Build a Contact Application with Django

A contact application is a database that collects and stores user contact data. The contact app is a widely used application, similar to the contact application on your mobile phone, that stores data such as user contact names, phone numbers, email addresses, etc. Businesses can use this application to manage their customers' information and store personal contact data.
This tutorial primarily focuses on integrating a contact API in Python using the Django Rest Framework. This application will have functionalities that allow users to create, edit, and delete contact data. While this goes on the backend of the application, we will create the interface of our application using Appsmith's pre-built UI widgets. Read more here about Django admin panel.
Appsmith is a powerful open-source low-code framework for creating internal tools with features such as pre-built UI widgets that connect to multiple data sources: APIs, databases, GraphQL, etc., with support for OAuth 2.0 and CURL.
Appsmith allows you to create web application interfaces with little or no code. You don't need to be a developer to create an application dashboard using Appsmith. Using Appsmith's drag-and-drop UI widgets, we will create a dashboard for our application. Prerequisites
Basic knowledge of Python.
Good understanding of Django
Project setup: Building a contact book API
Creating a virtual environment
We will begin by creating a virtual environment for our project. The essence of a virtual environment is to create a separate environment for all installed packages and dependencies.
The command below shows how to create a virtual environment in your terminal:
pip install virtualenvvirtualenv envActivate our virtual environment
For Windows:
env\Scripts\activate
For Mac/Linux:
source env/bin/activate
Virtual environment activated!
Cloning a repository
Next, we will be cloning an already existing repository built with the Django Rest Framework. This repo contains a contact application with functionalities that allow users to create, edit, and delete contact data.
To clone the repo, run these lines of code in your terminal:
git clone https://github.com/Anitaachu/contactAPI.gitcd contactAPIDependencies installation
Once this is completed, we will be installing a couple of dependencies and packages required for this project using the pip These packages are already contained in your cloned requirements.txt file.
Run this command to create a requirements.txt file and install the packages:
pipinstall-rrequirements.txt
Run this command to create a requirements.txt file and install the packages:
pipinstall-rrequirements.txtNext, migrate the data to the database and create a superuser. To this by running the following commands:
pythonmanage.pymigratepythonmanage.pycreatesuperuserTesting the application
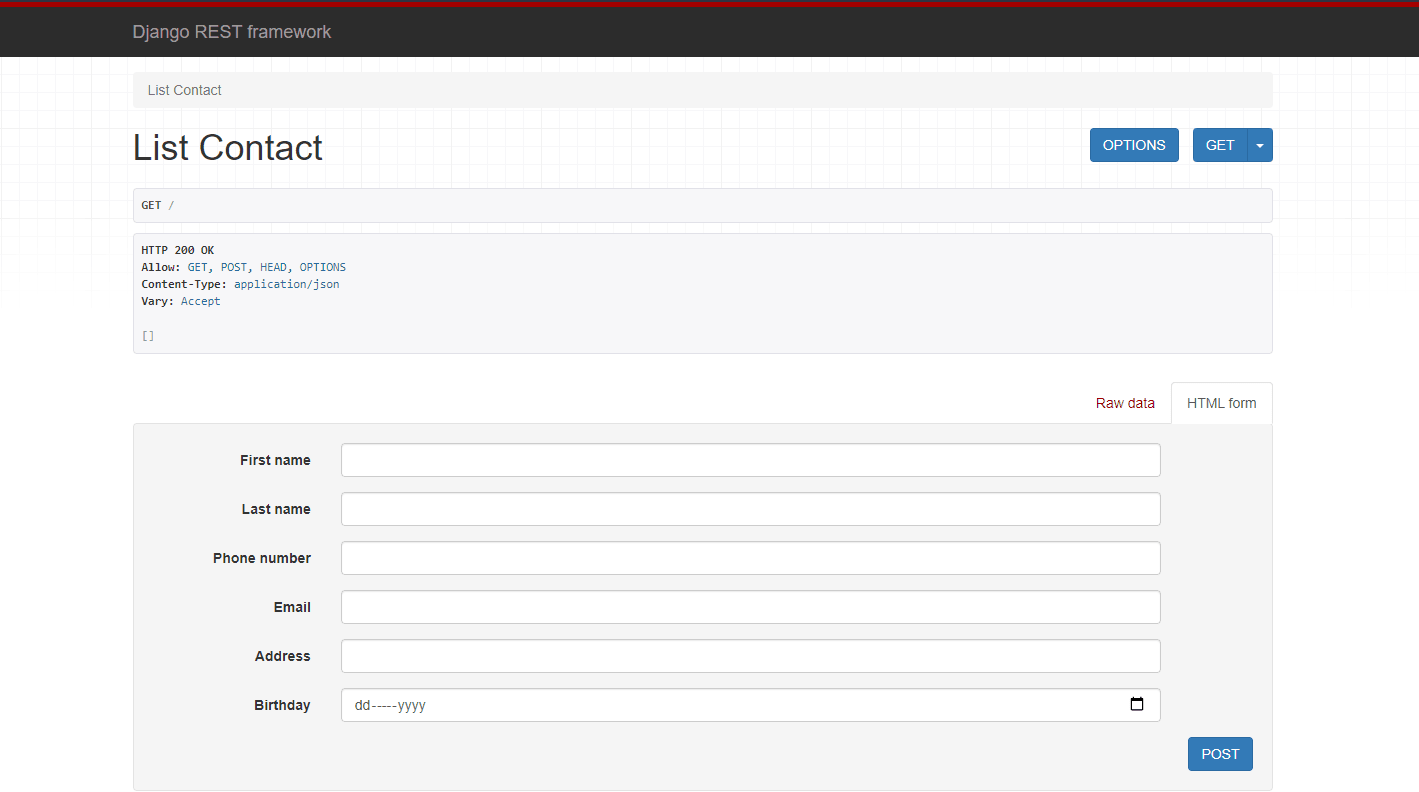
Next, let's test this application locally, using the following command: python manage.py runserver
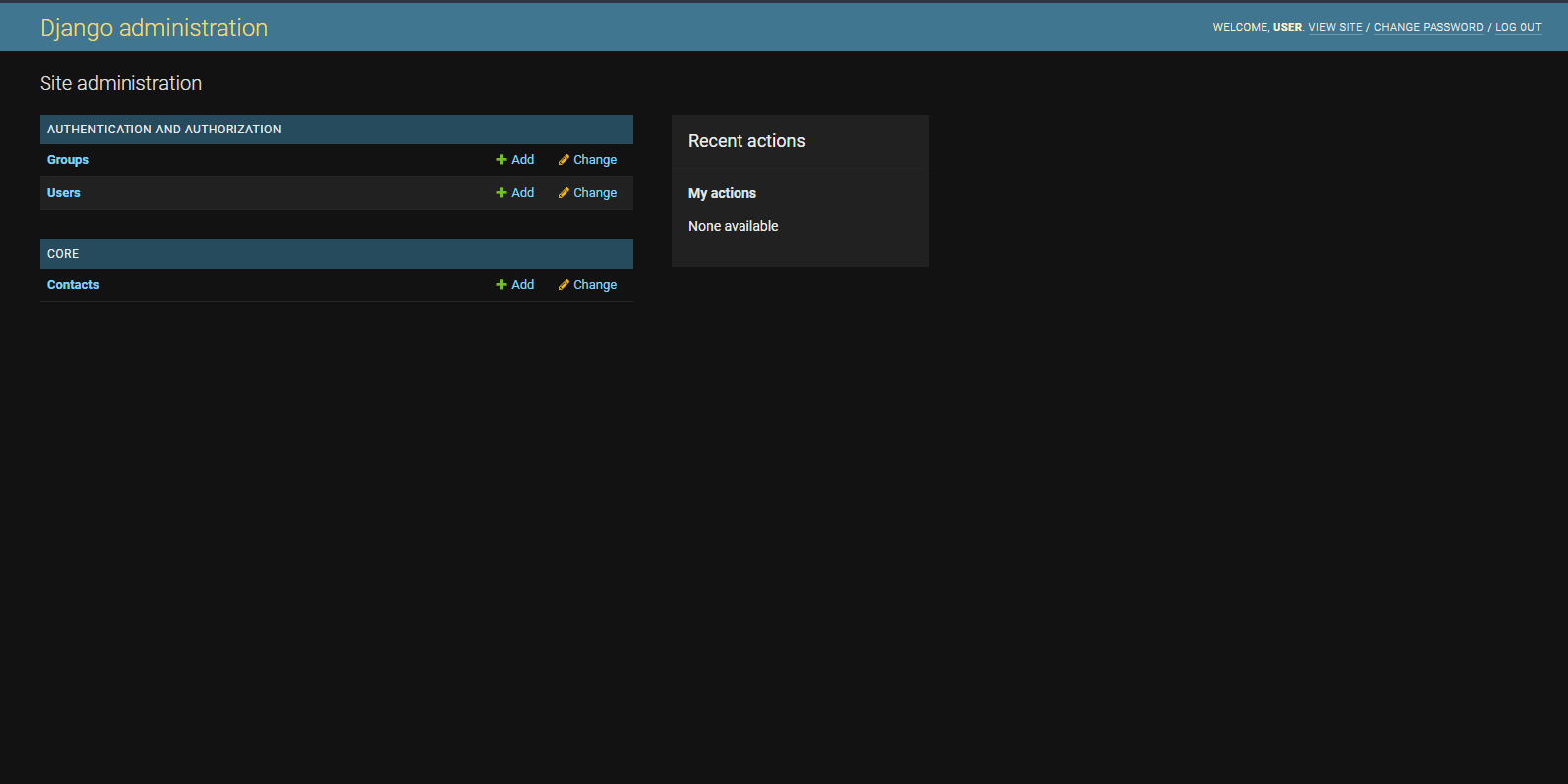
In your browser hit the endpoint http://127.0.0.1:8000/. You can also access the admin page using this URL http://127.0.0.1:8000/admin/


Great! Our application is running! 🎉
Getting started with Appsmith
With our API up and running, the next phase of this project is creating an interface using Appsmith pre-built widgets and connecting these widgets to our data source (API). We will be doing this by writing some queries that will be implemented with the widgets.
Let’s dive in!
Connecting to a Datasource
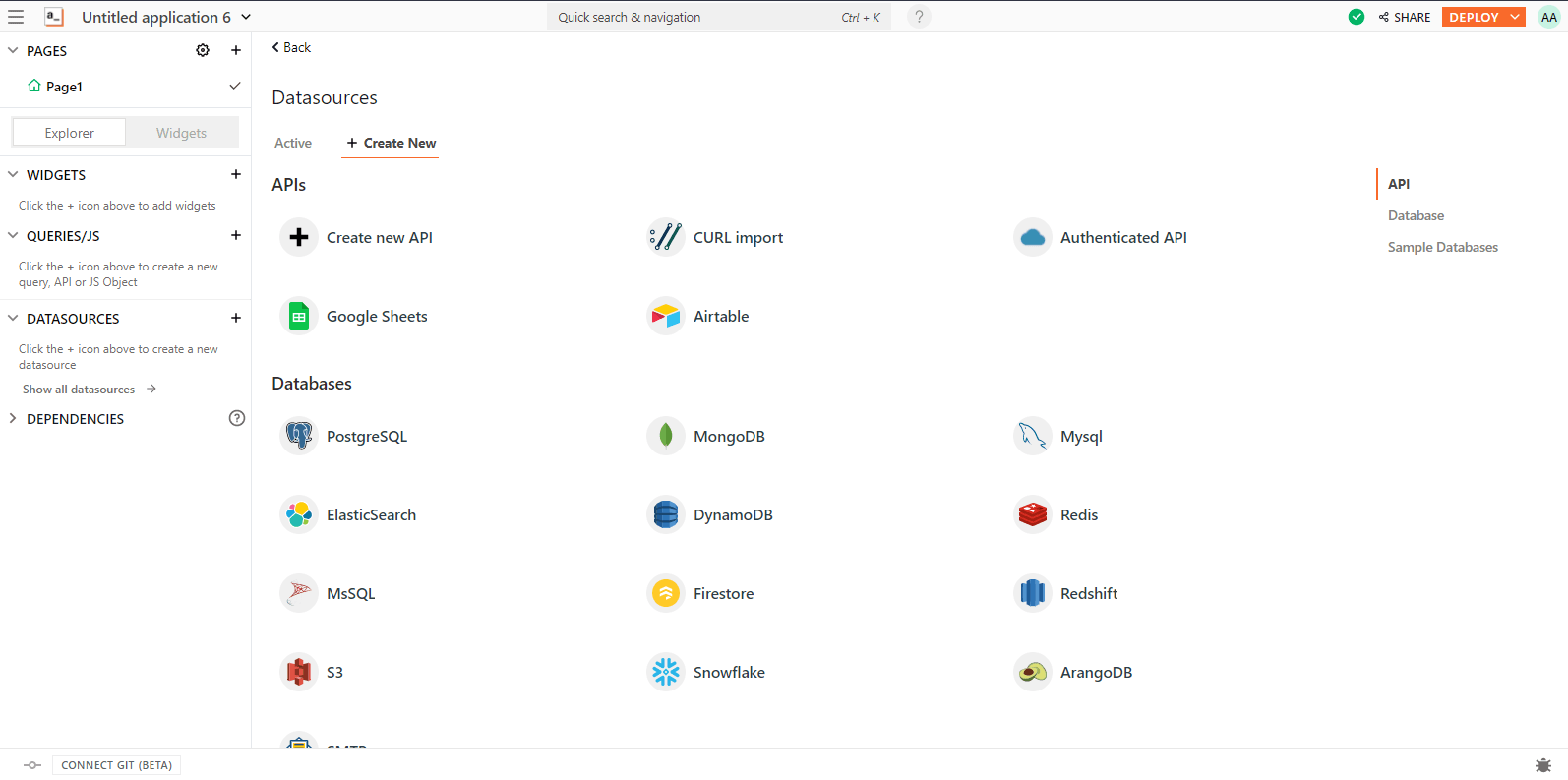
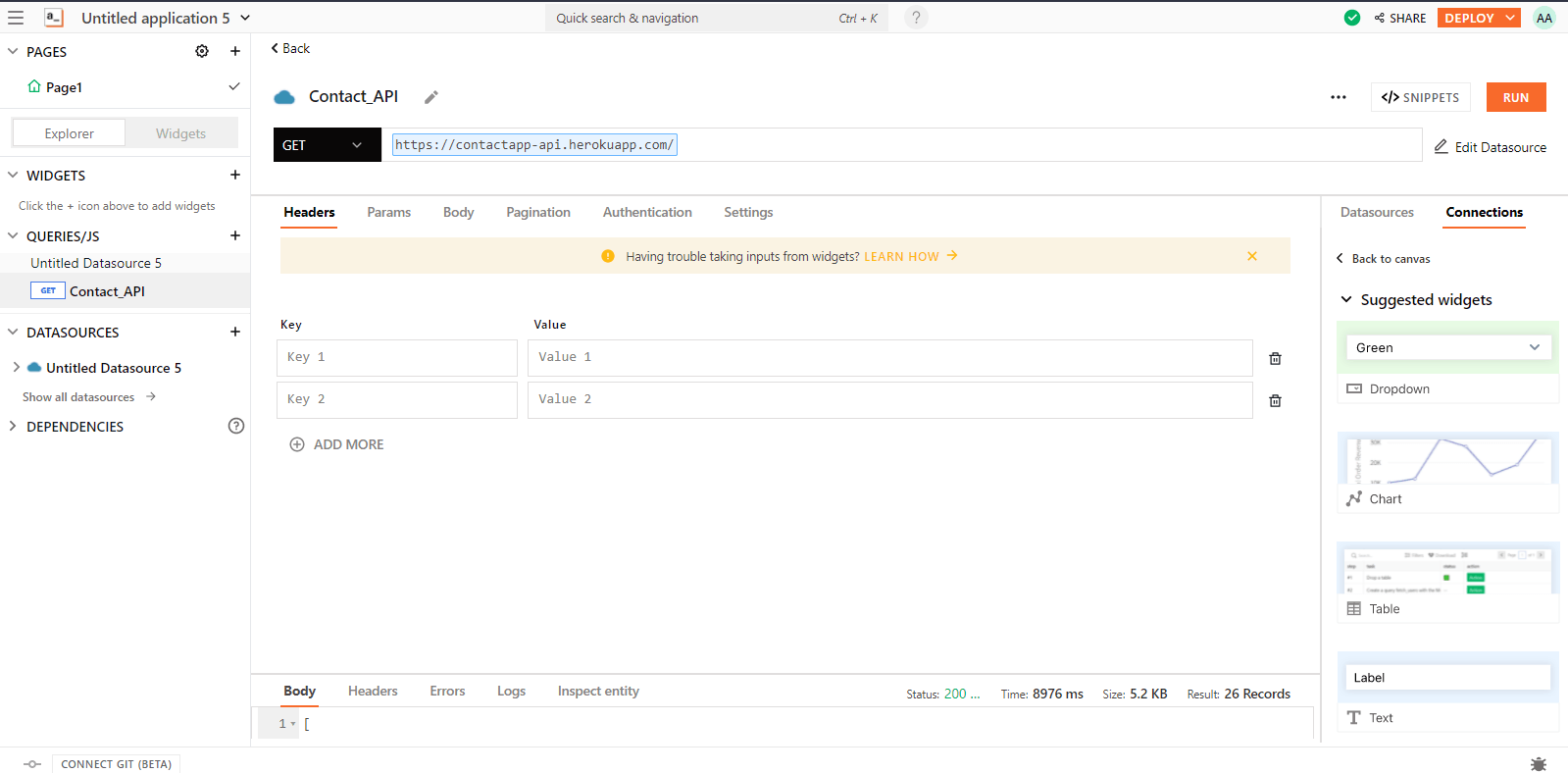
It takes a few minutes to connect to a datasource, and you can develop tools on the database of your choosing. You can either connect to a database, an API, or both. For this project, we will connect Appsmith to a deployed API using the API we earlier created. The deployed API can be accessed using this URL.

Ensure the API you intend to connect is already deployed. You can use Heroku or any other deployment service.
Add the URL of your deployed API and click on ‘run'.

