Connect Multiple Data Sources in Your App using these 6 SaaS Tools

While building an application, there are times when you have to use multiple data sources. It could be for security reasons or availability, or even cost issues. Often, connecting and managing those data sources can be challenging! You either need to build a system from scratch to connect those data sources or use a tool.
Let’s say you’re running an analytics dashboard, and you have data coming from multiple sources like MySQL, Redshift, S3, and MongoDB. Would you want your data scientists to focus on making all API connections, connecting all the data sources, and processing them in a specific format? Or, would you instead let them focus on the other critical parts of their job by using an easy solution and connect those data sources through an app?
Building a complete system from scratch is generally not advisable because of the enormous constraints on time. And, teams also have to go through the documentation for each data source to build a system from scratch. They also have to keep track of everything, such as changelogs/updates in the documentation, and change the code base accordingly. Handling this work would mean hiring resources dedicated to this work or putting the team under pressure to manage all this. Using an application to oversee the connection makes sense while ensuring that data sources are secure and reliable.
Building everything from scratch can be a time-consuming part that may also distract you from your path.
To help you stay on course, we’ve put together a nifty list of great tools to help you connect multiple data sources without hassles.
Talend

Talend is an open-source data automation tool that can be used to connect multiple data sources. It makes the process of ETL (Extract Transform and Load) pipeline setup more uncomplicated and quicker. It offers a scalable architecture and robust data integration to maximize its value and a suite of open-source tools divided into several components. All combined, they become a potent tool for ETL and connecting multiple data sources.
Talend provides an easy and intuitive way to transform the data. Instead of mapping databases and filling out the forms for different databases, you can just use their graphical tool for mapping and transforming the data.
It also supports data conversion into multiple business formats such as OLAP, Jasper, SPSS, Splunk.
Supported data sources:
MSSQL
DB2
PostGres
MySQL
Teradata
Greenplum
DB2
Oracle
Sybase
Vertica
Informix
Arcesb

Arcesb is another open-source data integration and pipeline setup tool that can connect multiple data sources. It synchronizes the data in real-time, which means as soon as data gets available in the source, it gets publicly available through the Arcesb.
It supports a wide array of protocols such as AS2, AS4, OFTP, SFTP, etc. The drag-and-drop approach makes it easy to connect complex workflows and quickly transform the data in popular formats like JSON, XML, and CSV.
Supported data sources:
MongoDB
Dropbox
Google Sheets
MySQL
CSV
HubSpot
SQLite
AWS S3
Apache Camel

Apache Camel is an open-source data integration tool that is a kind of underrated software in ETL. It can be deployed as a standalone application in a web container, connecting complex workflows easily and quickly transformingJEE, OSGi, or even Spring container. It allows programmers to split integration problems into smaller pieces that close the gap between integration and implementation.
It has 3.4k stars on Github and 4.3k Github forks. It supports almost every available protocol like HTTP, HTTP, FTP, JMS, EJB, JPA, RMI, JMS, JMX, LDAP, Netty, and many more. Therefore, it is good to use when you’re dealing with multiple internet protocols. One of the best parts of Apache Camel is that it uses the same workflow for all the supported protocols.
Supported data sources:
MySQL
ActiveMQ
Async HTTP
REST API
AWS
Azure
Cassandra CQL
MongoDB
Digital Ocean
FTP/SFTP
Google BigQuery
GoogleSheets
GraphQL
RabbitMQ and many more which are listed here
Pentaho Kettle

Pentaho Kettle, also known as the Pentaho Data Integration tool, supports multiple data integrations, OLAP, data mining, reporting, and ETP capabilities. It is also known for its ease to use and quick learning curve. It allows users to create their data manipulation jobs with a user-friendly graphical creator without entering a single line of code.
It comes with a set of tools that includes:
Spoon: This is a graphical tool that lets you create and set up ETL pipelines without using a single line of code. You can perform tasks like validation, refine, transform and write the data to various data destinations.
Pan: This is a tool to run data transformations.
Chef:This tool is used to create jobs.
Kitchen:This tool is used to execute jobs created by Chef.
Carte:It is a web server where you can host all your Pans.
Hevo Data

Hevo is a not-code ETL tool that you can use to connect multiple data sources. It supports more than 100 data sources and follows a 3-step data connection setup across all the data sources: select the data source, enter the correct credentials and select the destination.
It uploads the data to the selected destination and allows you to perform data manipulation and transformations. It also comes with a fault-tolerant system that ensures that the data is being transferred in a secured manner consistently using encryption.
Supported data sources:
AWS
MySQL
MongoDB
Snowflake
TokuDB and many more which you can check here
Appsmith

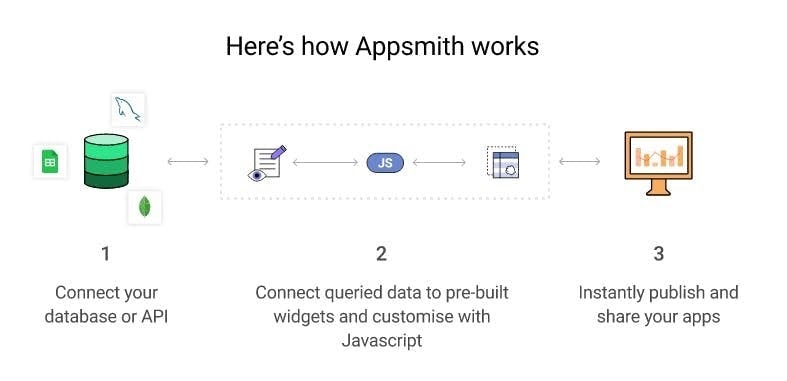
We have created Appsmith in such a way that you can easily connect multiple data sources with just a few steps. You can even pass the data through an API using our platform. The drag-and-drop UI makes the connection part very easy and allows you to connect data sources like AWS, MySQL, MongoDB, etc.
The credentials that you store in our application are first encrypted before storing. So, you don’t have to worry about security. Since our platform acts as a proxy layer, we do not store any data from your data sources.
To improve the performance, our platform creates a pool of connections with the database server. This tool allows you to run multiple queries as it is impossible to run multiple queries simultaneously in a single link. We have also created in-depth tutorials that you can check out to understand the benefits of other features as well.
Supported data sources:
Amazon S3 (also Upcloud, Digital Ocean Spaces, Wasabi, DreamObjects)
ArangoDB
DynamoDB
ElasticSearch
Firestore
MongoDB
MS SQL
MySQL
PostgreSQL
Redis
Redshift
Snowflake

Are you interested in building something with Appsmith? Take it for a spin! Join our vibrant community on Discord. To get regular updates on what we’re up to, follow us on Twitter.


