New iframe and table features, improved quick page wizard, first company off-site and more


November was Sweet November for us—fun, exciting, and emotional. Apart from three big releases with a ton of new features and improvements, we met over a hundred internal Appsmiths for the first time ever, which is almost our entire team, in Thailand 🏖️—great for a completely distributed company in open-source software. Sneak peek at the end of this post.
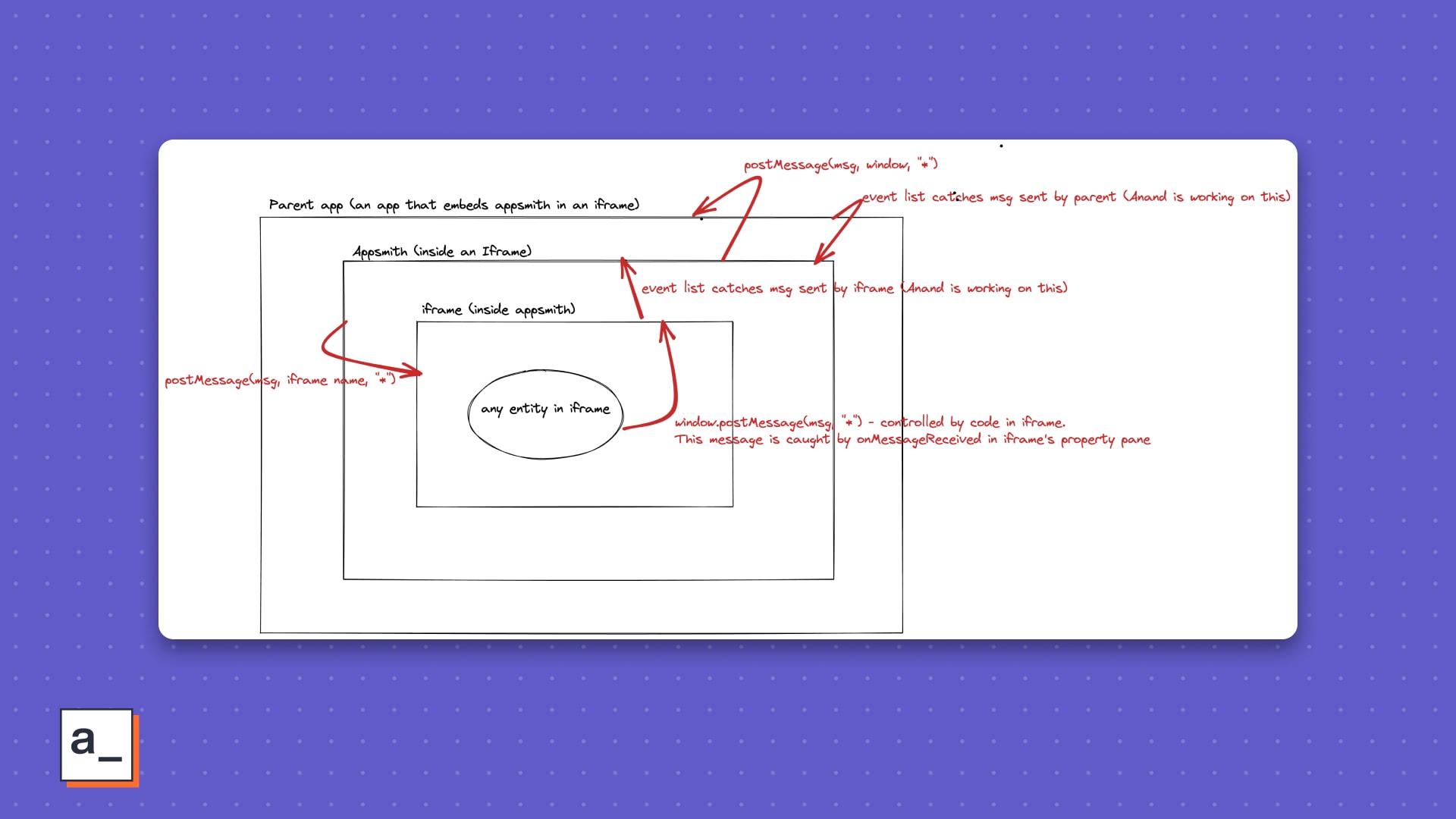
📺 The iFrame flexes a new-found muscle
One of our most popular feature requests, we now let Appsmith apps embedded in an iFrame talk to the parent app. 🎉

Meaning, you can now,
Trigger actions in the parent app or site by events in your Appsmith app.