Datasource successfully connected!
Now let’s get to work!
Creating a dashboard with the Appsmith widget
With Appsmith, you can build a fully customized interface with no code. Appsmith has many pre-built UI widgets such as tables, forms, buttons, boxes, images, and more, all available to help you create exciting applications.
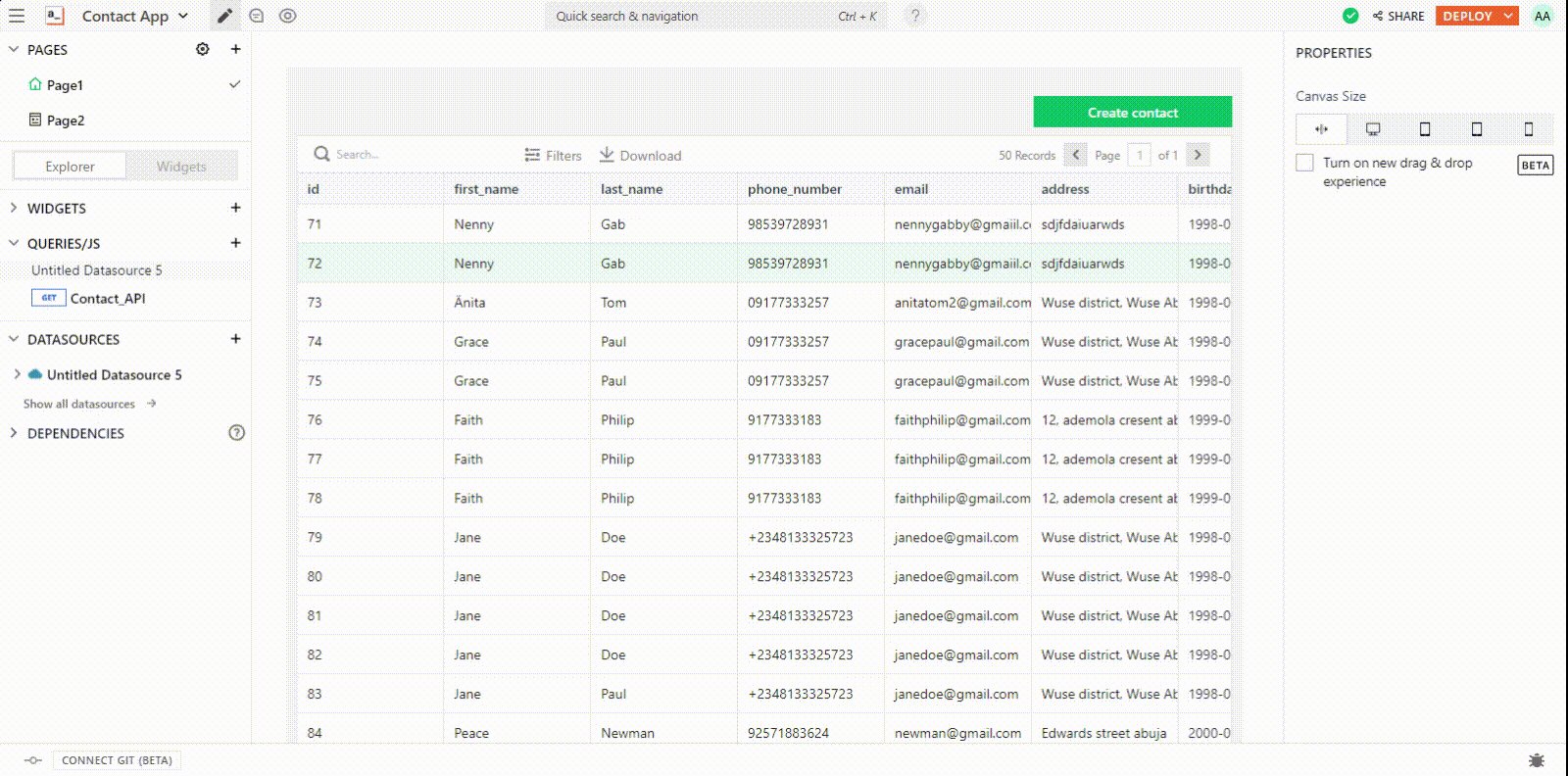
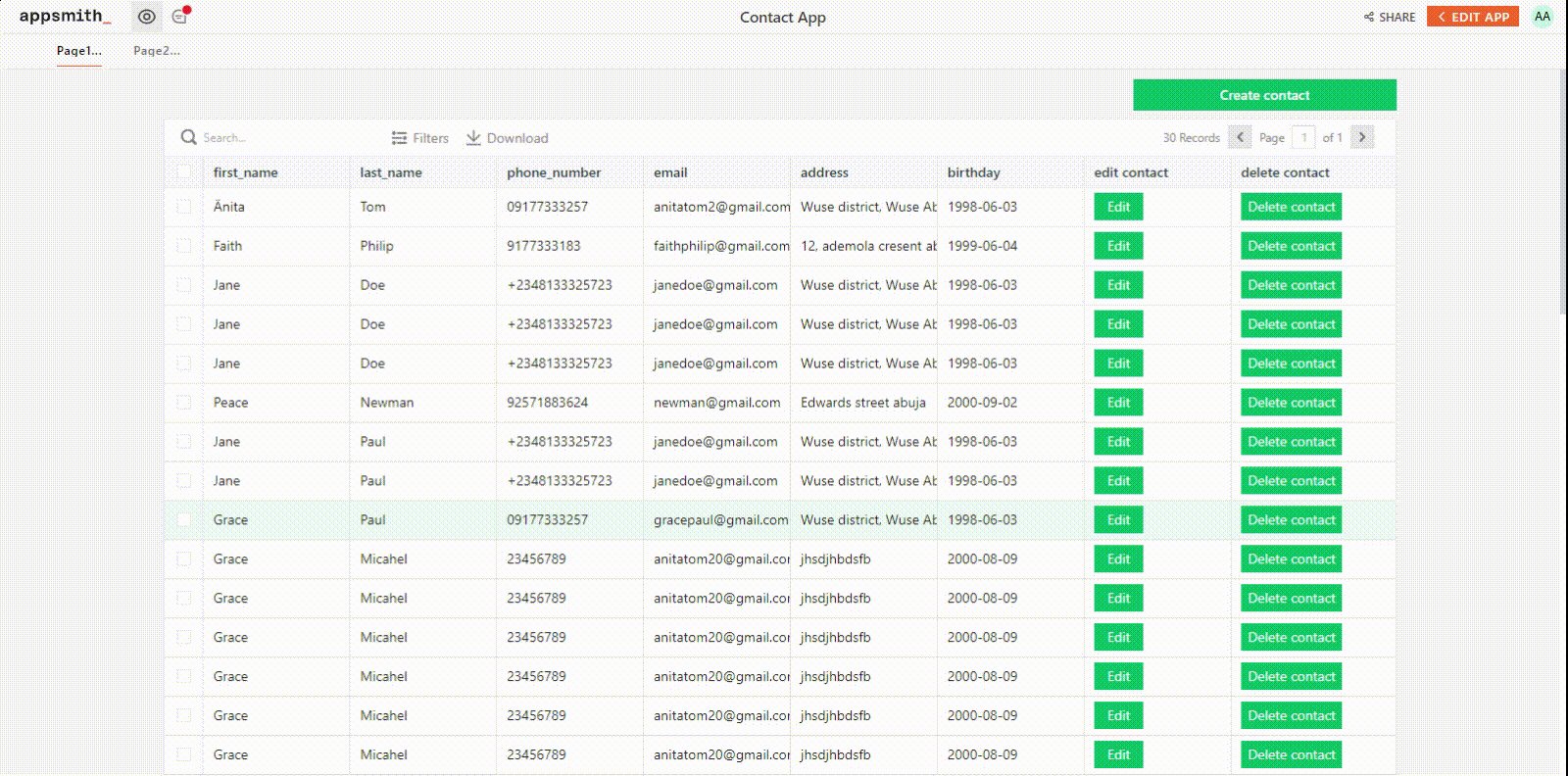
Let’s begin! Firstly, let's create a table that will display our contact data.
Follow these steps:
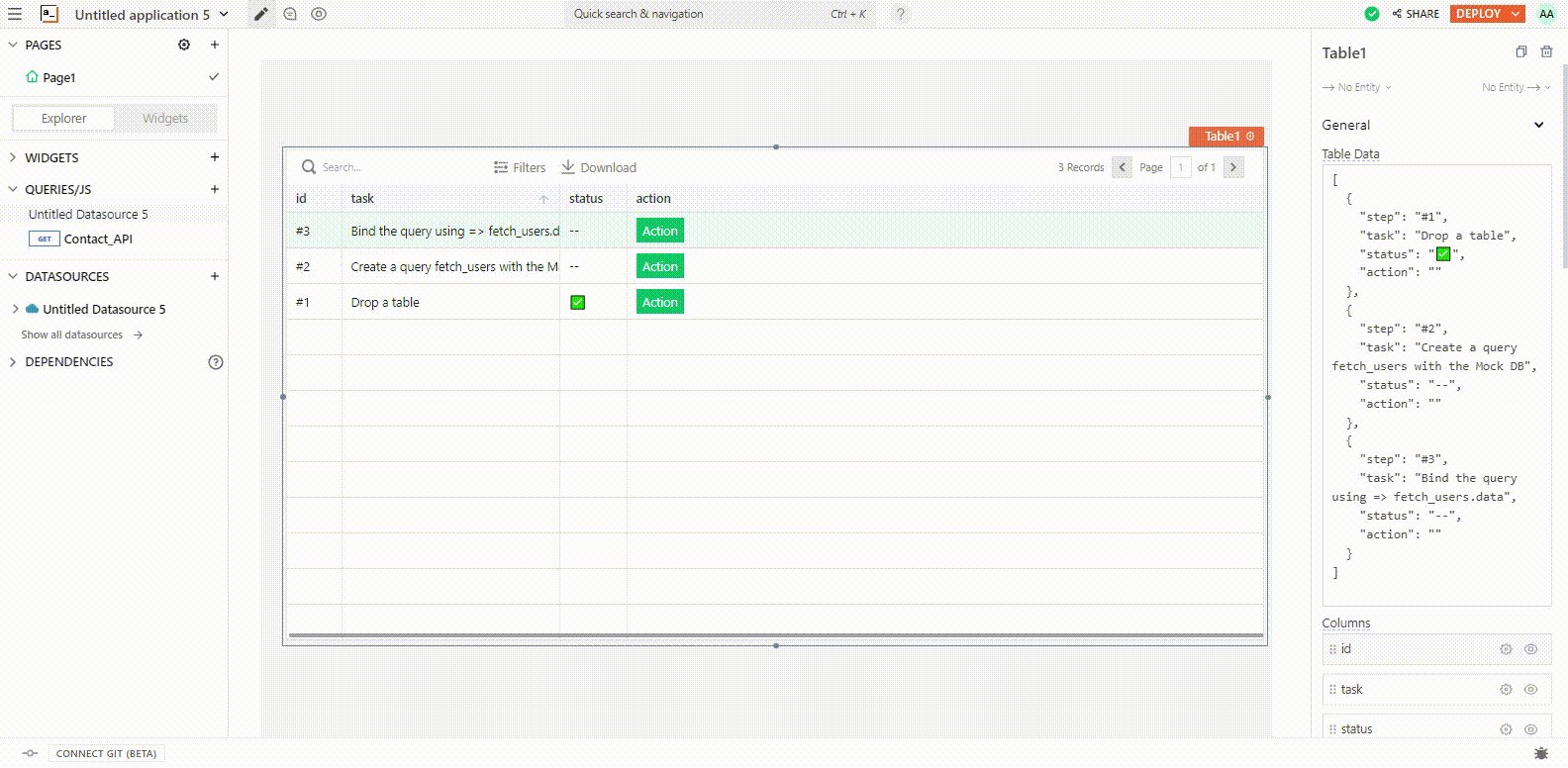
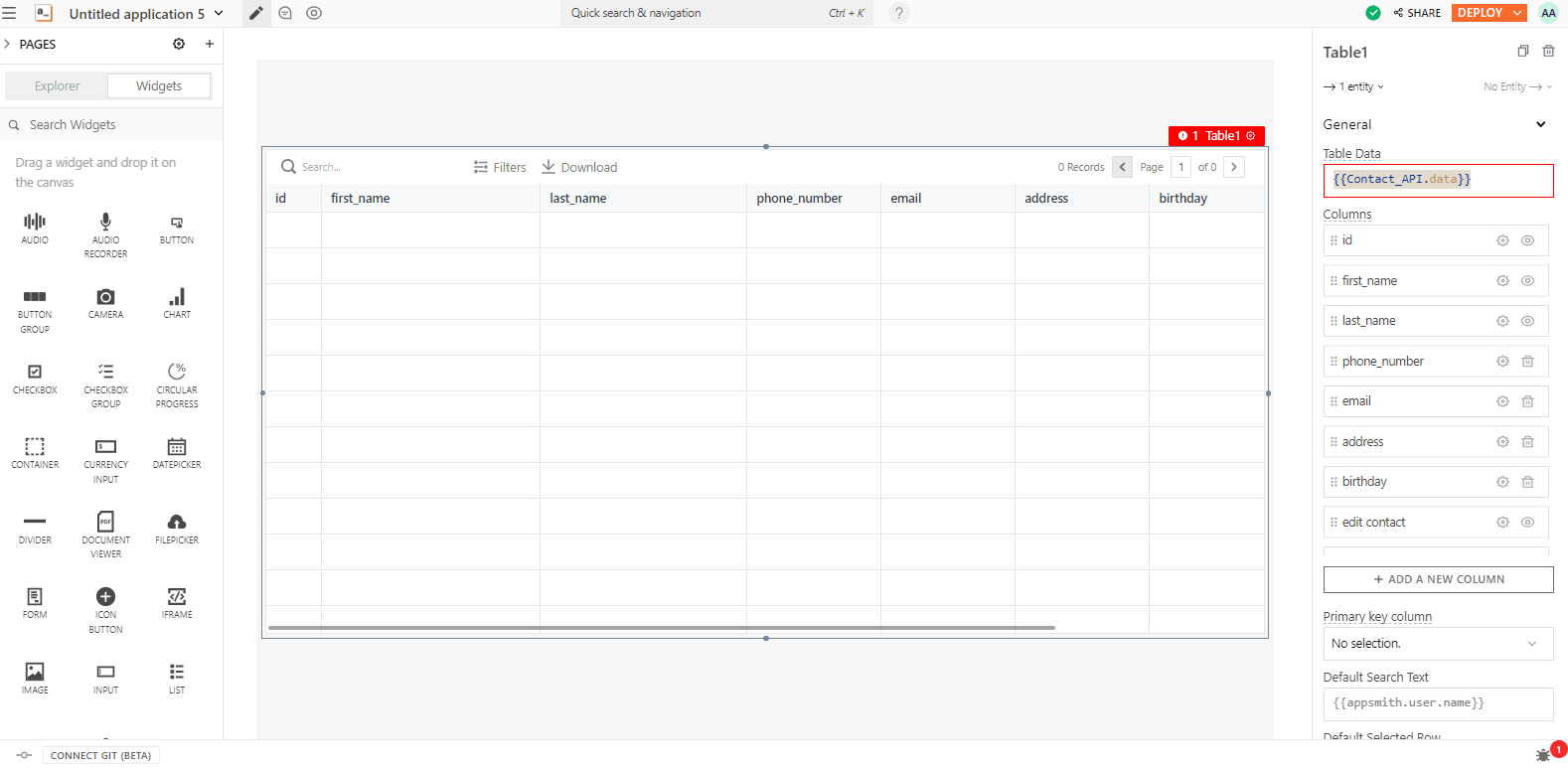
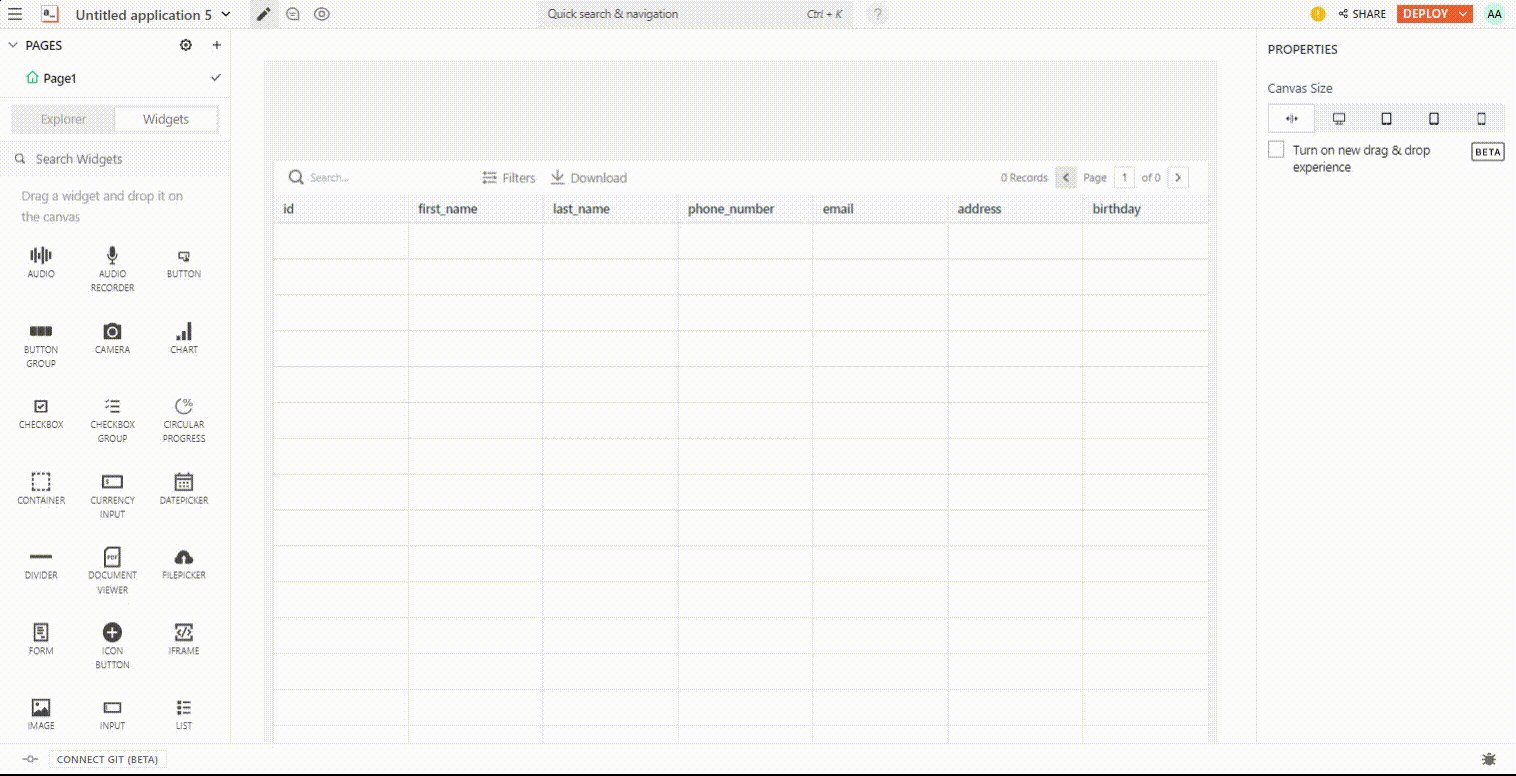
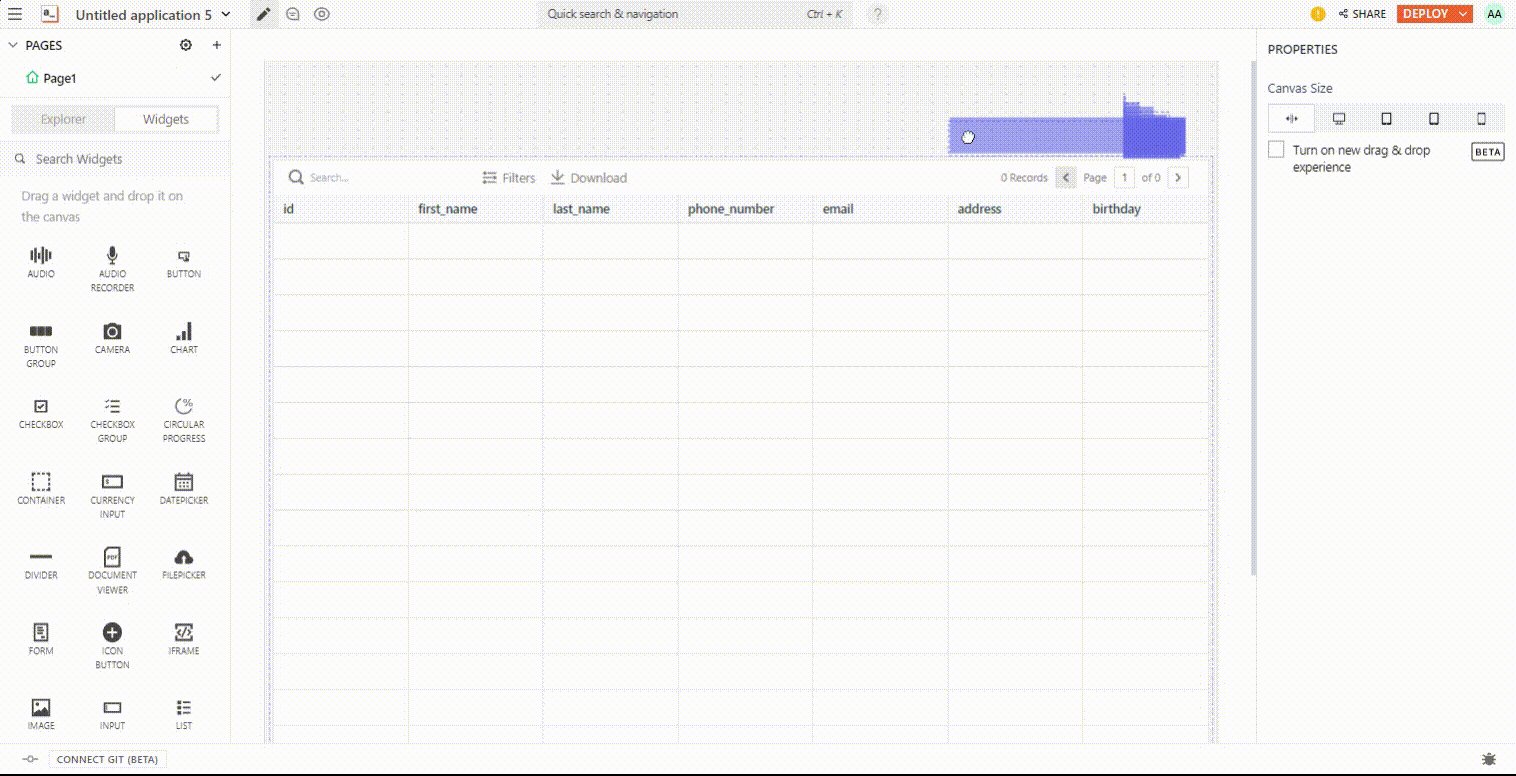
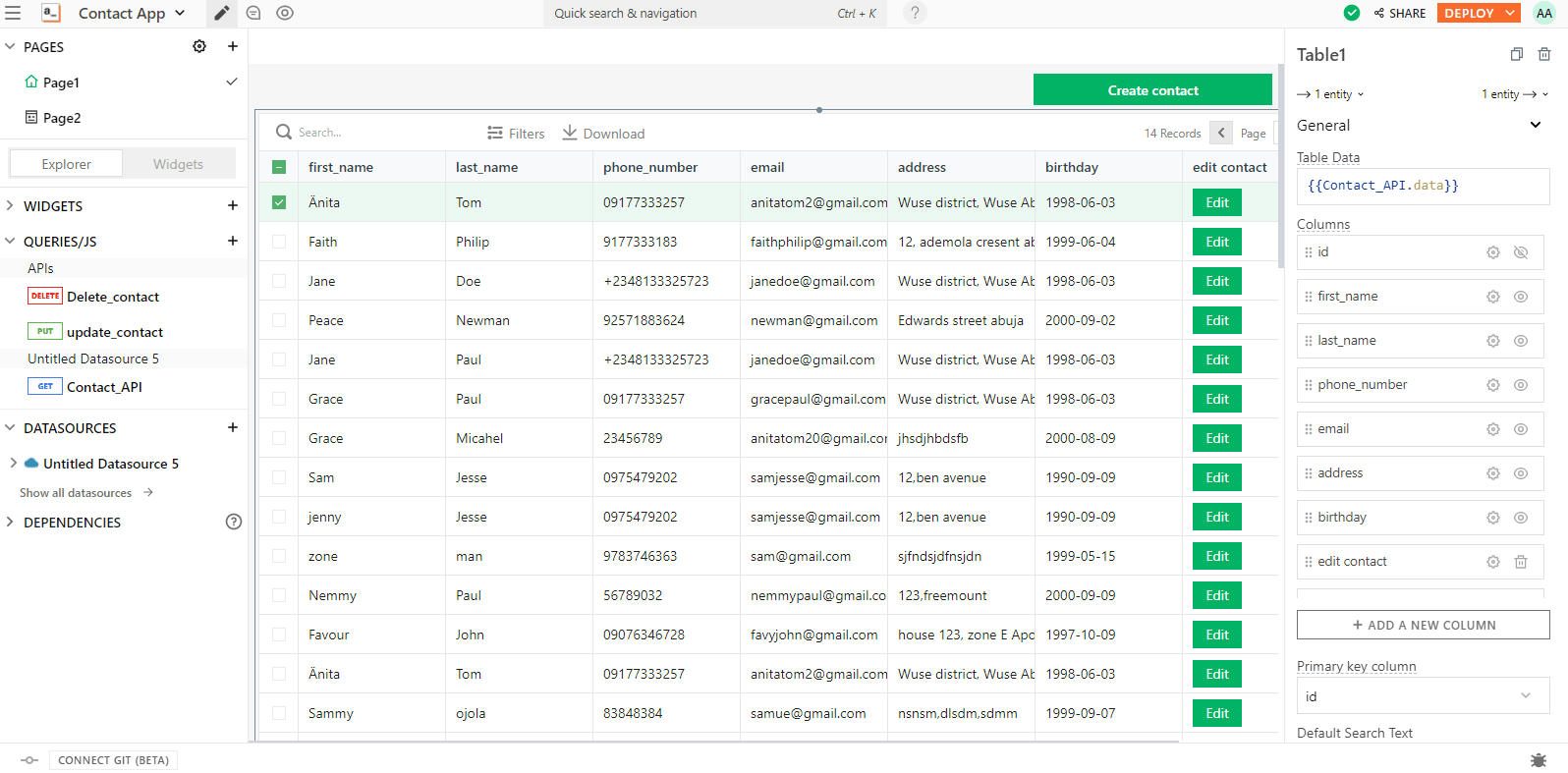
From the widget section, drag and drop the table widget onto the canvas in this manner:

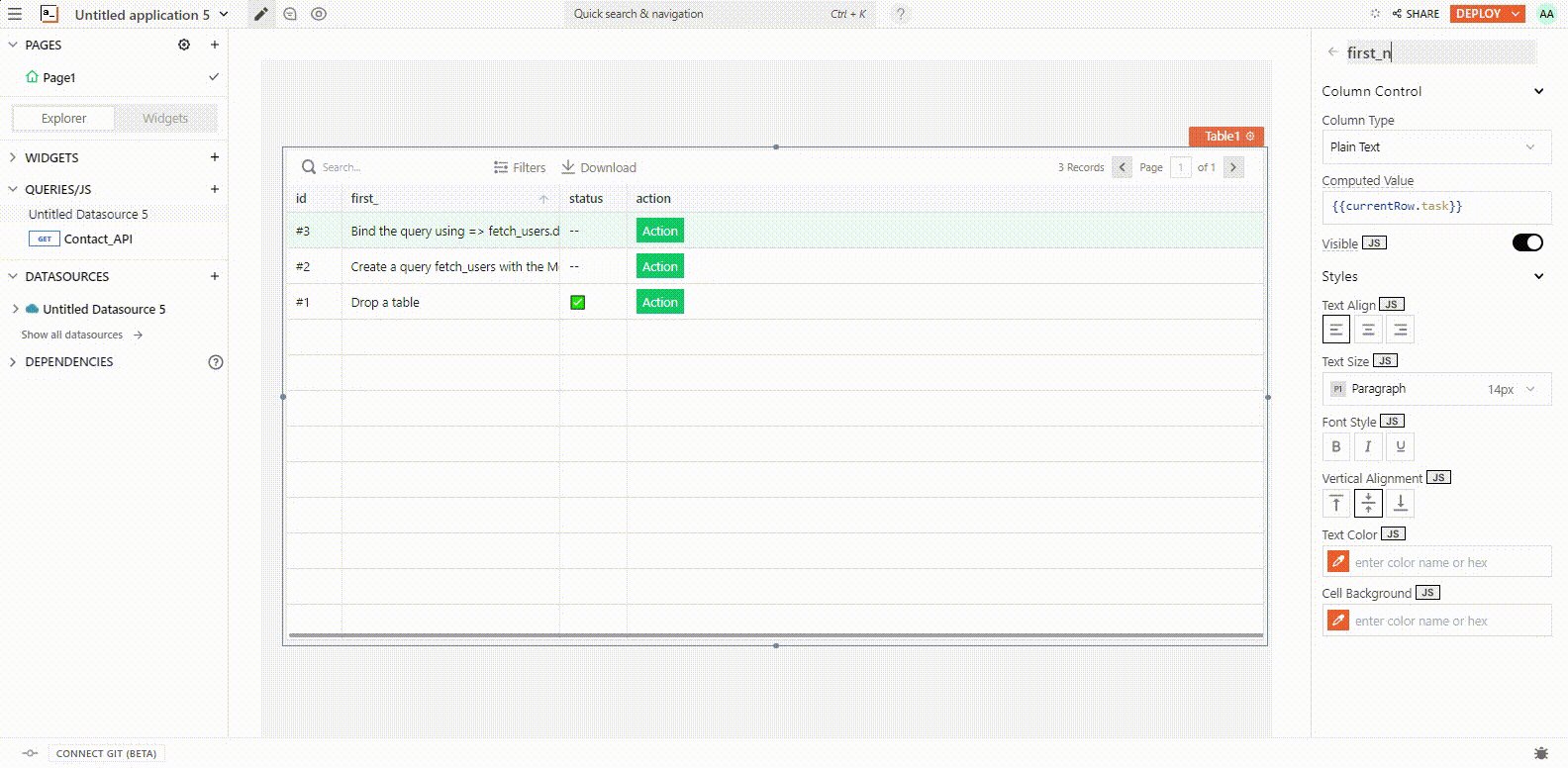
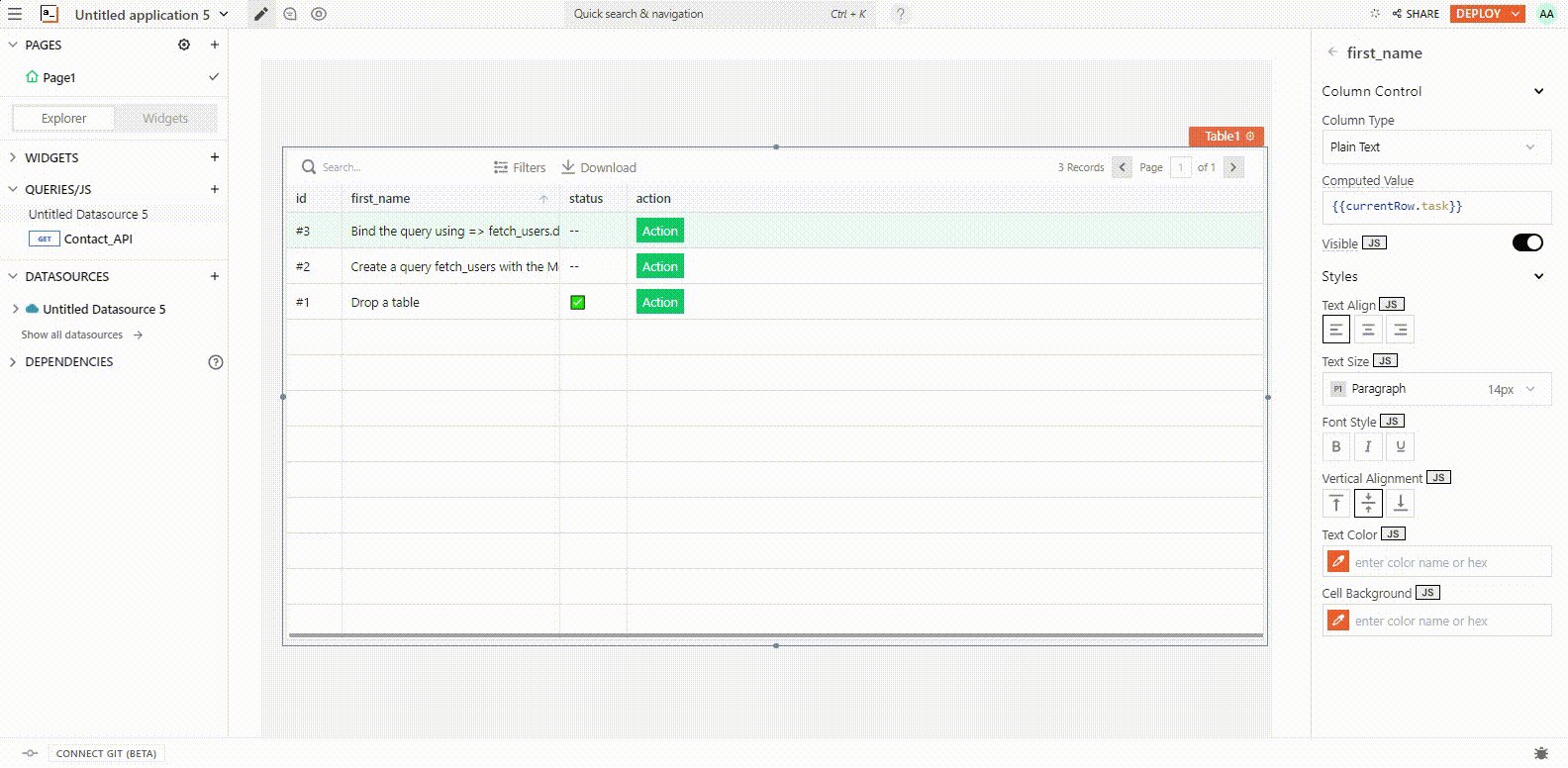
Edit the default data from the property pane and add the column names as contained in our database. As contained in our database, the column names include "_first_name", "last_name", "phone number", "email", "address", and "birthday."

Next, edit the Table Data property in Table Widget’s property pane to {{Contact_API.data}} in other access data from the query.

