June Round-up: Fuzzy Search, Backup and Restore, More Product Updates


It's been an eventful month here at Appsmith! We raised a Series B led by Insight Partners with participation from Accel and Cannan Partners. The round will help us improve our open source project and make it easier for large companies to adopt Appsmith. We're excited to have such strong partners on board as we continue our mission to make it easy for anyone to build and deploy internal applications. Stay tuned for more updates in the coming months!
Not just that, we've shipped a lot of features over the past month, so let's go through them.
New Features
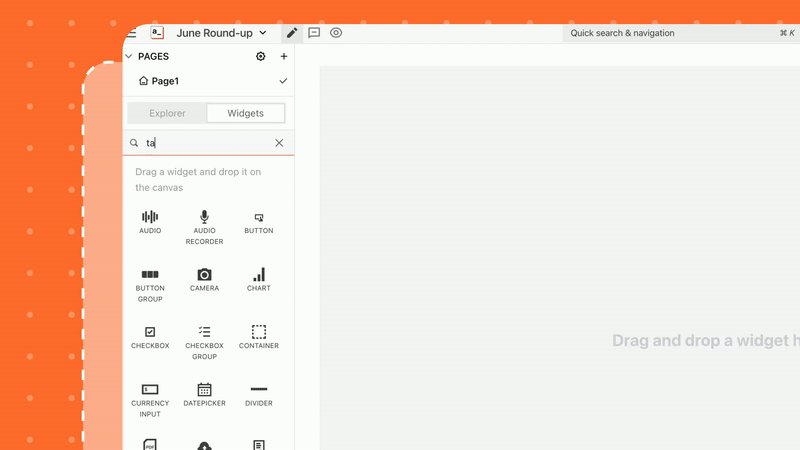
Fuzzy Search for Widgets!
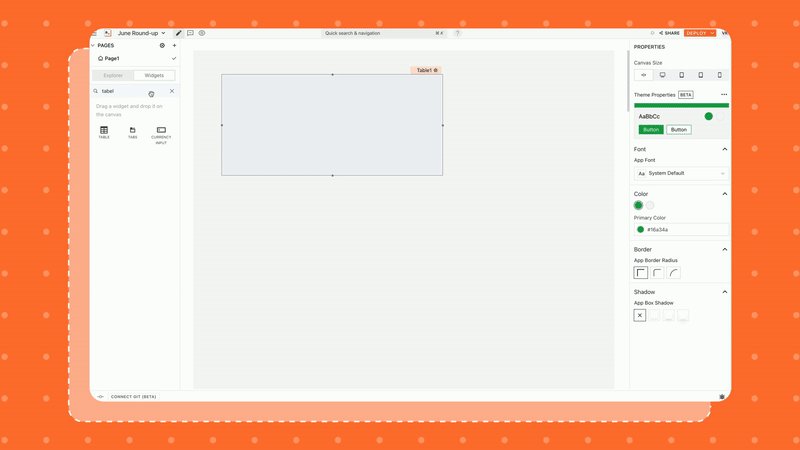
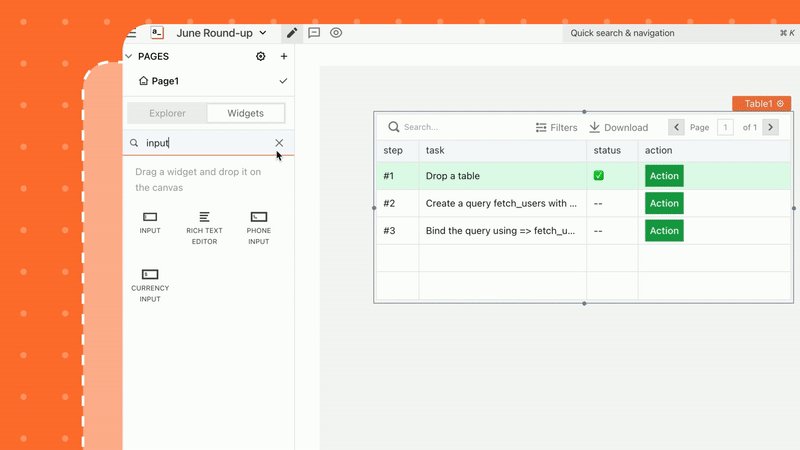
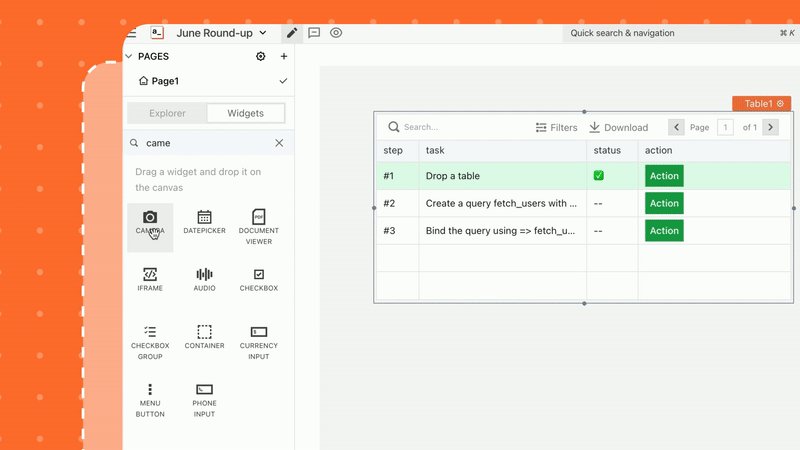
With so many options, it can be tricky to find the right widget for your needs can be tricky. We've got you covered! Fuzzy Search is an easy way navigation through all of our widgets by typing in keywords or phrases that match what exactly need to be done.