Embed functionality to trigger actions in SaaS apps by events and actions in Appsmith.
Soon, trigger actions in the Appsmith app by events in the parent app or site.
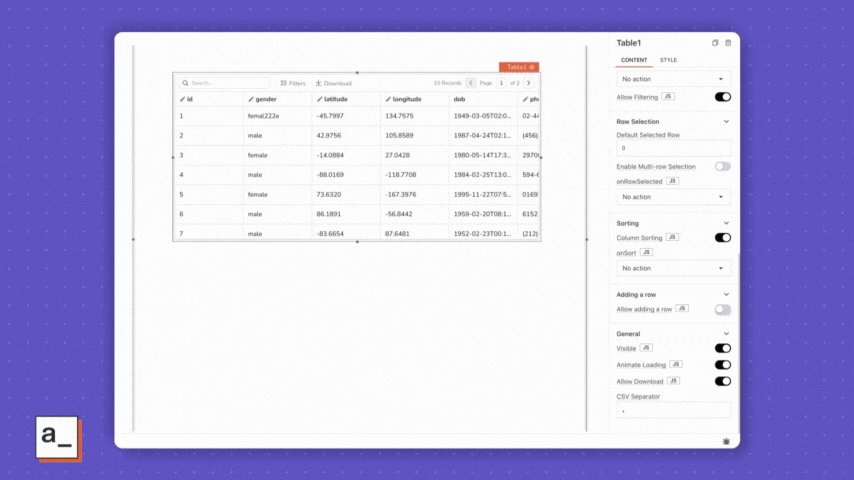
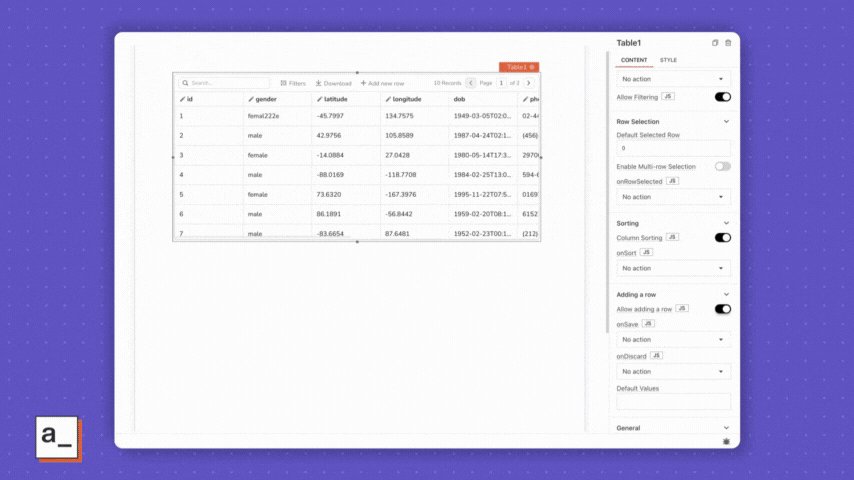
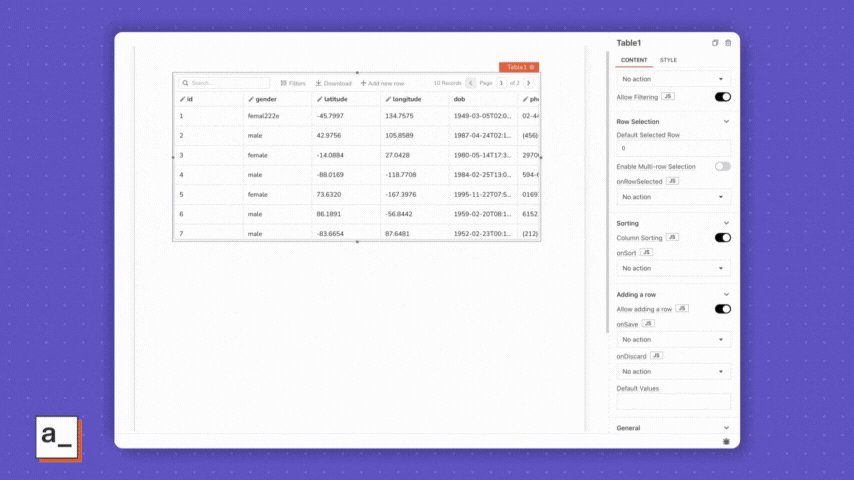
➕ The Table lets you add a new row without code
Continuing one of our top initiatives to turn the Table into a full CRUD app builder, we now give you the option to add a new row without JavaScript circus.