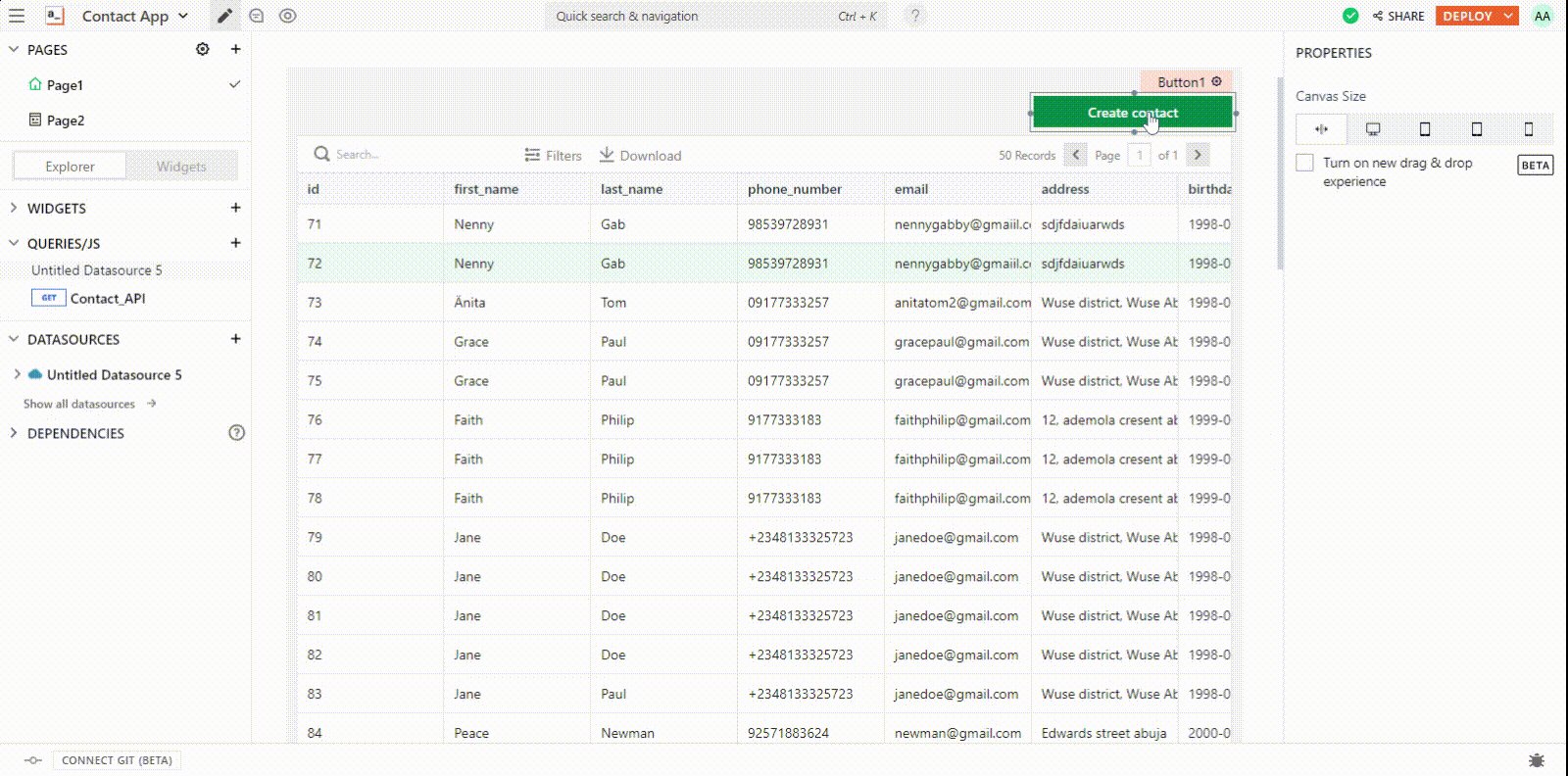
Next, we will create a button widget that will be used to create contacts. When a user clicks this button, it navigates to another page that contains a form widget.
Adding a button and form widget
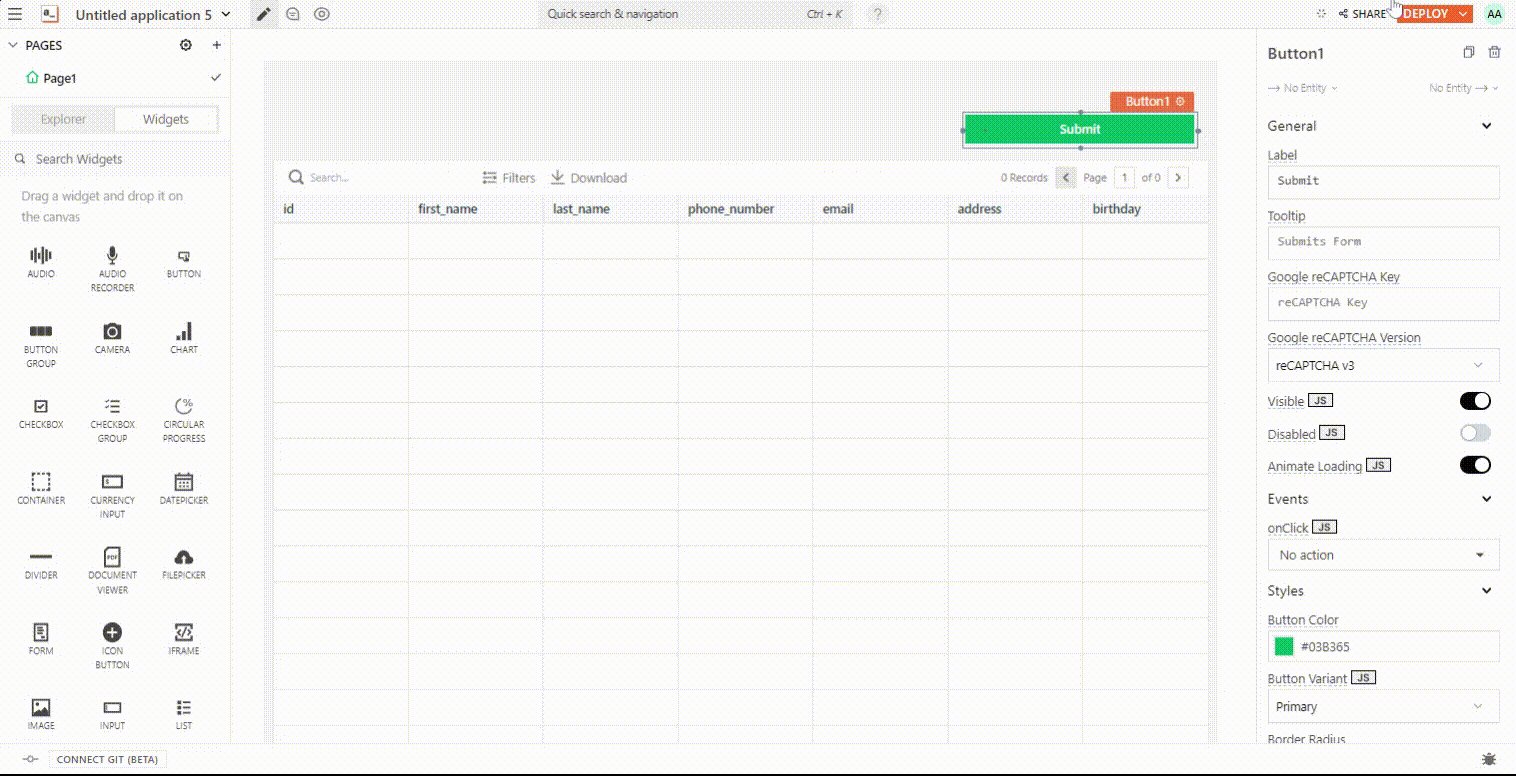
Drag and drop the button widget into the canvas.

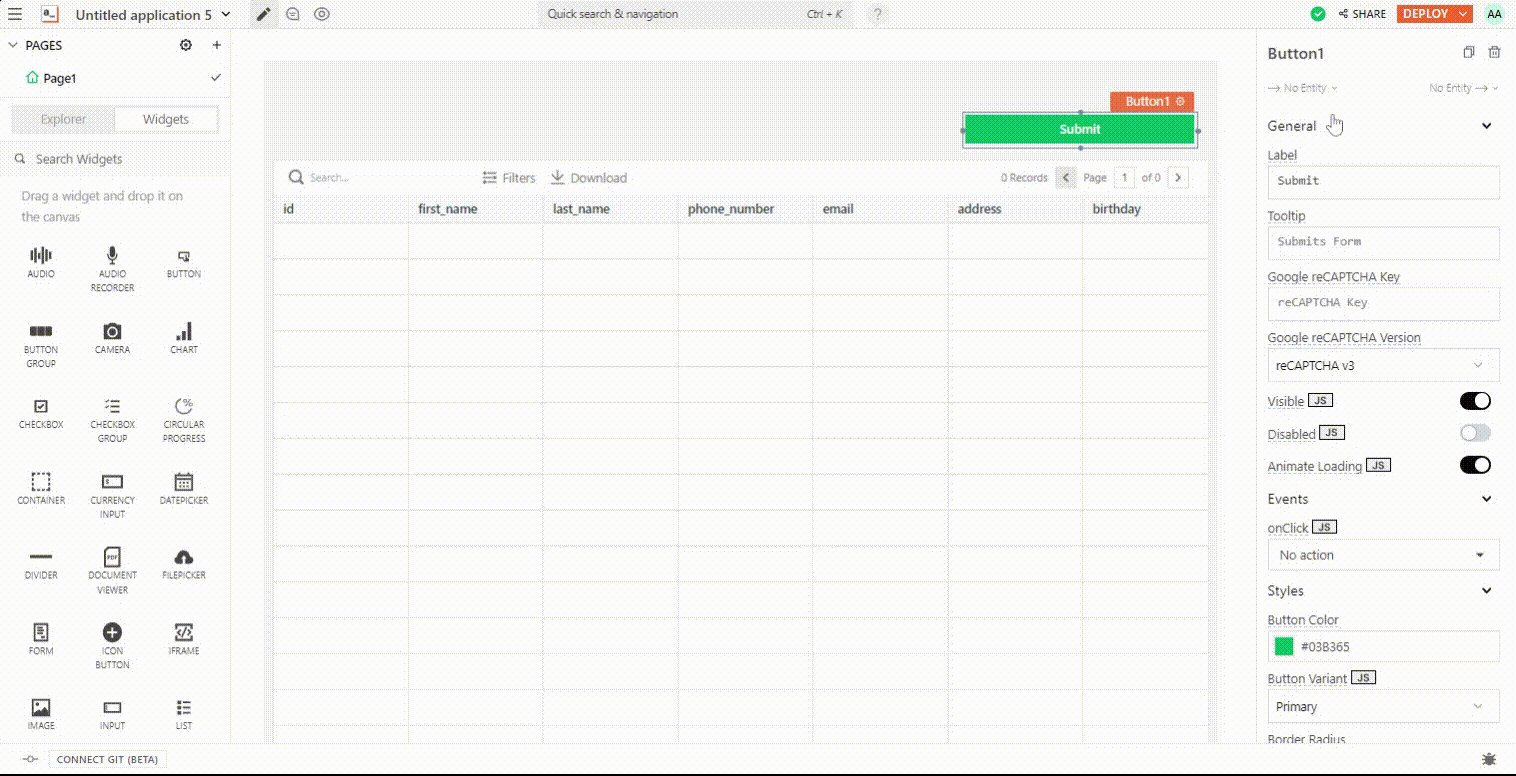
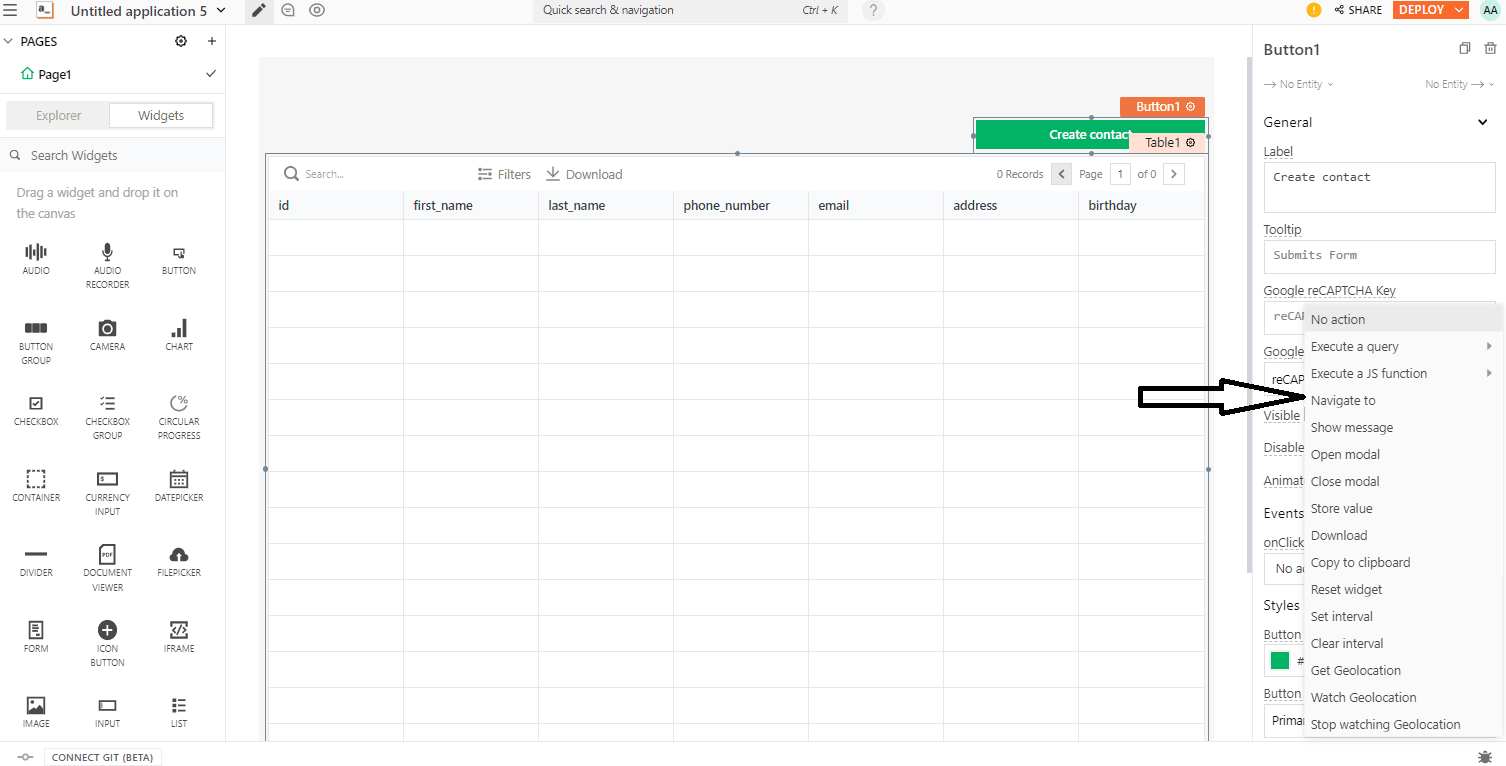
In the label section, change the ‘submit’ label to 'create contact'. Next, edit the button widget, in the Events > onClick > Navigate to.

