Build Your Own GraphQL IDE with Appsmith
Create, test, and debug GraphQL queries with a custom IDE built on Appsmith, solving complex business problems in minutes.

FAQs
What are the common features of a GraphQL IDE?
What are the common features of a GraphQL IDE?
A GraphQL IDE typically includes features like query building, syntax highlighting, error detection, and auto-completion. It allows developers to create, test, and debug GraphQL queries efficiently. With Appsmith, you can build these features effortlessly, creating a powerful, customized GraphQL IDE in minutes. For instance, without Appsmith, developers often struggle with integrating different tools for query building and debugging, leading to a disjointed development experience.
Why build a GraphQL IDE instead of buying one?
Why build a GraphQL IDE instead of buying one?
Building a GraphQL IDE allows for customization to meet specific needs, which pre-built IDEs may not offer. With Appsmith, you can create a GraphQL IDE tailored to your workflow, enhancing productivity and efficiency. Whether you're a seasoned developer or a beginner, Appsmith's intuitive interface makes the process straightforward and enjoyable.
What are the challenges of building a GraphQL IDE?
What are the challenges of building a GraphQL IDE?
Building a GraphQL IDE can be challenging, especially when dealing with complex features like syntax highlighting and error detection. However, with Appsmith, these challenges are significantly reduced. Appsmith provides a robust platform with pre-built widgets and APIs, simplifying the process and making it accessible to both technical and non-technical users.
Which teams use GraphQL IDE the most?
Which teams use GraphQL IDE the most?
GraphQL IDEs are primarily used by development teams working with GraphQL APIs. They are also beneficial for data analysts and product managers who need to interact with GraphQL data. With Appsmith, any team can easily build and customize their GraphQL IDE, enhancing collaboration and productivity.
Why Appsmith for GraphQL IDE?
Customizable GraphQL IDE
With Appsmith, developers can build a GraphQL IDE tailored to their needs. They can customize features like query building, syntax highlighting, and error detection, enhancing productivity and efficiency.
Seamless Integration with GraphQL APIs
Appsmith allows seamless integration with GraphQL APIs, simplifying the process of building a GraphQL IDE. Developers can easily connect to their GraphQL endpoints and build powerful queries.
User-friendly Interface
Appsmith's user-friendly interface makes building a GraphQL IDE a breeze. With drag-and-drop widgets and pre-built APIs, developers can create a powerful GraphQL IDE without writing a single line of code.
Do magic with widgets
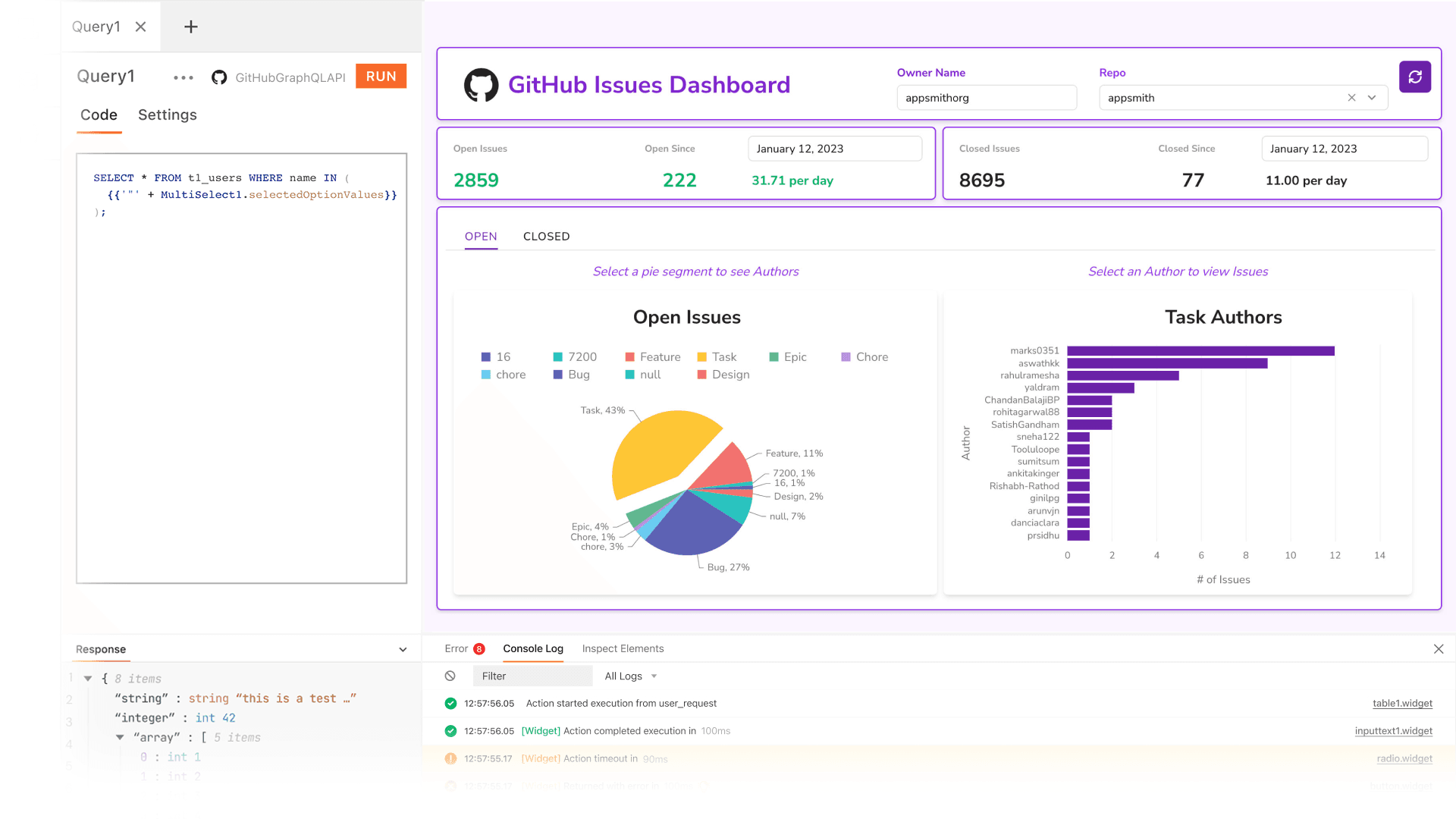
Query Pane for Building Queries
The Query Pane widget allows developers to build and test GraphQL queries efficiently. It supports auto-completion and syntax highlighting, enhancing the development experience.
JSON Viewer for Debugging
The JSON Viewer widget helps in debugging by displaying the response of GraphQL queries in a structured format. It supports syntax highlighting and error detection, making debugging a breeze.
Table Widget for Data Representation
The Table widget helps in organizing GraphQL data in a structured format. It supports sorting, filtering, and pagination, making data management efficient and straightforward.

Get live support from our team or ask and answer questions in our open-source community.
Watch video tutorials, live app-building demos, How Do I Do X, and get tips and tricks for your builds.
Discord
Videos
Do more with Appsmith
Build your own database GUI today.
We’re open-source, and you can self-host Appsmith or use our cloud version, both free.