Toggle the feature on and off in the Table’s properties.
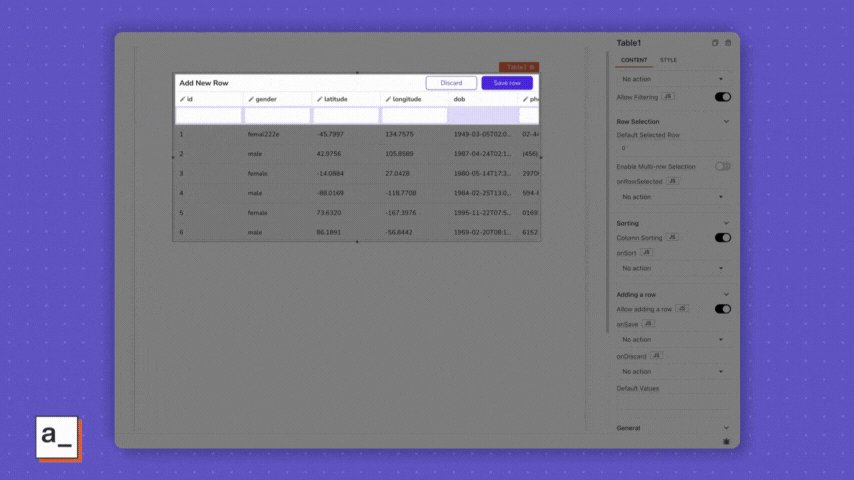
Choose to make all columns editable.
Use
SaveandDiscardto let end-users save or discard the new row.onSaveandonSuccesswill need to be configured just like with all editable rows.
🎠 Widget improvements are coming fast and tight now
We’ve added two new events for any Input widget,
onFocusandonBlur. These properties will let you trigger dependent functionality, say, a data refresh in other widgets, when you focus or move away from an Input box.The
Phone InputandCurrency Inputwidgets have JS toggles inChange Country Code,Allow Currency Change, andDecimals Allowedfields in the widgets’ props. 🥂.The Code Scanner offers and honors choices to scan automatically or on-demand. You can also mirror your camera with just one click.
You can now see the total number of tabs in the Tab widget’s props so, without scrolling horizontally, you know if you have too many tabs and if that’s good UX.
Widgets with a number validation, like the FilePicker that lets you set a
min-maxfor the number of files that can be uploaded or the Progress Bar that controls the number of steps, now honor
0as a validminvalue.You can now use
,as a decimal separator for browser languages and locales that use a comma like that. We will soon follow this up with an enhancement to detect your locale and language by default.In the battle for supremacy, Labels have won and found themselves on top of some widgets. Full list of the losing widgets at #17726.