Under "Page Name or URL" type in 'Page 2'. By doing this, when we click on the "Create contact" button, it navigates us to a new page that will take us to the contact form.
Lastly, click on the "+" icon at the top left to add a new page.
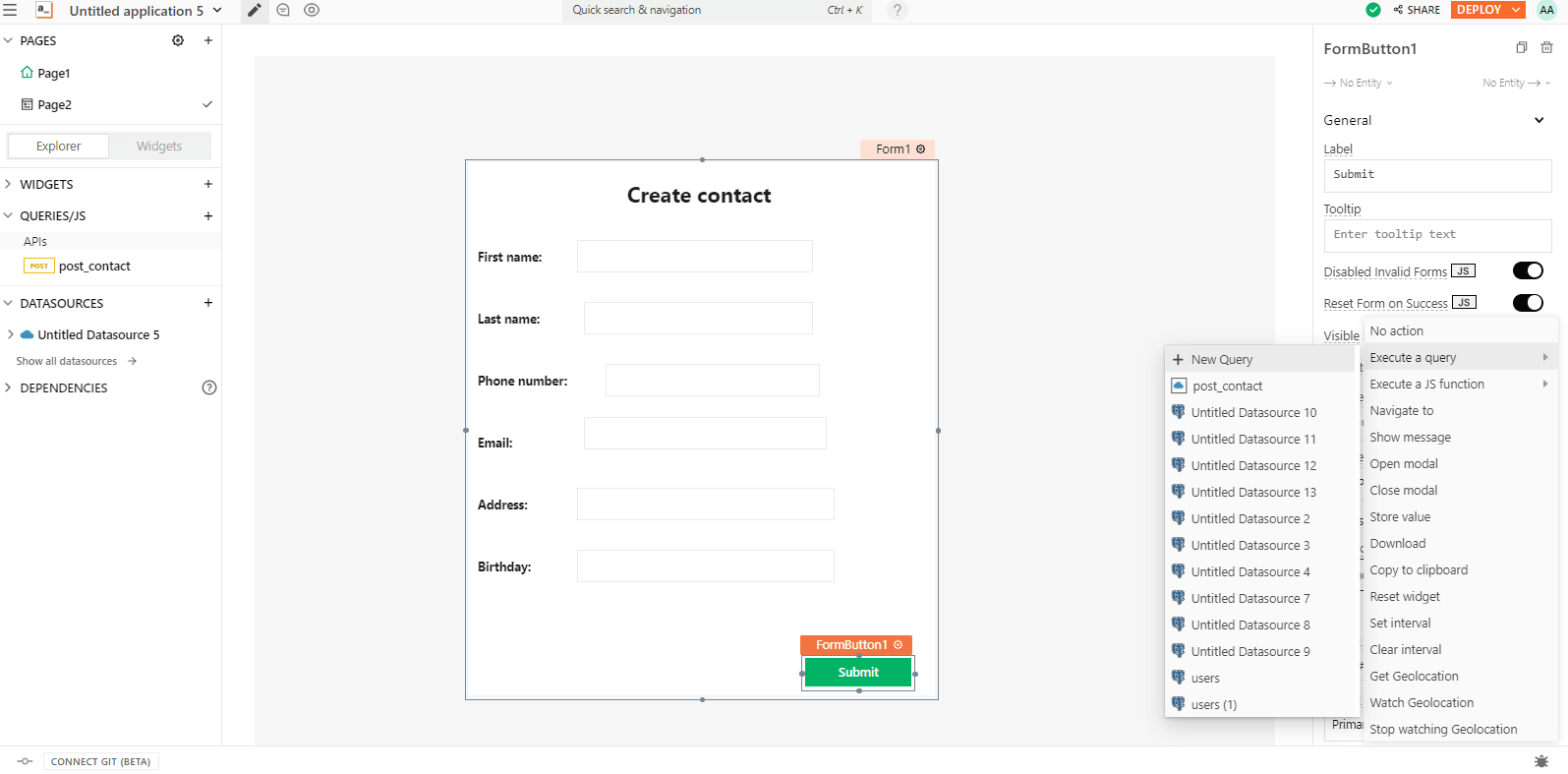
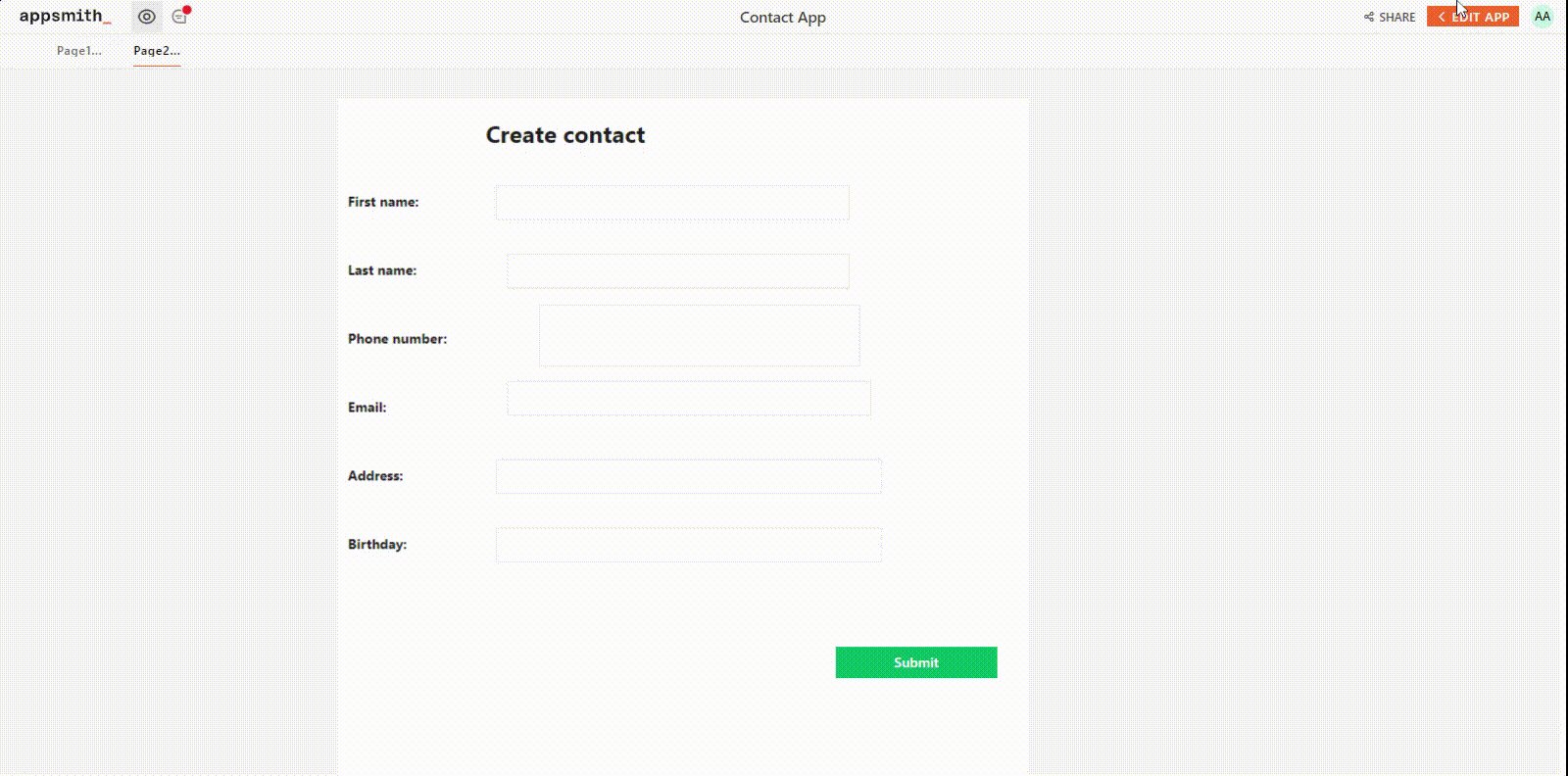
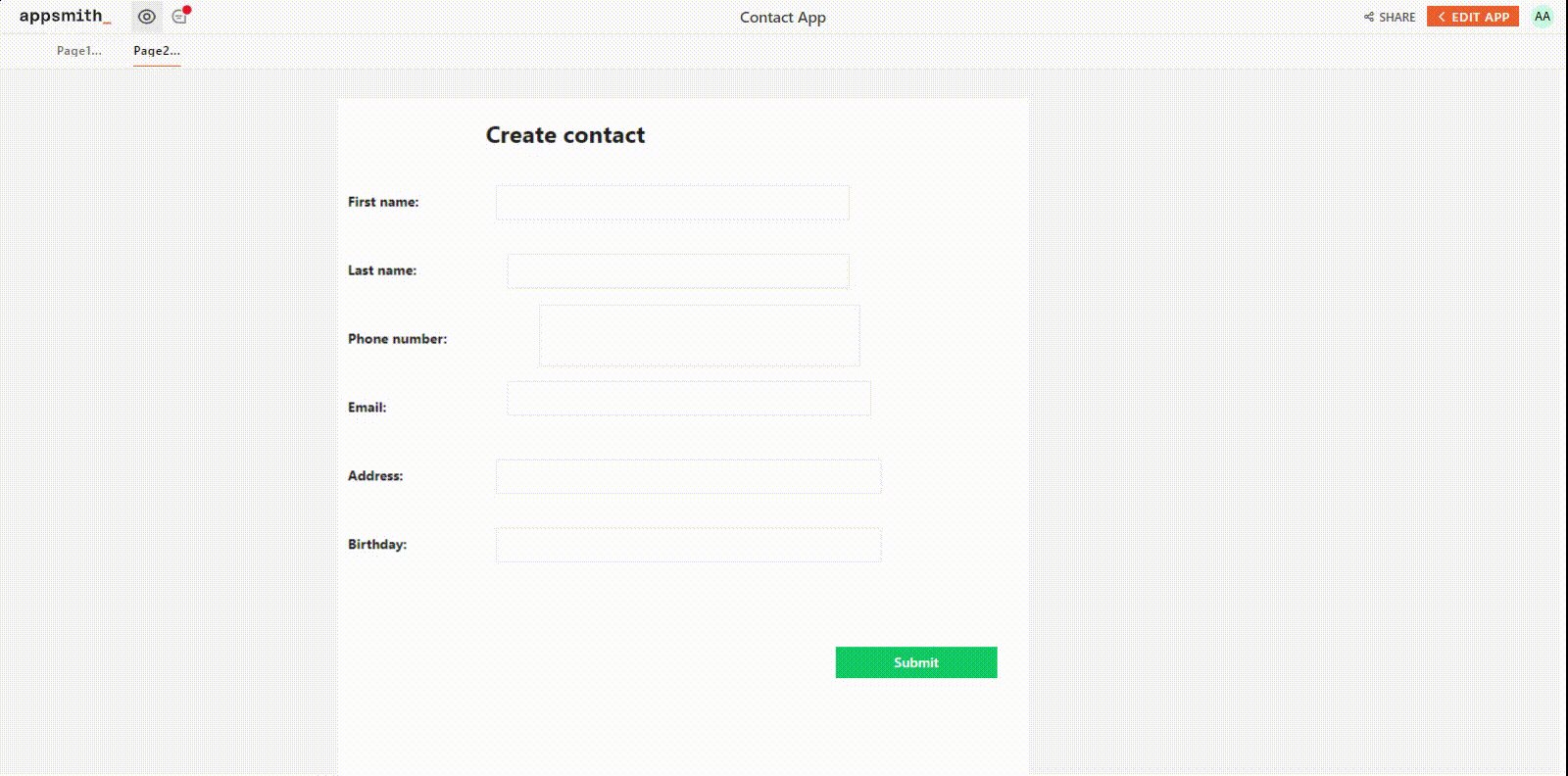
Form widget
This new page will contain a contact form that will be used to add a new contact, using input fields where users can enter the contact data they wish to create.
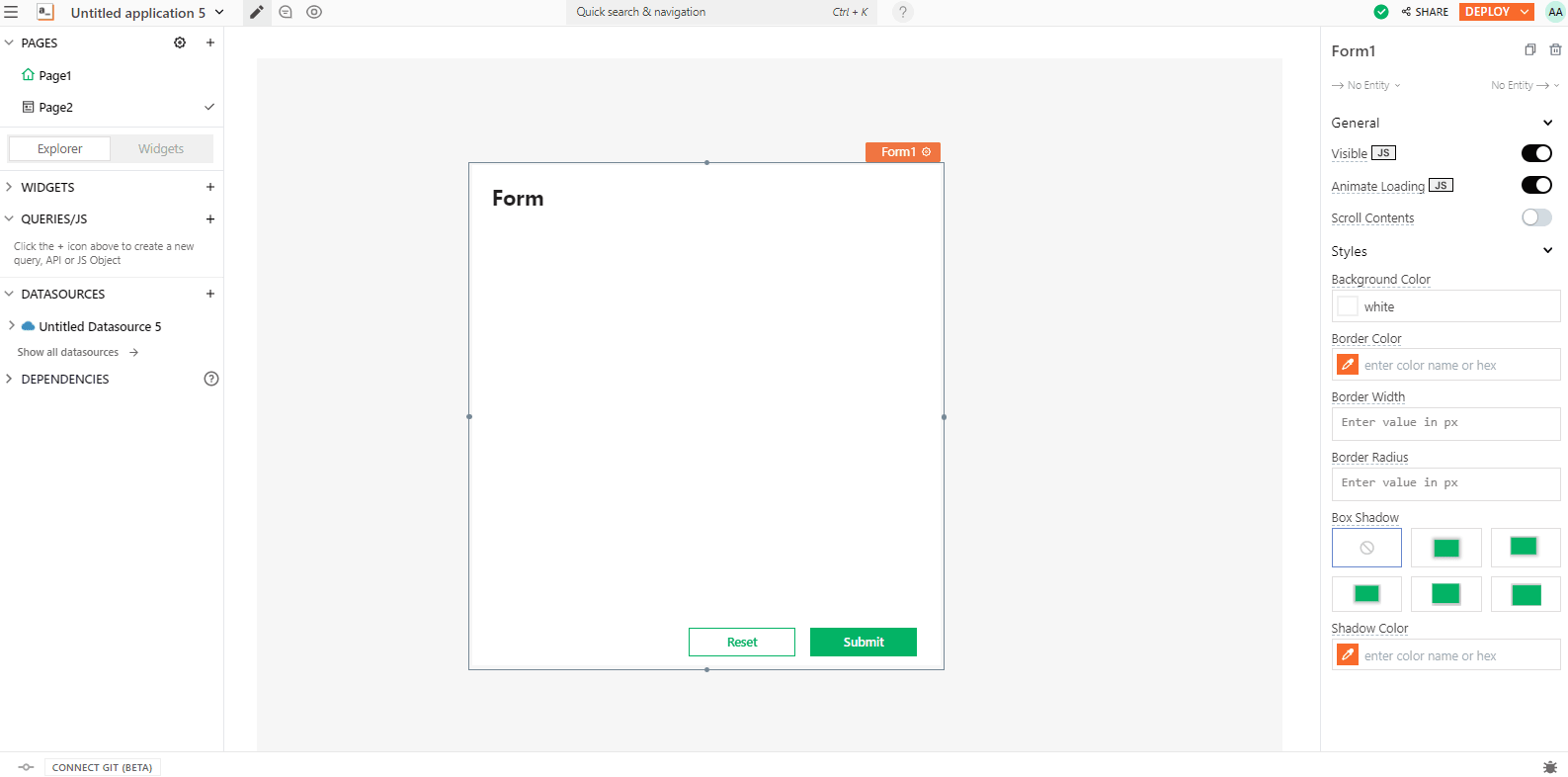
Let’s create a form using a form widget with these few steps:
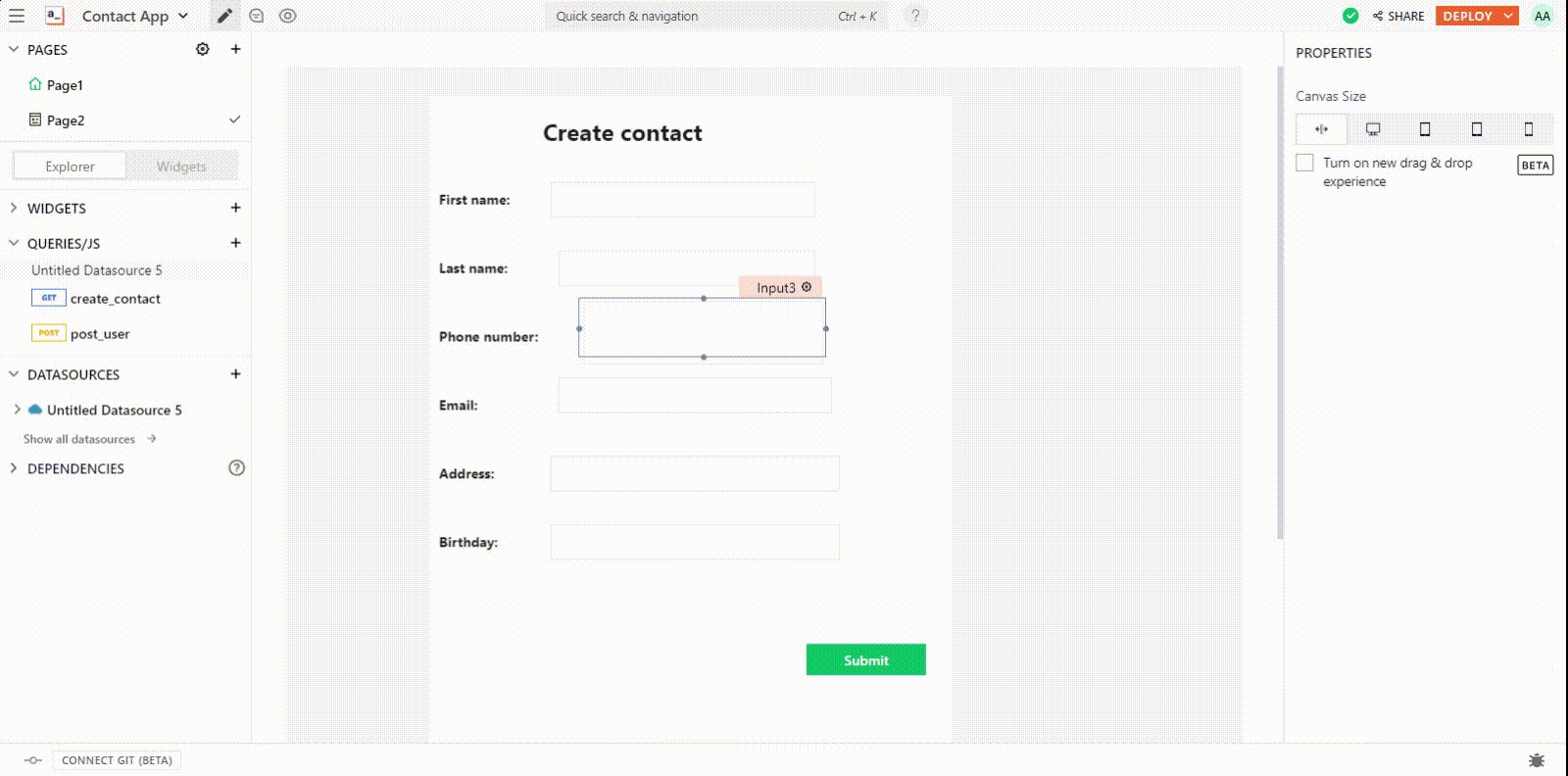
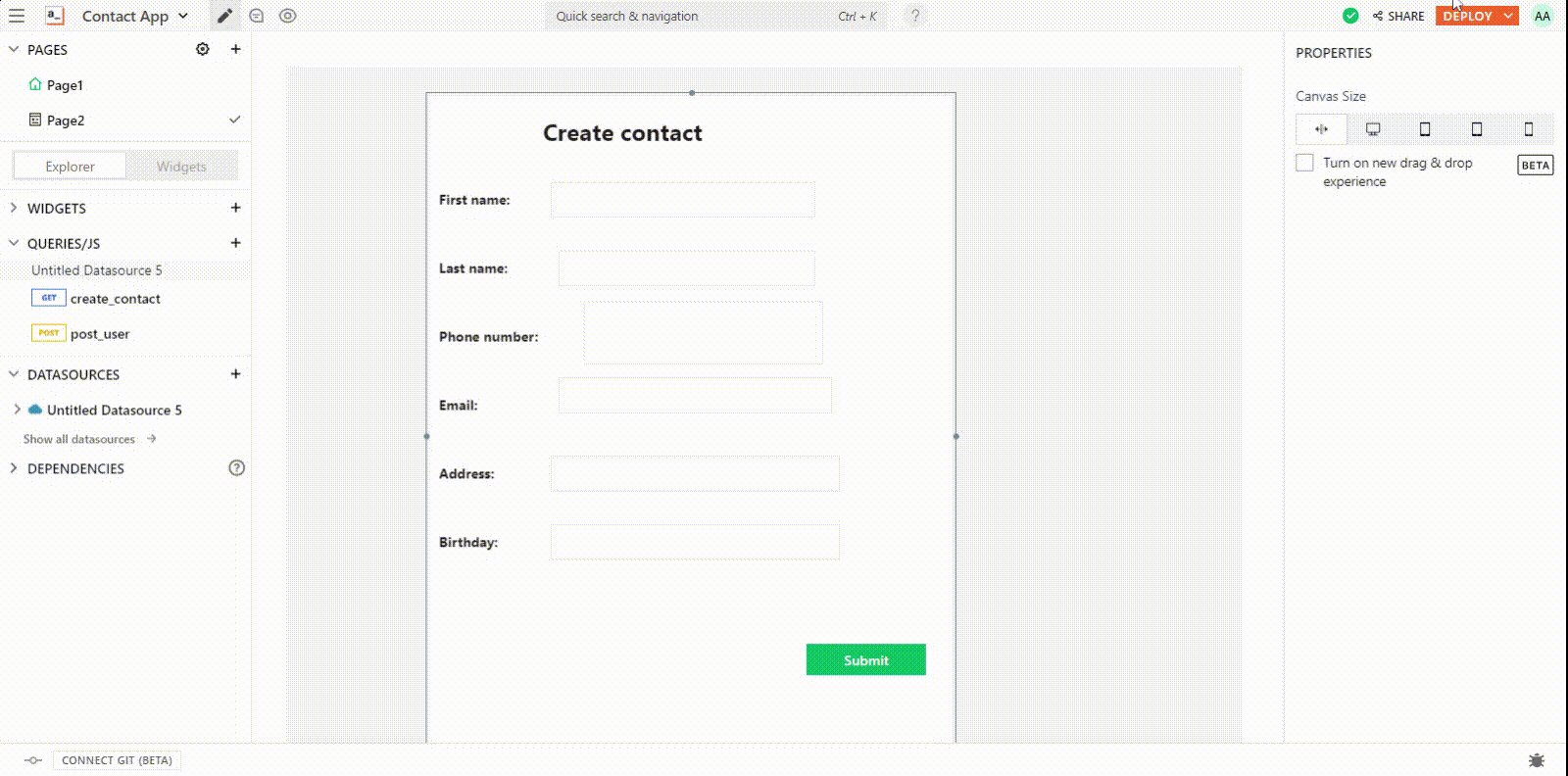
From the widget section, drag a form widget into the canvas.