For example, say you have a typo while searching a specific widget. We'll make your search experience enjoyable by showing you the right results without hassle. Or say, if you're looking to find different input widgets that can help in your data collection process, just type an idea related to data input, and we'll show you all of the widgets that are likely to be needed on this project!

Easy Backup and Restore
Are you self-hosting Appsmith? Want to back up your data? Or are you recovering from an old backup? No worries! We just added two new commands that you can use from CLI that make it easy as pie.
For backup use:
appsmithctl backupTo restore use:
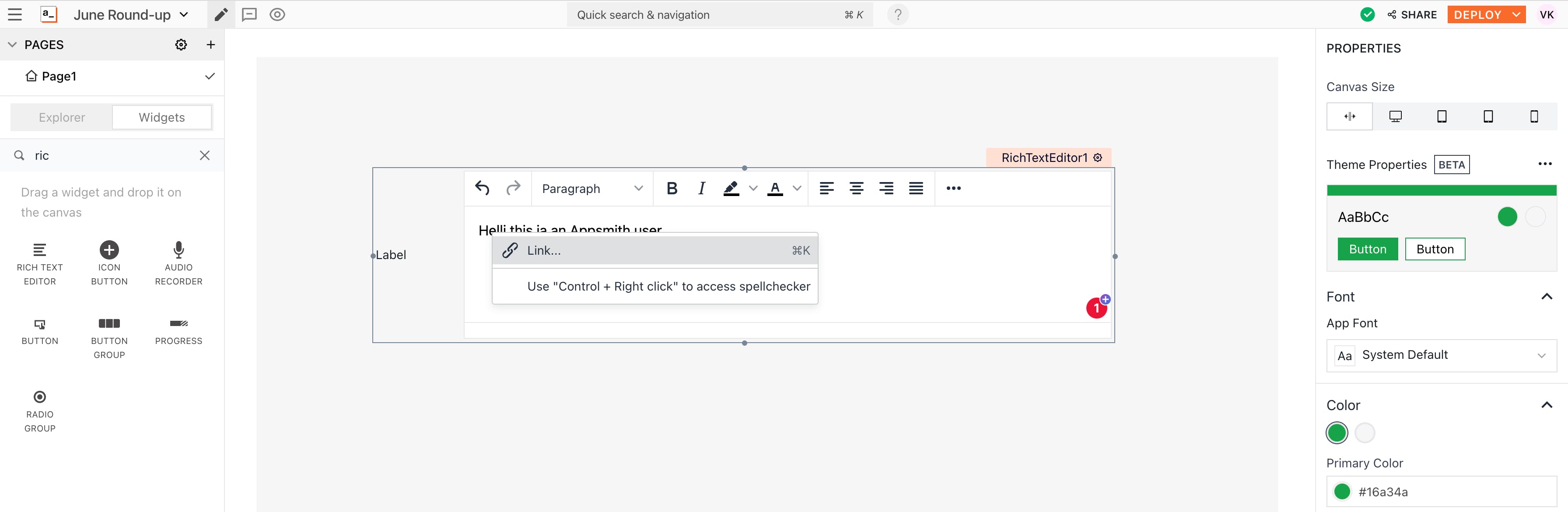
appsmithctl restoreSpellcheck for Rich Text Editor
The rich text editor's new superpowers will help you type quicker, with fewer errors. Yes! We've added a spell checker that enables you to catch any typos on your way no matter where you are or how busy things get. Just hit the CTRL and right-click on the typo; you should see the corrections.