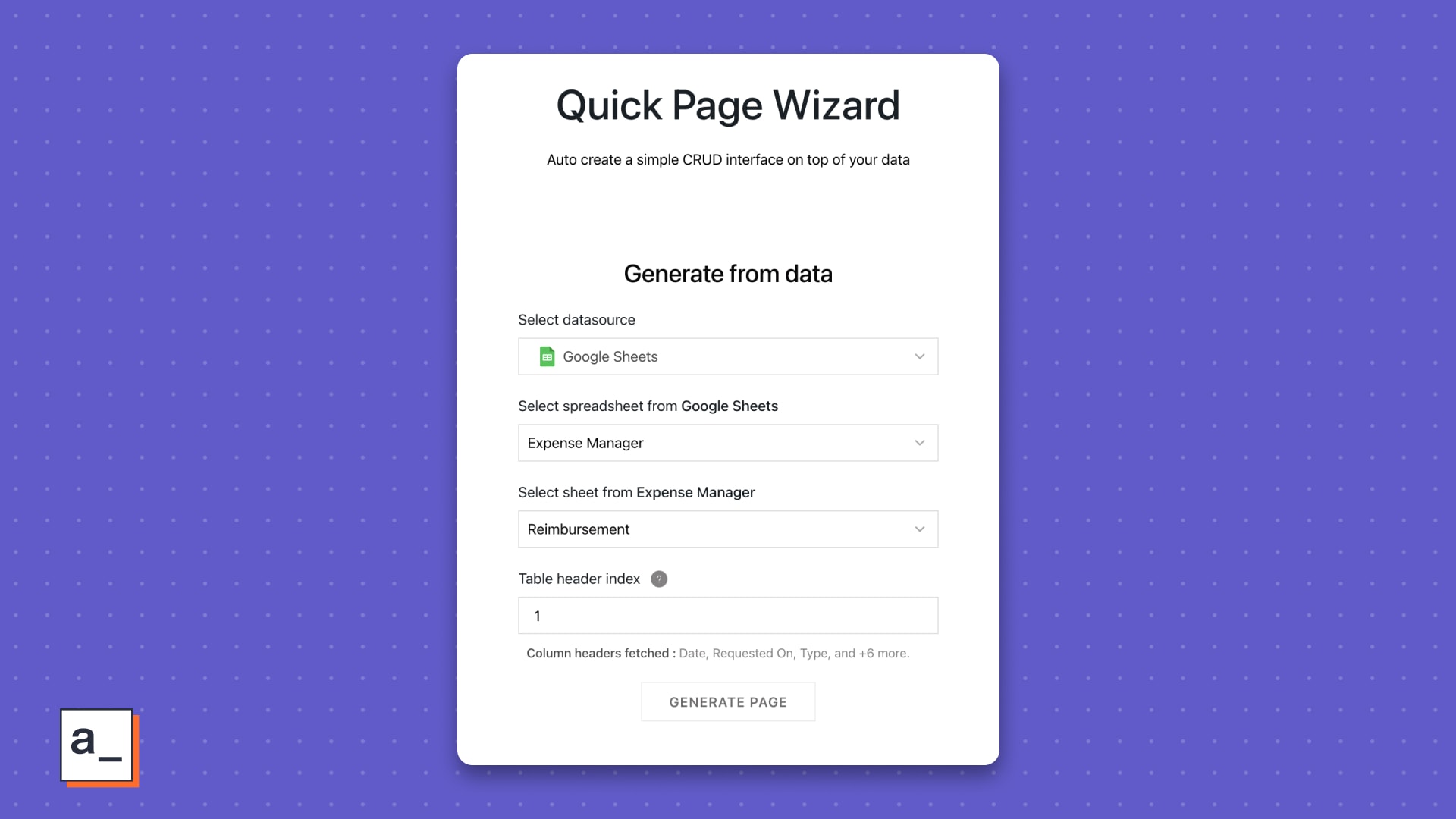
💪🏾 An improved Quick Page Wizard and datasource connectivity
You can now use Google Sheets as a datasource to get a CRUD app in one click without hitches.

Our Elasticsearch integration now has a default port to fall back on if you don’t specify one during set-up.
You can now delete a datasource without waiting for an earlier datasource to complete deletion.
Start from a templateandGenerate a page from data tablenow show only when you are starting a brand new app, not on every new page of your apps.parseSafelyis now extended to ensure you don’t see errors with the$setoperator and arrays in MongoDB.
