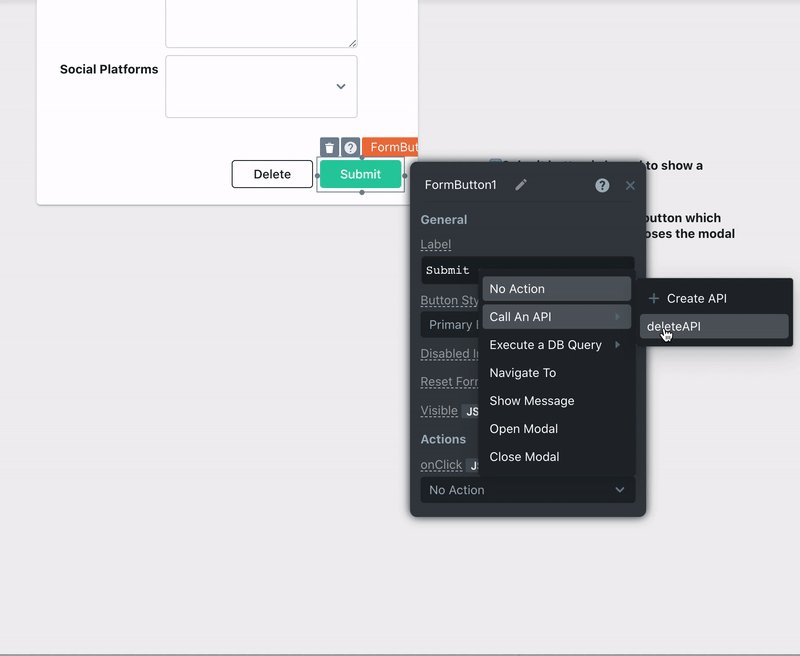
7. Trigger an action through events like onClick, onTextchange, onSelectedrow, etc for CRUD operations. Read this article also to build a CRUD app in just one click.

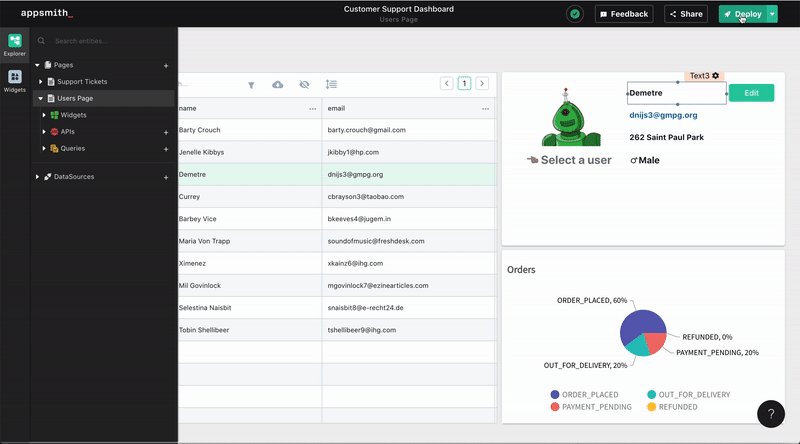
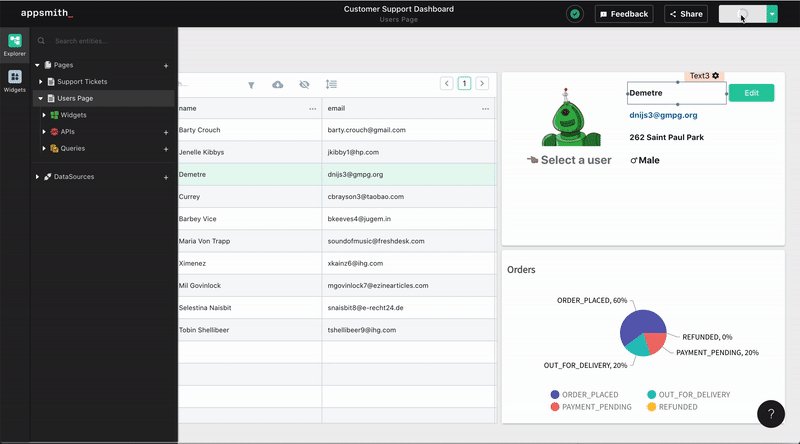
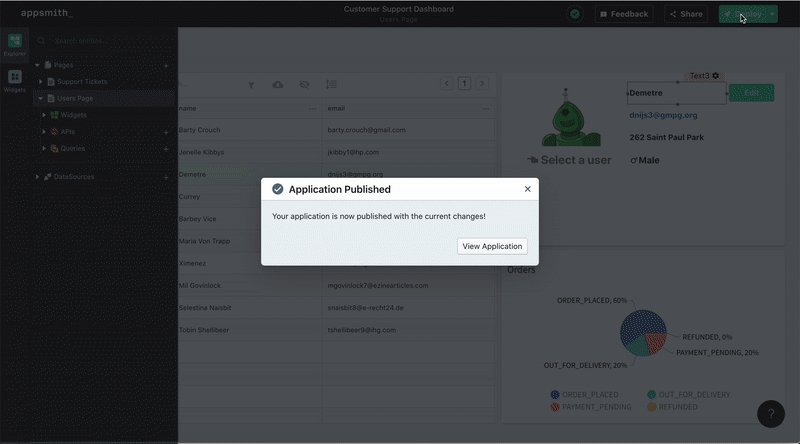
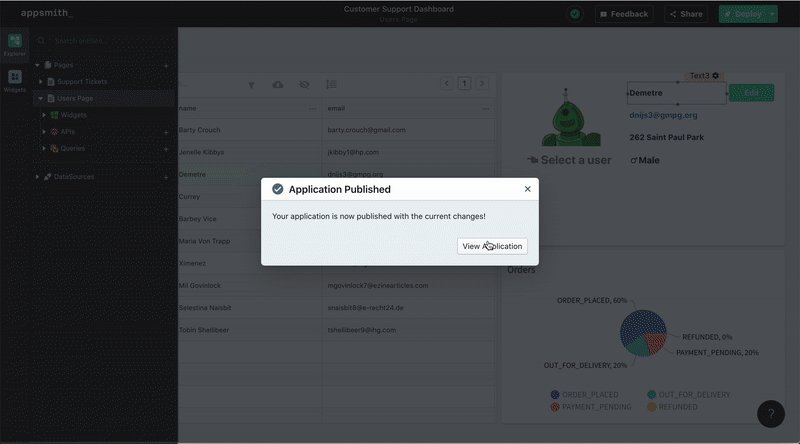
1. Click deploy to see your app in a URL. (You can set up a custom domain in the setup script)