Change the "Form" label to "Create contact".
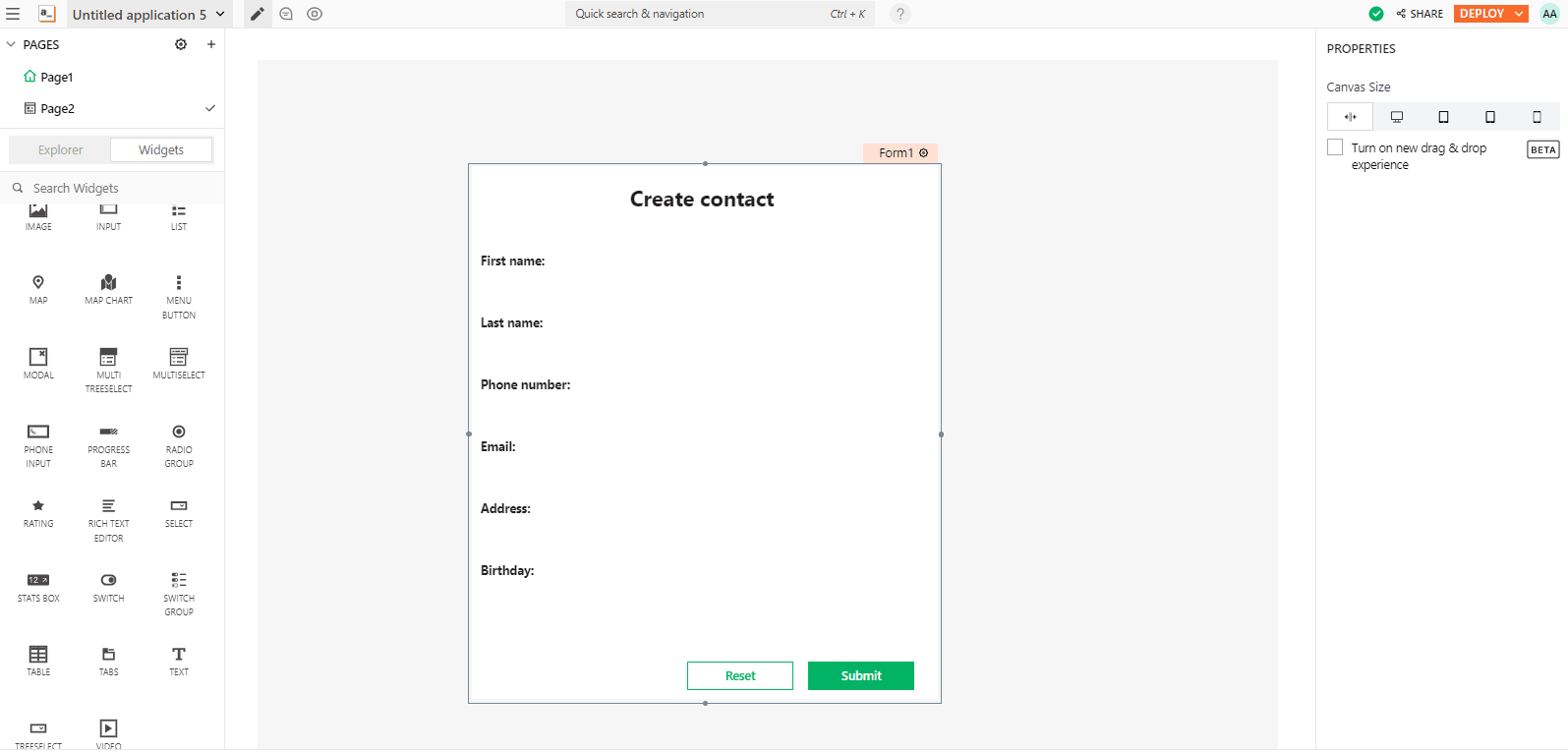
Next, drag and drop text widgets into the form widget we just created. Edit the label name to first name, last name, etc. In this manner:

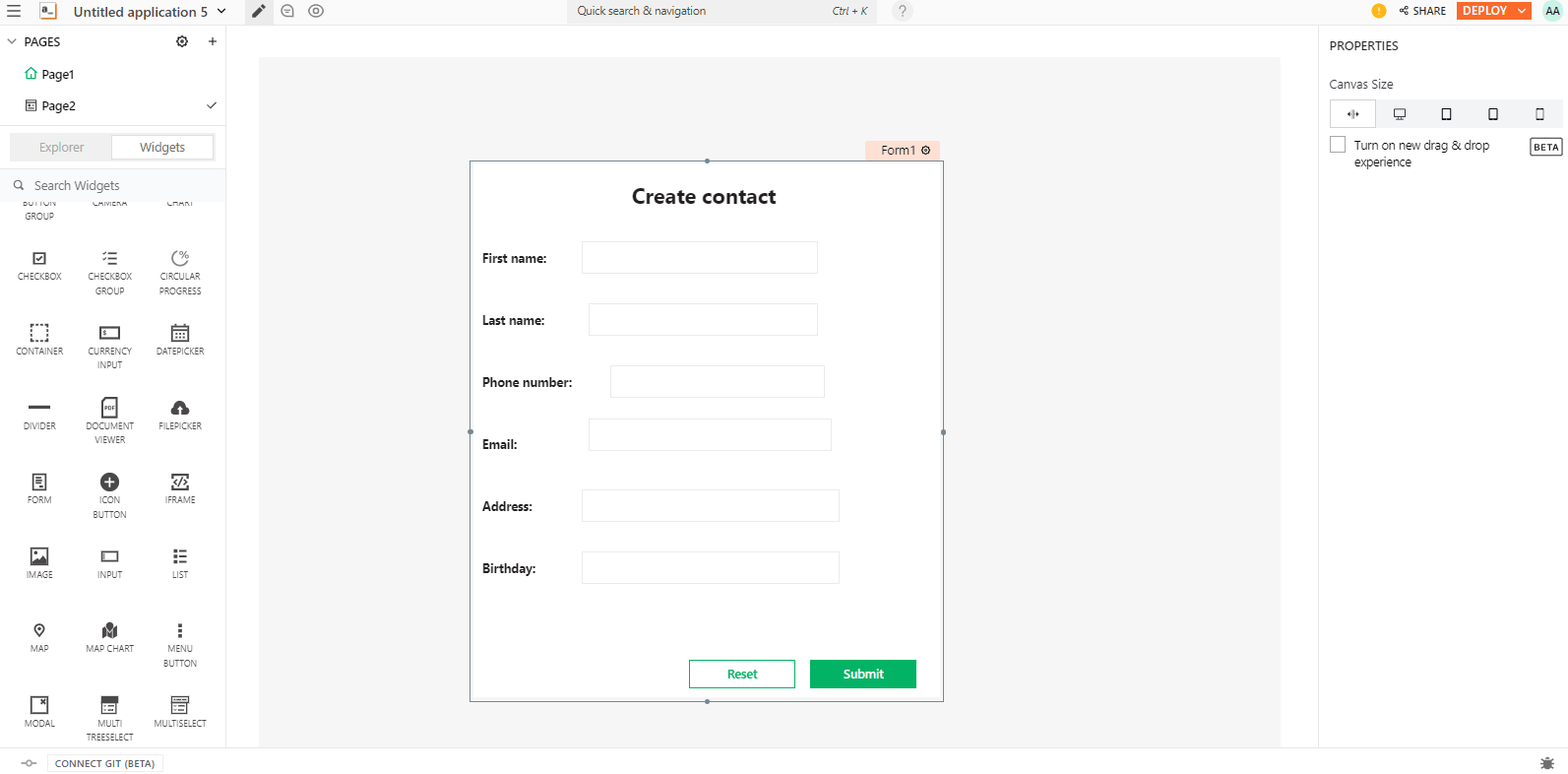
Add the input widget to the canvas. This widget will allow the user to enter their contact name, phone number, address, etc.

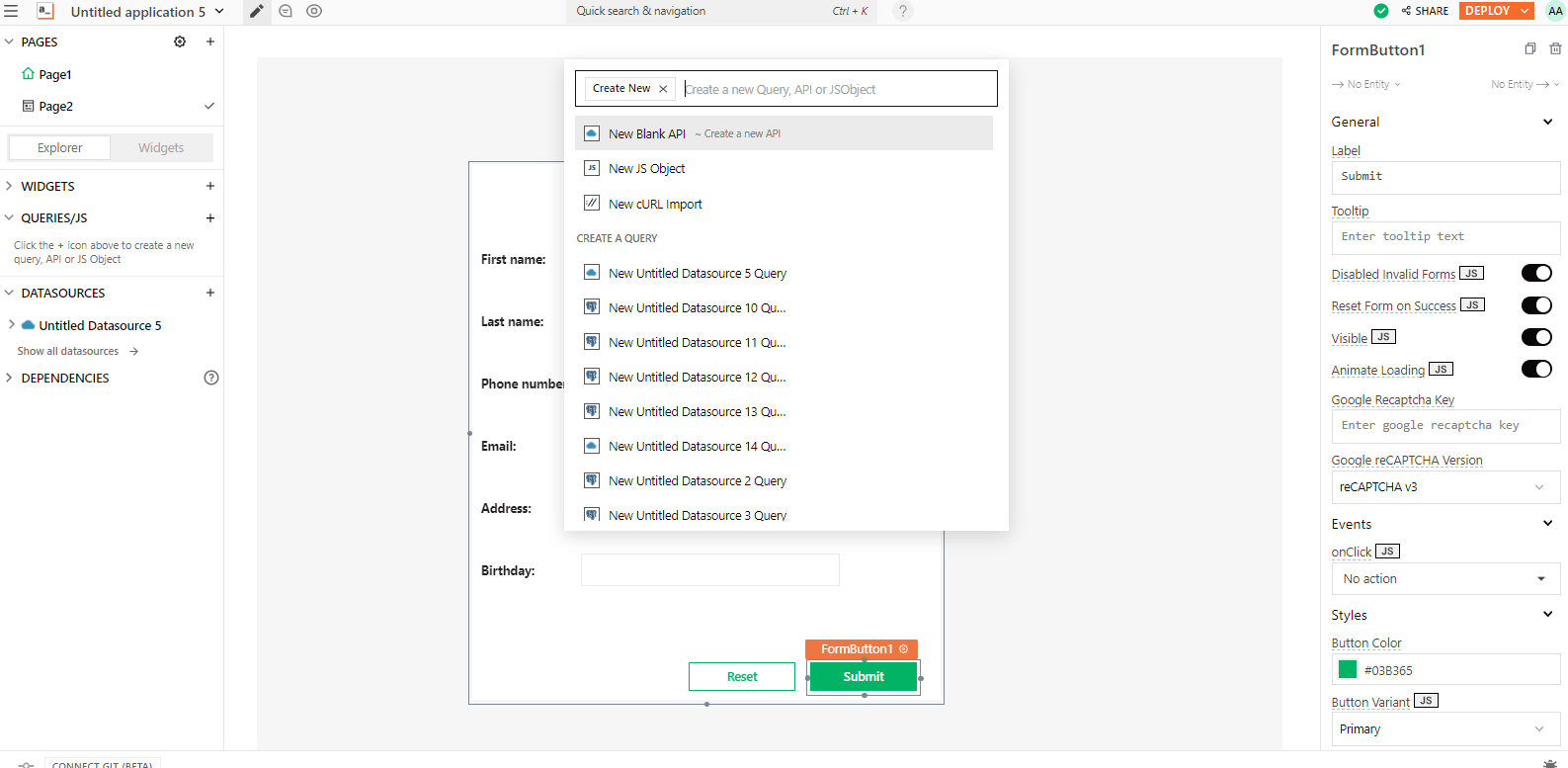
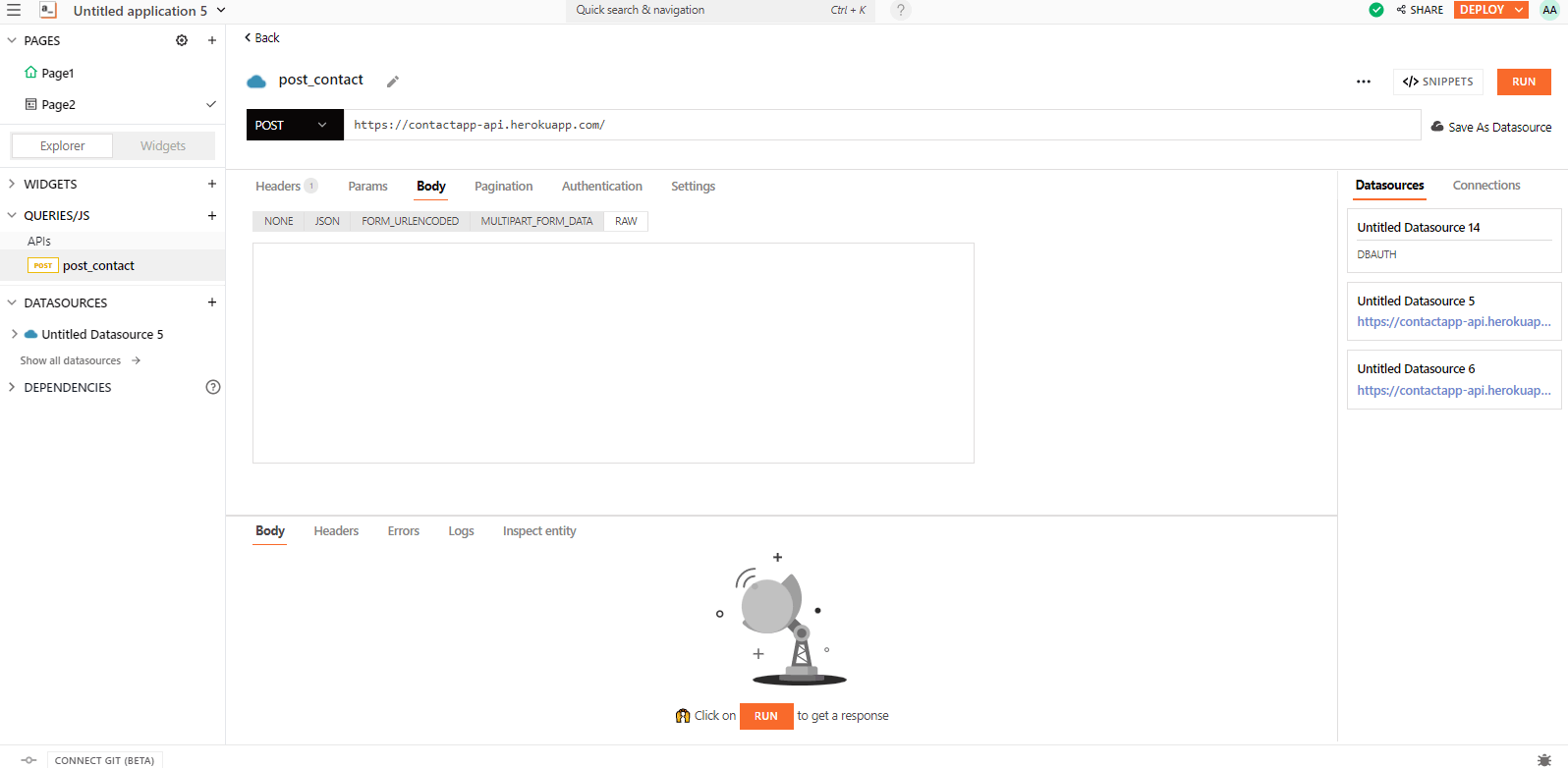
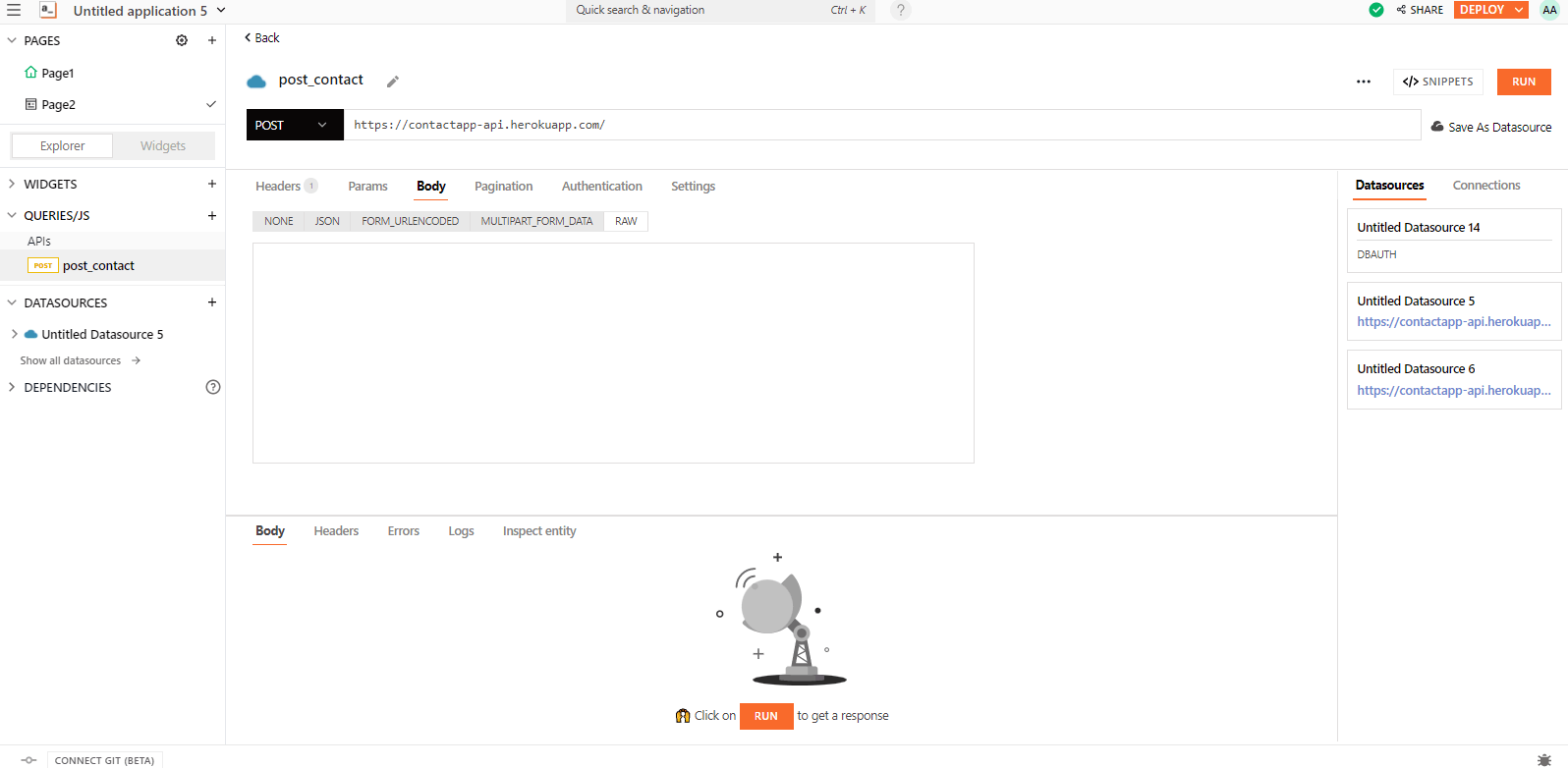
Add functionality to the submit button. To do this, create a new query on the right side of the page.