Connection Pooling for MS SQL
We now introduce a connection pool for the Microsoft SQL Server (MS SQL), where we allow multiple connections per datasource (up to 5). So if five queries need to run on page load, they can all pick their connection and get executed simultaneously.
Previously, if multiple queries were to run together, they would be sequentially queued. And if the first query took a lot of time to execute, the second query would time out even before it got sent because it starved for a connection.
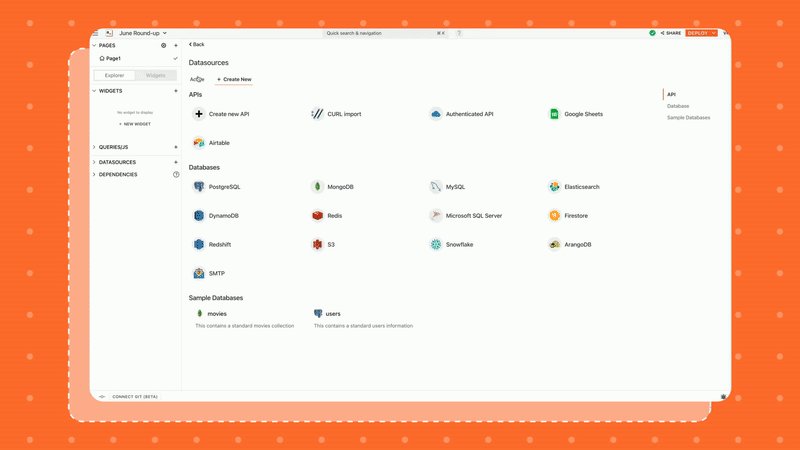
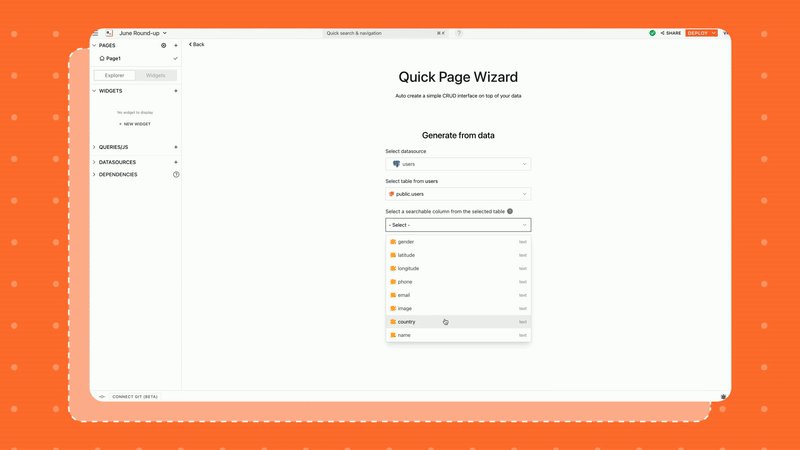
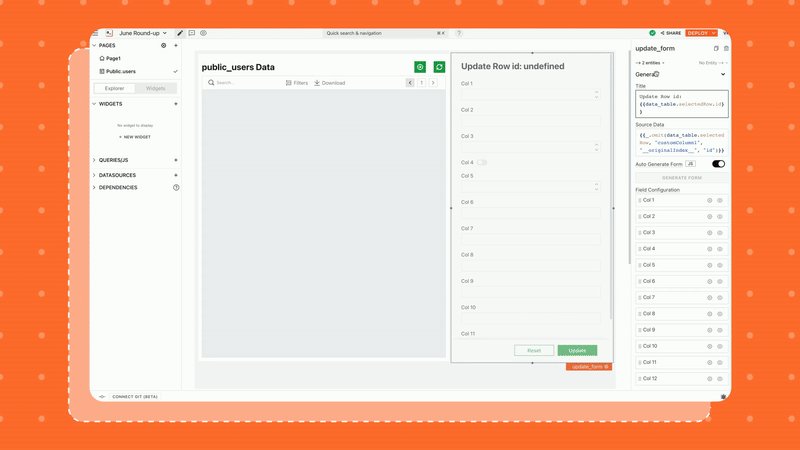
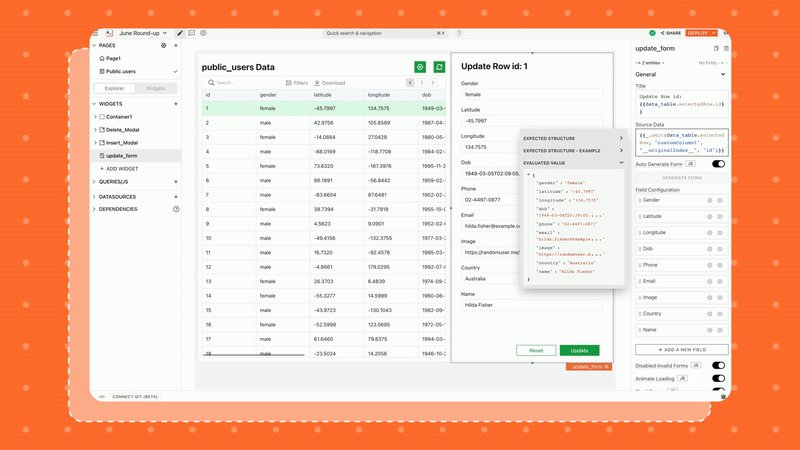
Generate New Page now Uses JSON Forms
The new Generate New Page feature makes it easier to customize your app! JSON forms now power the CRUD Apps, so you can change just one setting without editing individual form elements.

Product Updates
Better App Editing Experience
We know sometimes it’s hard for you to select a widget you need. We improved the experience by introducing a couple of changes:
Focus on the first property whenever we click on the widget.
When we add or paste a new widget, focus on the widget name. (it should be editable only if we press Space or Enter; otherwise, it will be hard to other operations like delete, copy, paste, etc.,)
Added more styles to Checkbox and Switch Widget
Checkbox and Switch Widget support more styles out of the box. The new options include text position, alignment label, and color size font style!
Added Deprecation warning to old widgets
With this update, we're adding a warning to all the widgets going out of date. If you want you're running on a self-hosted version, you can show these Deprecation messages on their widgets; just add "deprecated: true" in the config file.
Theming for CRUD Templates and JSON Form Templates
Theming is now supported for CRUD apps and JSON Forms. This will allow developers to create and customize forms more efficiently in a few clicks.
Fixed Cyclic Dependency Errors