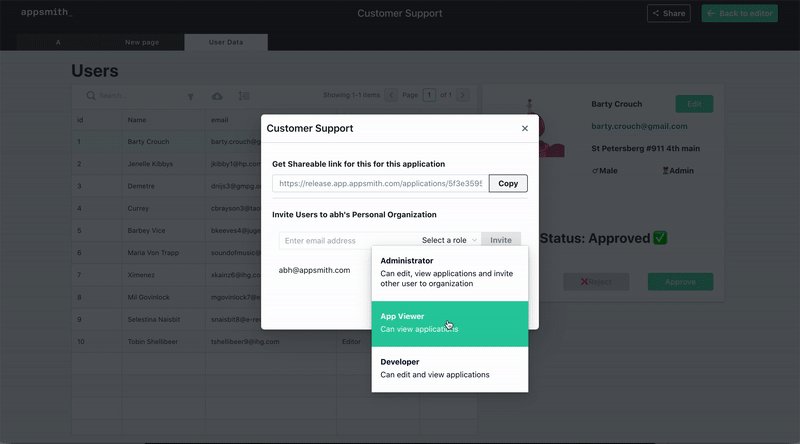
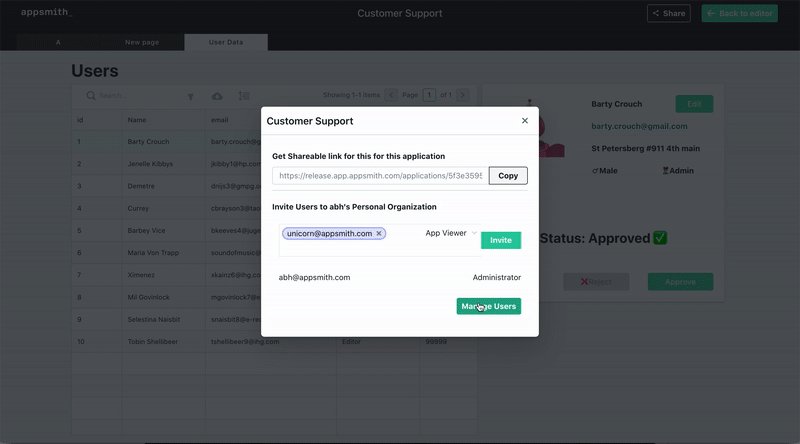
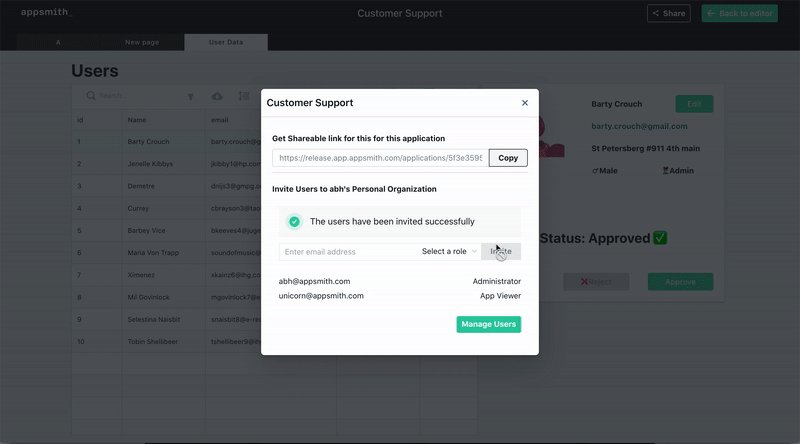
2.Invite users after assigning them a role. They can sign up via a form login or with their Google/Github accounts. Make your app publicly viewable to allow access without a login.

So this is how you build a simple app in less than 10mins. Access an app I built on Appsmith here.
Appsmith is the first open source project to build internal tools. If you like the project, please star our GitHub project.
What features should we add to Appsmith?
TL;DR: Appsmith is an open source framework to build apps for analytics, workflows or CRUD operations. Replace all your internal tools with one project. See GitHub repo or try an example app here.
Related Blog Posts