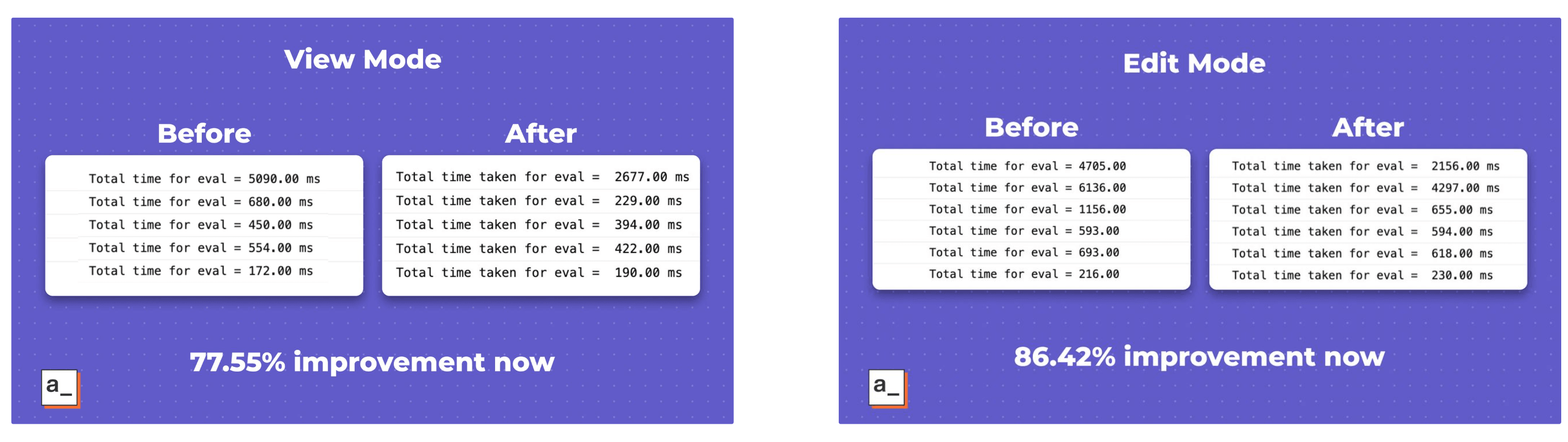
🏎️ New top speeds recorded
Splitting evaluations and linting into their independent worker threads led to some significant improvements in Appsmith’s performance.

Linting errors update the redux store only if errors change, contributing to better performance.
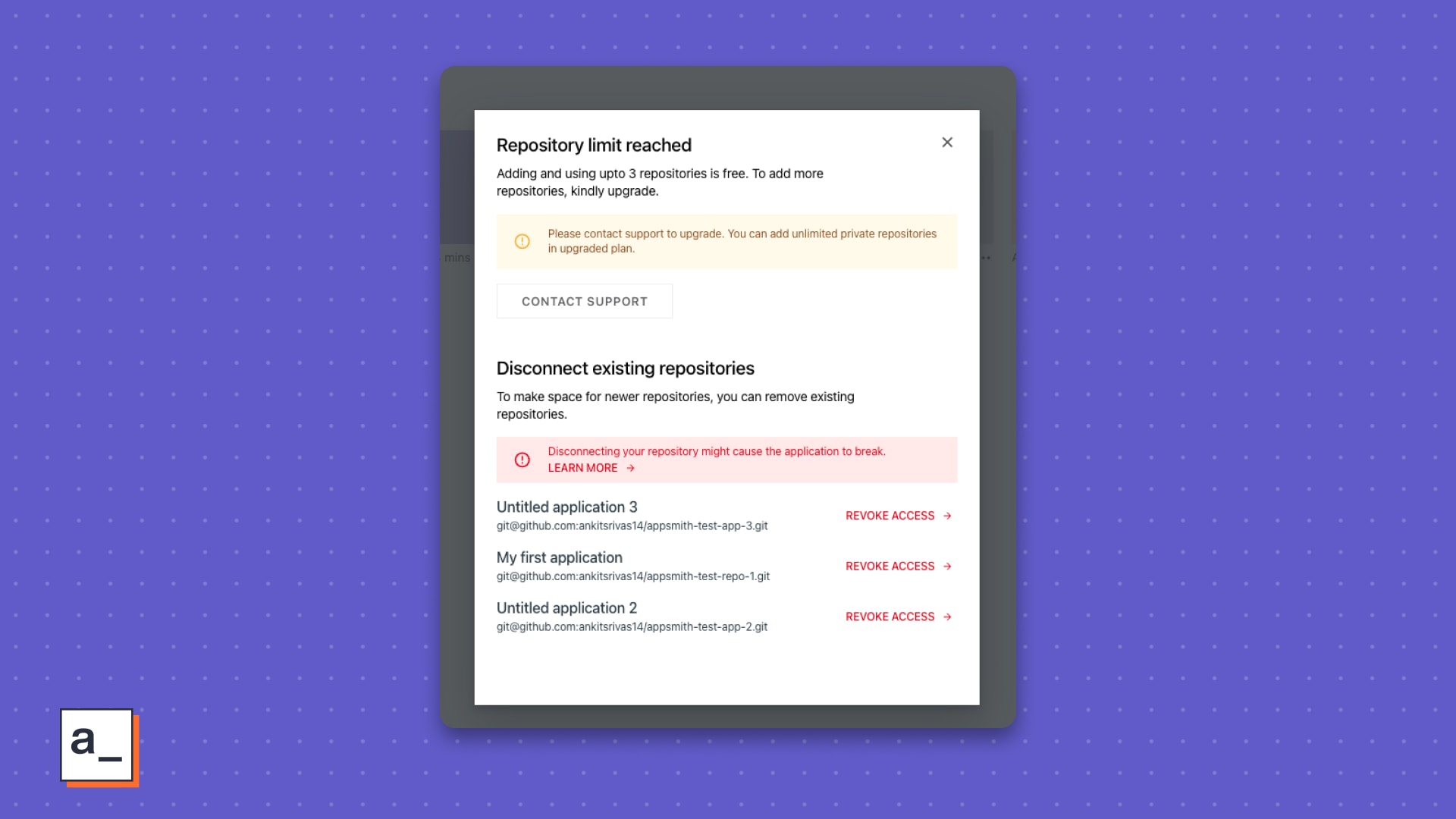
🛡️ Life’s always a little easier with Appsmith
You can now see which repos are taking up your three-repo quota for Git-connected apps on the Community edition so you can disconnect them easily and successfully resist an upgrade to the Business edition.

The
clearStore()action nukes the store andremoveValue(removing a specified key-value pair respectively. With this, you can easily reset the) storeValuewhen a nested triggered function is done with and to remove a variable when a step function is done with it.
🏖️ First ever Appsmith company meet
For a completely distributed company in fourteen countries that turned three in July of this year, that we all met for the first time, some of us after having worked with our colleagues for over two years, was crazy exciting. Clear blue skies and seas despite the weather man talking about thunderstorms, boat rides and raft building, and some serious one-on-one and group conversations led to many, many insights, path-forwards, and decisions about just one thing—you. Questions like, “What do our users really care about”, “How do we make their lives easier”, and “How do we ship faster and better” were flying around like Cupid’s arrows wherever there were more than one of us. ❤️

This picture is truly worth a thousand words
We are now back and heads-down on making Appsmith the best open-source internal app builder for all of you and we have got some exciting new features in the pot already. December’s going to be even crazier than this month and we can’t wait to raise curtains on them.
🪄 Peek into the future
Auto-sizing widgets: See widgets grow or shrink automatically within a configurable range relative to screen sizes and other widgets in your app.
Audit logs: Stay on top of activity and big changes with a searchable, filterable trail of the what, the who, and the when.
Granular access controls: Assign all users' access and rights by roles and groups. Go as granular or as high-level as you want to.
Support for multiple environments: Create multiple environments on the same app with different datasources and parameters when run during production and when run as staging.
Related Blog Posts