Create a new datasource and enter the URL of the datasource: https://contactapp-api.herokuapp.com/. You can also change the name of this datasource to be able to identify

Add connect the query to the submit button.

Lastly, set the body property of your datasource to:
{"first_name": "{{Input1.text}}","last_name": "{{Input2.text}}","phone_number": "{{Input3.text}}","email":"{{Input4.text}}","address":"{{Input5.text}}","birthday": "{{Input6.text}}"}By doing this, a connection will be created between the widget and the datasource.
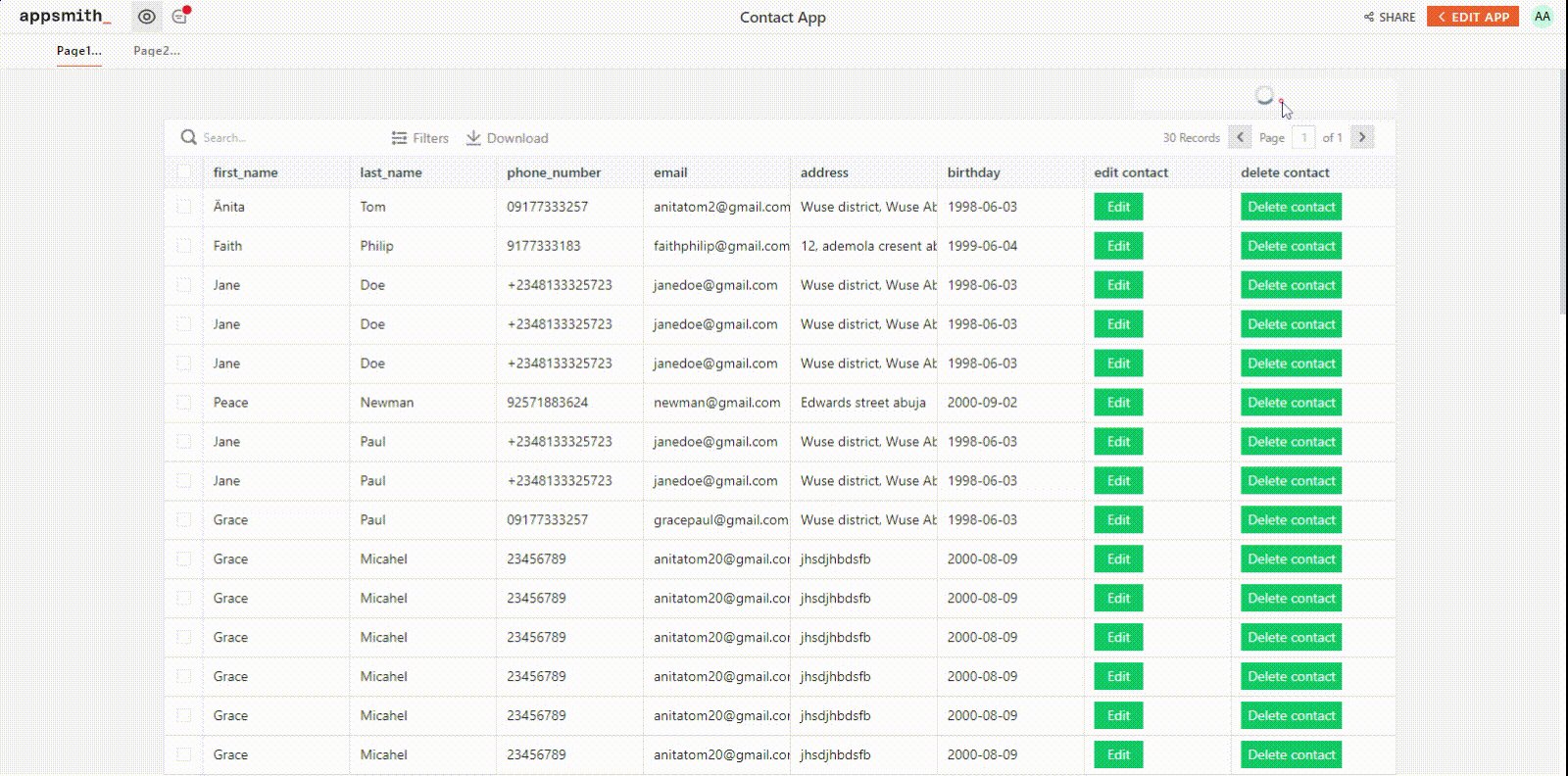
Now let’s test out our widget to ensure that it's functioning. Firstly, on the contact dashboard, click on the "Create Contact" button. The button would redirect to another page that contains a contact form.

Fill out this form and hit the submit button. You will notice that contact details that are added through the form are displayed on our application dashboard.

So far, we have been able to create a form widget where users can create contacts, and these contacts will be displayed on our dashboard.
Great!
Asides creating contacts, contact applications also have features where users can edit contacts or delete contacts that are no longer needed. Let’s add the edit and delete contact buttons and write queries that will connect these buttons to our datasource.
Edit contact button
In our application dashboard, add an edit button. This button will also be connected to our datasource. Let’s work on our edit button.
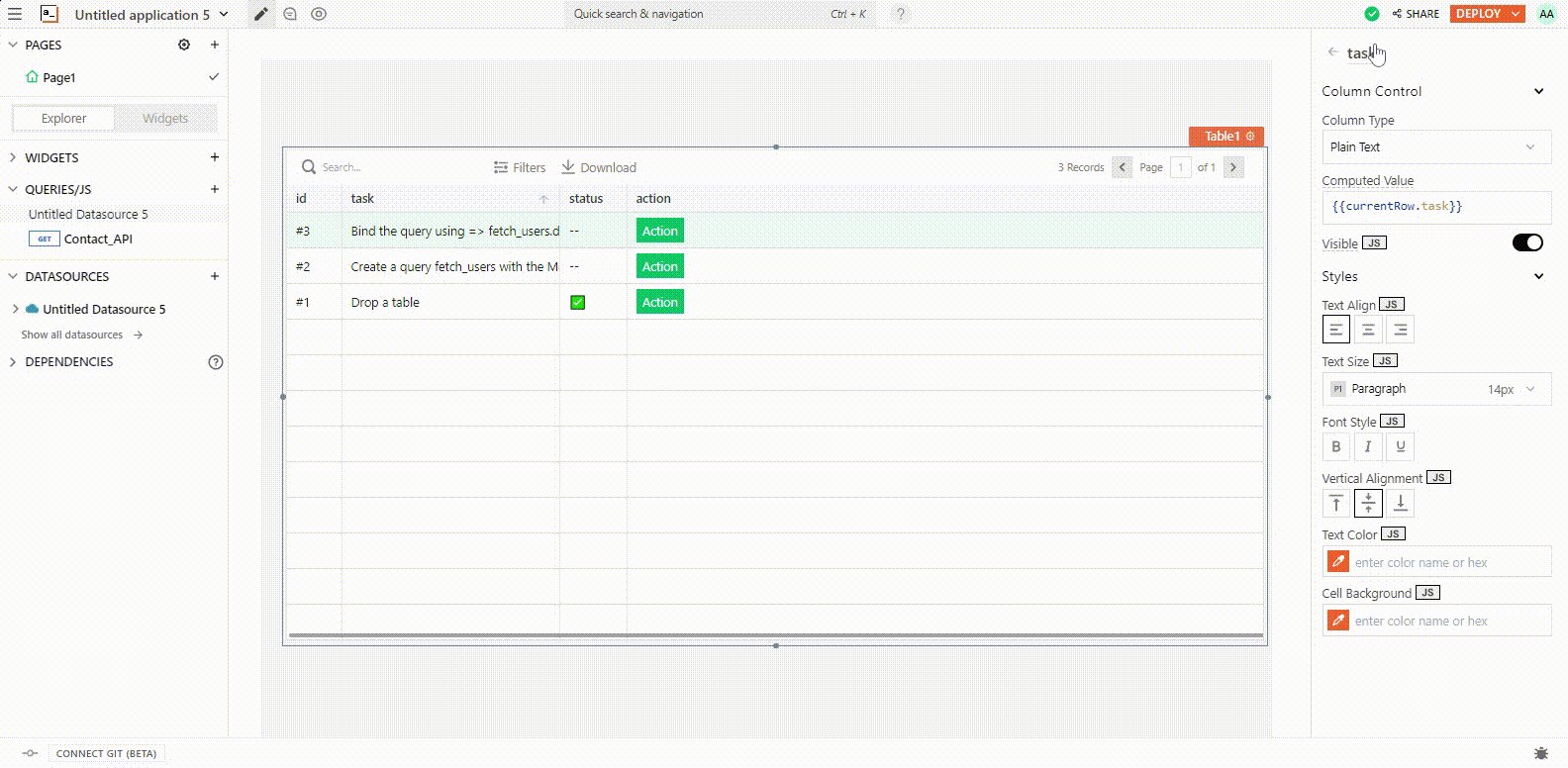
Step 1 : In the application dashboard, create a new column named "edit contact".
Step 2 : Next, click on the Settings symbol in the “ Edit Contact”* column to add some functions to it.
Step 3 : Replace the following:
Column Type:Choose ‘ Button’.
Label : Replace ‘Action’ with ‘Edit’.
onClick: Choose ‘Open modal’
Lastly, under 'Modal Name', create a new modal.
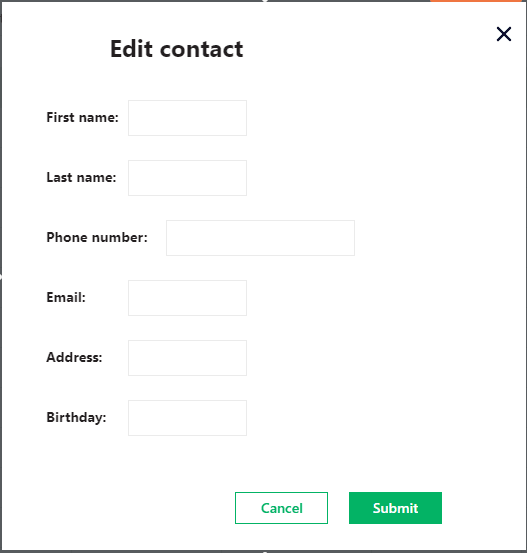
When you click on the edit button, it spins up a modal. We will edit this modal and add some queries to it to enhance its functionality. To do this:
First, create a text and input widget similar to that of the form widget in the modal. This way:

Add a new datasource and enter the URL of the datasource.

Now you can edit a contact by clicking on the edit button and adding new data to replace the former contact data.
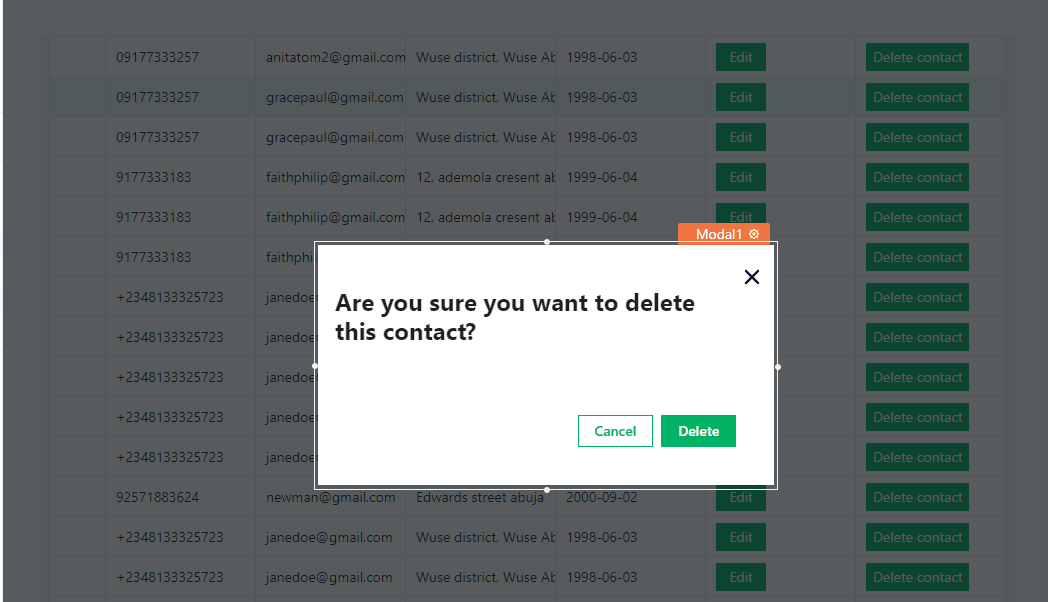
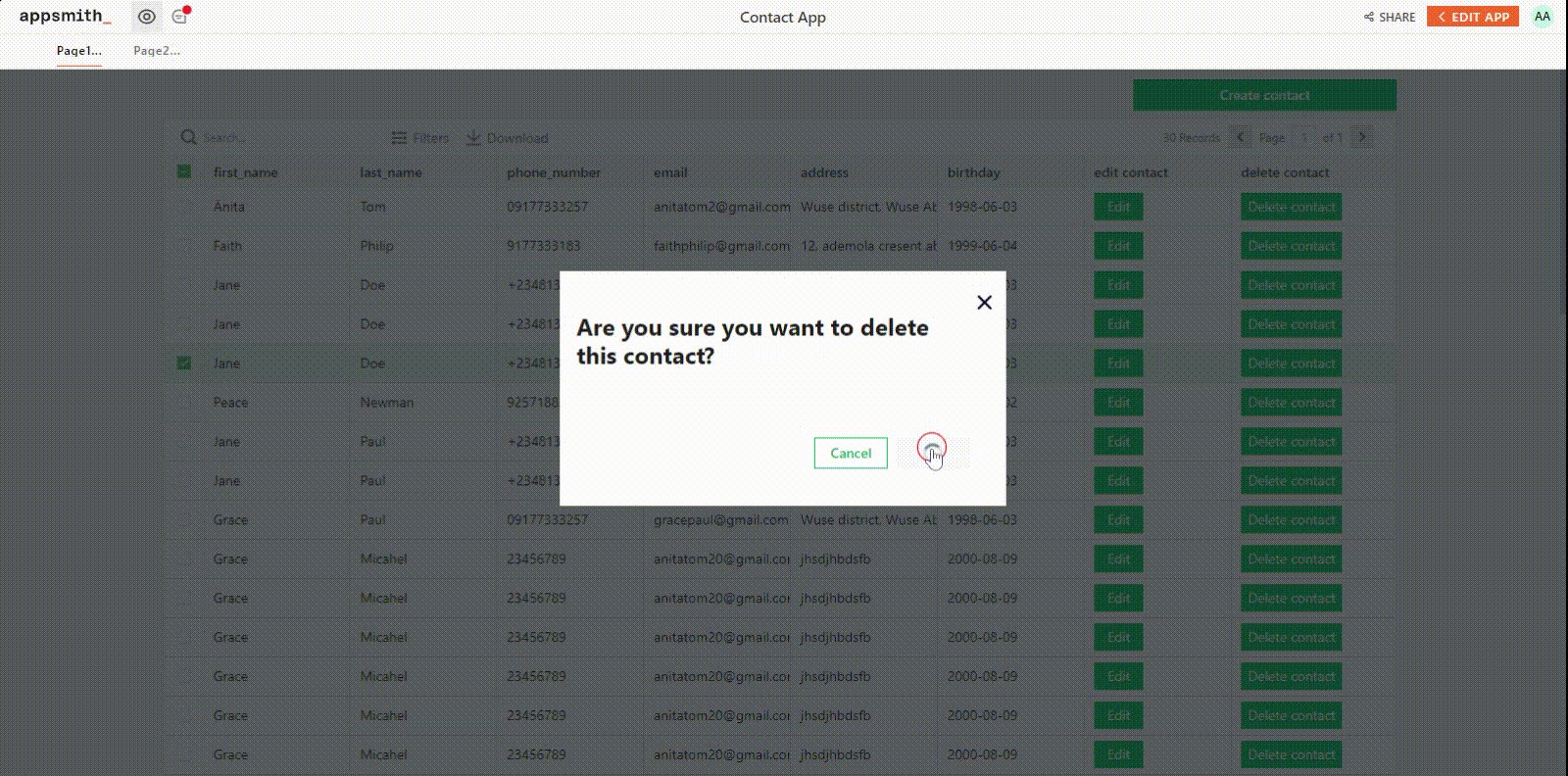
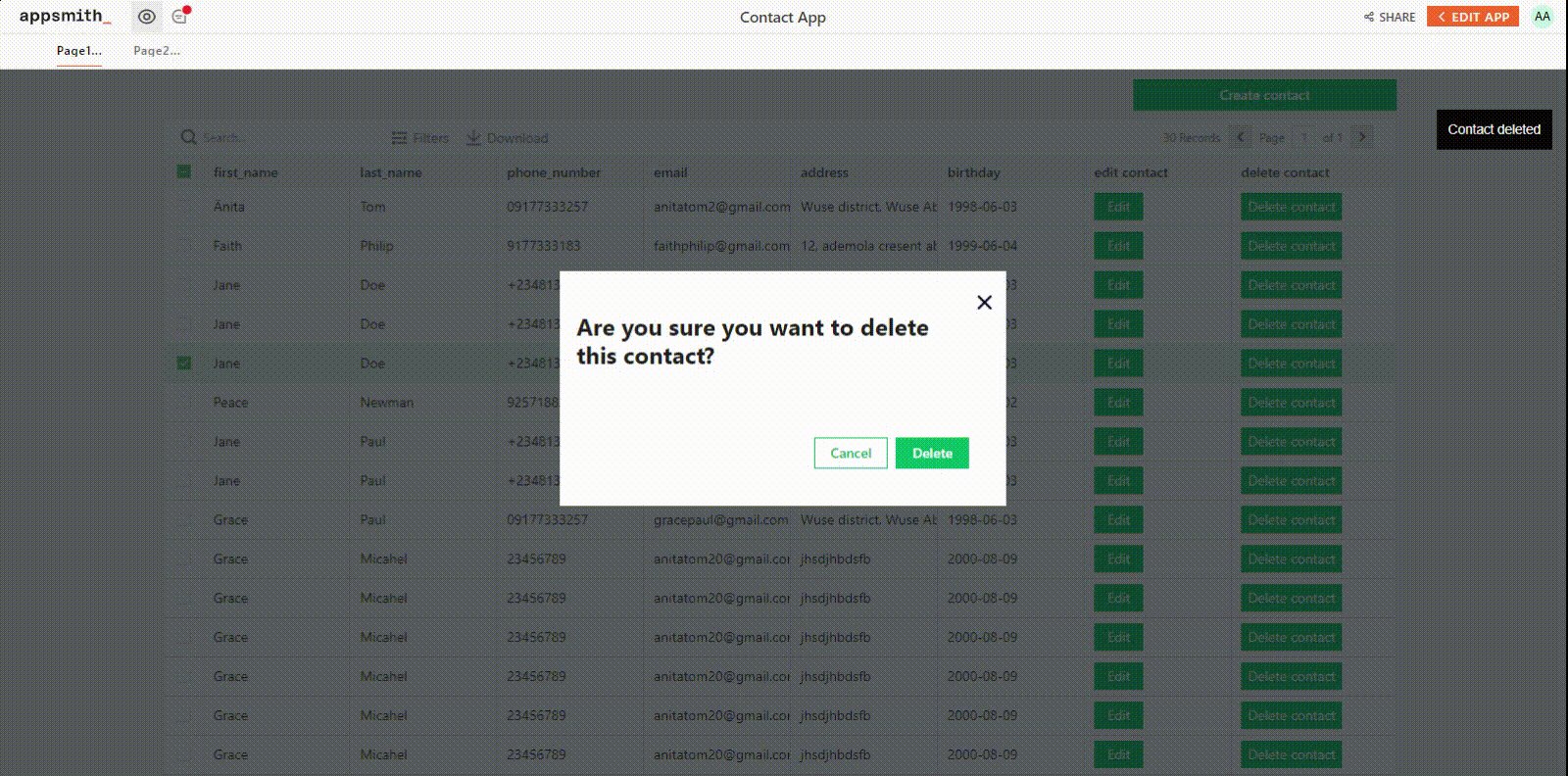
For the delete function, we simply repeat the same process as that of the edit button. However, the modal of the delete may differ. The Delete modal should appear like this:

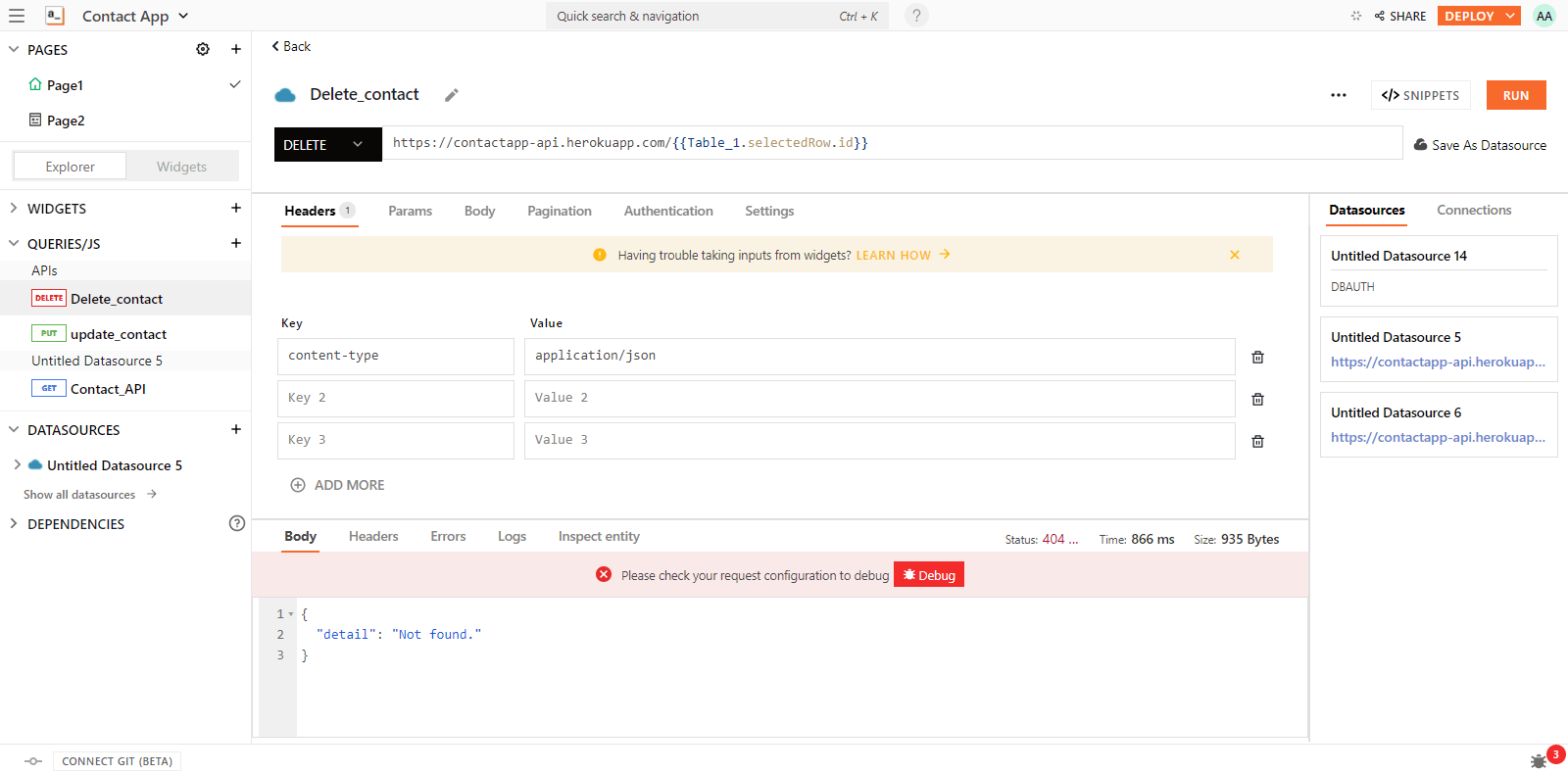
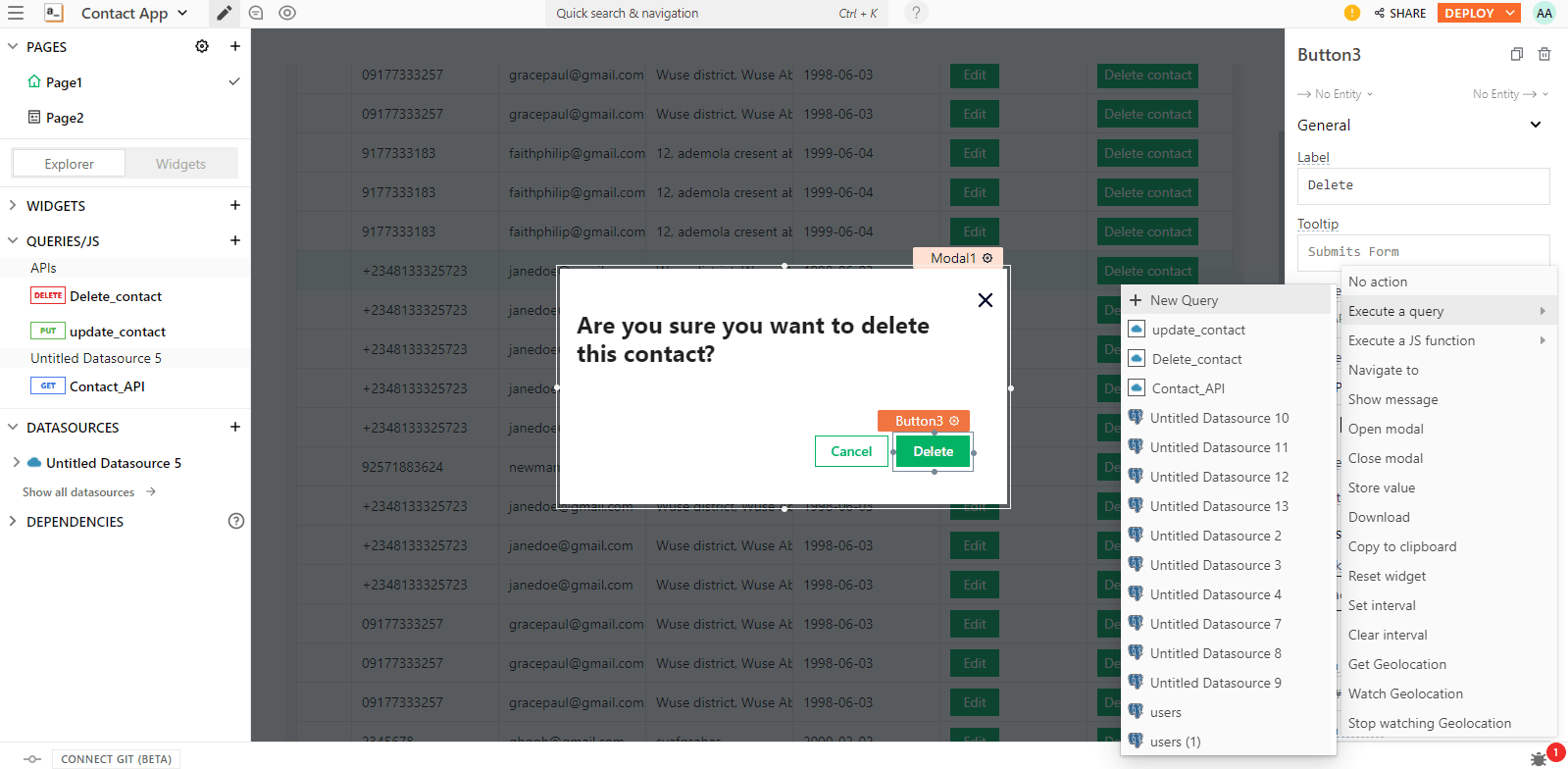
Just as we did for the first modal, create a query that will connect the delete button widget to a data source.

Set the body property of your datasource to: {{Table1.selectedRow.id}}
Lastly, execute a query under Events > onClick. This button will query data from the deleted datasource you have created.

Our widgets and datasources are well implemented and functioning properly.
Deployment
So far, we have done a great job. The last phase of this project will deploy our application. On the right section of the dashboard, click on 'Deploy'. You can also deploy this application by connecting to a Git repository.
Our application is deployed! 🎉
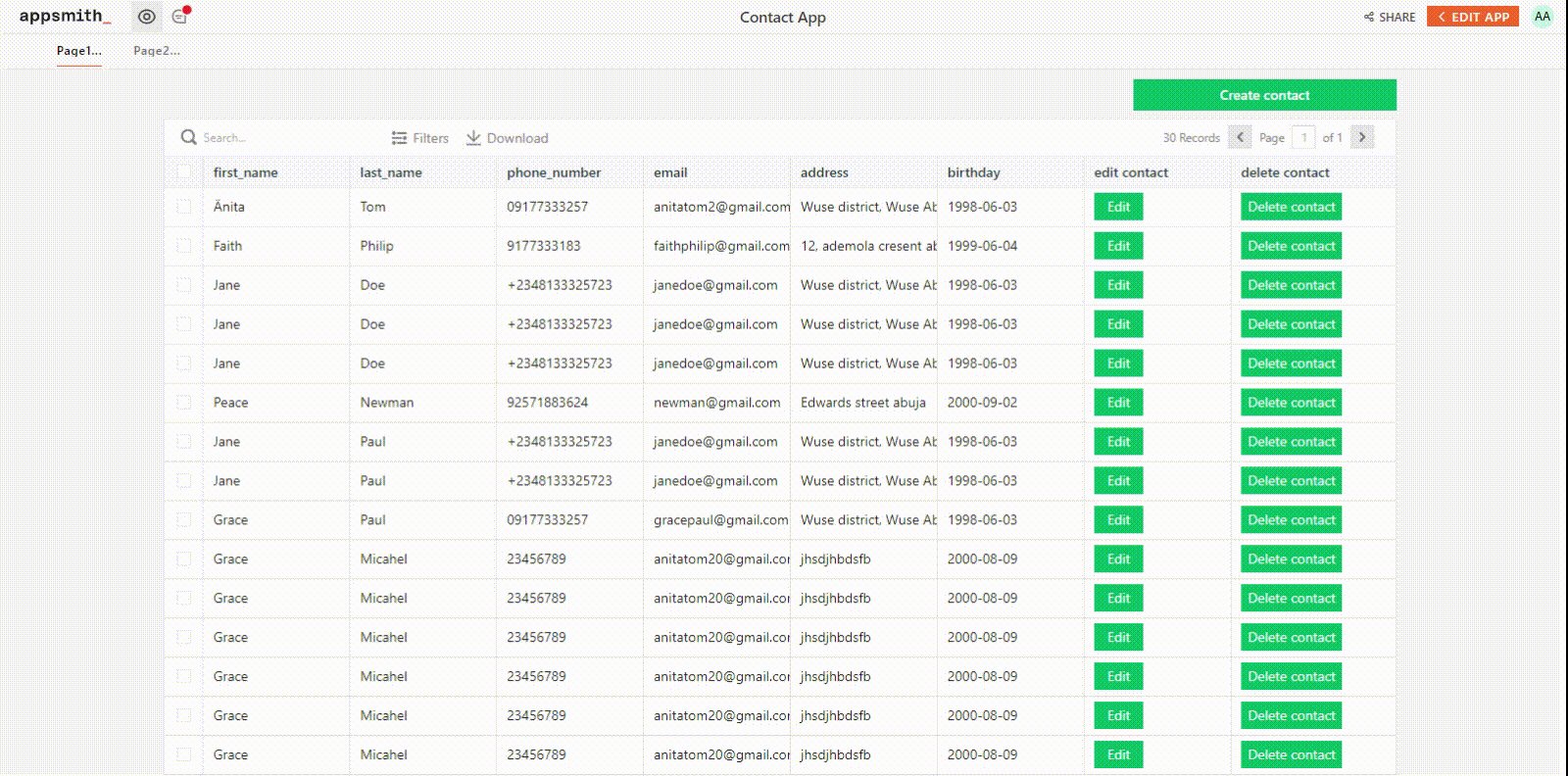
Finally, to test the work we have done so far. Try creating a new contact:

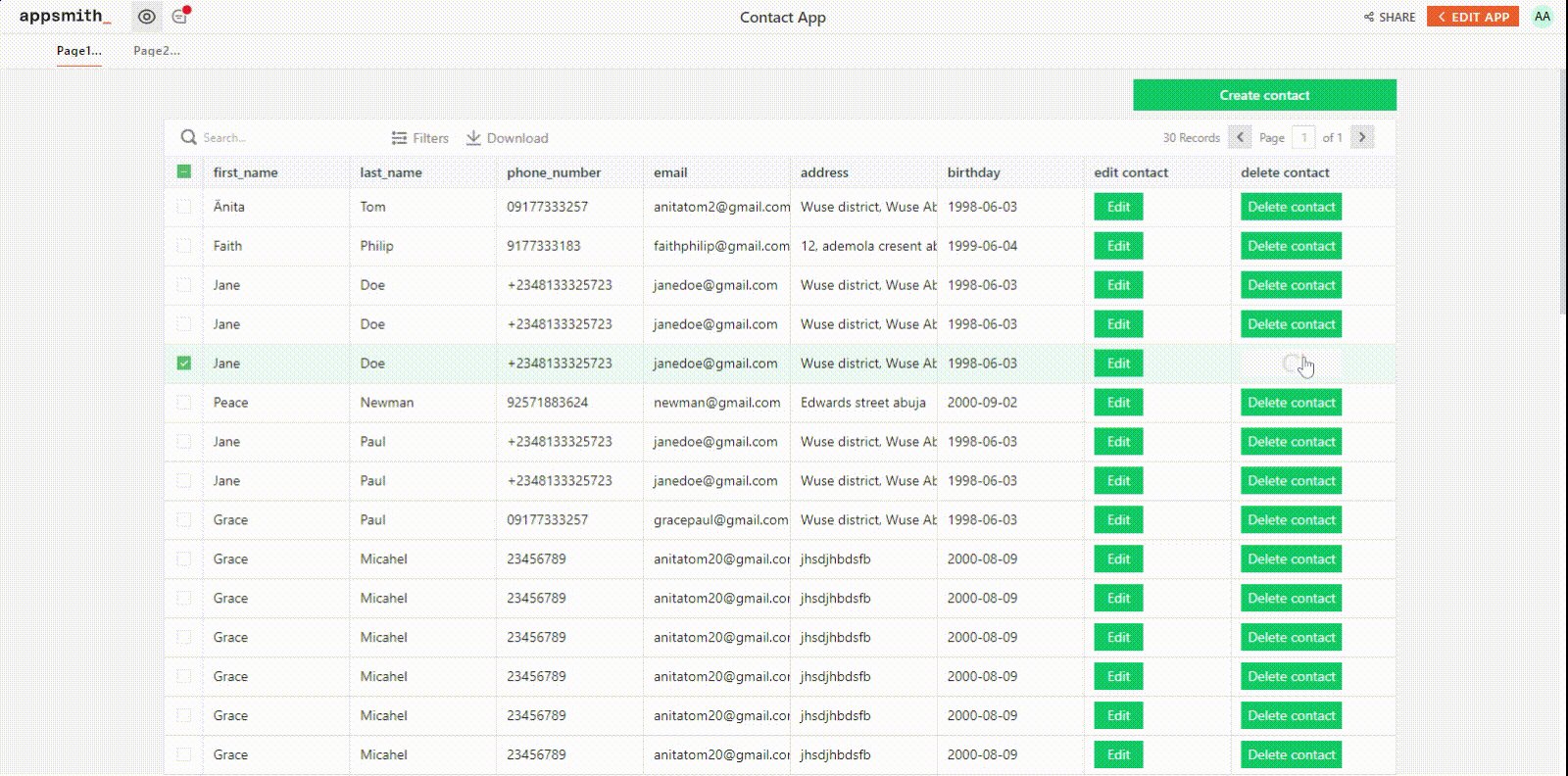
We will also test the delete button to ensure it's working as well:

Successful!
In this tutorial, we created an amazing user interface for our contact application with low code. I hope you had fun building!
Happy coding!🙂