We fixed cycles in dependency error messages when changing or updating widgets' names and other bugs that made them behave incorrectly.
Update Organization URL Slug
When the organization name is updated, the slug is not updated. This generates an outdated URL when the user clicks on an organization name from the left panel. This PR changes the following behaviors.
The Organization slug will no longer be unique.
Link to organization applications will be based on the organization id instead of the slug.
The organization slug will be updated whenever there is a change in the organization name.
All the existing organization slugs will be updated.
Collaborations, Technical Content, Videos & Tutorials
June was an excellent month for the community, with many folks collaborating on exciting new projects and maintaining their current work. We documented many user queries on our forum that will help guide future development decisions.
These questions can be found on our Community website (community.appsmith.com) under the appsmith-support tag.
We've done an awesome How Do I Do X Session with our engineers Trisha and Nidhi on JS Promises, onPageLoad Actions, and Prepared Statements. Watch the stream here
.
The engineers behind the scenes are constantly working on something new and exciting. They just shipped an excellent feature - Version Control with Git! Watch as they describe its function, explain how it was built with examples in no time, and most importantly, show you some cool tricks using this powerful tool yourself!"
We've partnered with a few friends from MariaDB to build an easy-to-use reservations tool. You have to input your desired date and time, then let the system take care of everything else. Watch the stream here
If you're curious about what we were up to, look no further and follow this link.If you’re interested in using a database not listed on our website as an integration, please let us know by raising a PR on Github, and we will do our best to include it at the earliest opportunity.Join our growing community on Discord, and follow us on Youtube and Twitter to stay up to date.
Related Blog Posts