Building a Daily Standup Application in 30 Minutes

by Kayode Alade
Your team is growing, you have people in multiple geographies and time zones and managing standups has become painful. You're wondering if there's a better way to capture people's updates than updating them on Slack or Email, and get the team more action-oriented.
You can build a Standup App on Appsmith without sweat in less than 30 minutes.
What is a Daily Standup?
The daily standup has become a norm in the schedule of most developers around the world. A standup is a daily team meeting, at a specific time for a specific duration, that asks team members to answer three major questions:
What did I work on yesterday?
What am I working on today?
What issues are blocking me?
The daily standup answers these questions but does not resolve them. When put to good use, daily standups increase team productivity and enhance cohesion between all the parties involved. Standups can be in person or async. As remote and global work becomes the norm, it's very common for teams to document their standup updates so that everyone can go over them. It's a good idea to create a central place where everyone can log in their updates.
Building a Daily Standup Application Using Appsmith
In this tutorial, you’ll learn how to build a daily standup application using Appsmith, an open-source framework for building internal tools, admin panels, dashboards, and workflows. You’ll be using Appsmith to forward a summary of daily standups to Slack. Using a web framework like Appsmith is a much quicker way to add this feature to your workspace than building a completely new internal tool.

Appsmith comes out-of-the-box with prebuilt widgets like forms, charts, and maps that you can easily configure to your team’s needs. It also supports APIs and different types of databases. For more details about its capability, visit their official GitHub page.
Setting Up the Application and Data Model
First things first: head over to Appsmith to get a free account. After you sign up, it’s time to set up the user interface of your standup app.
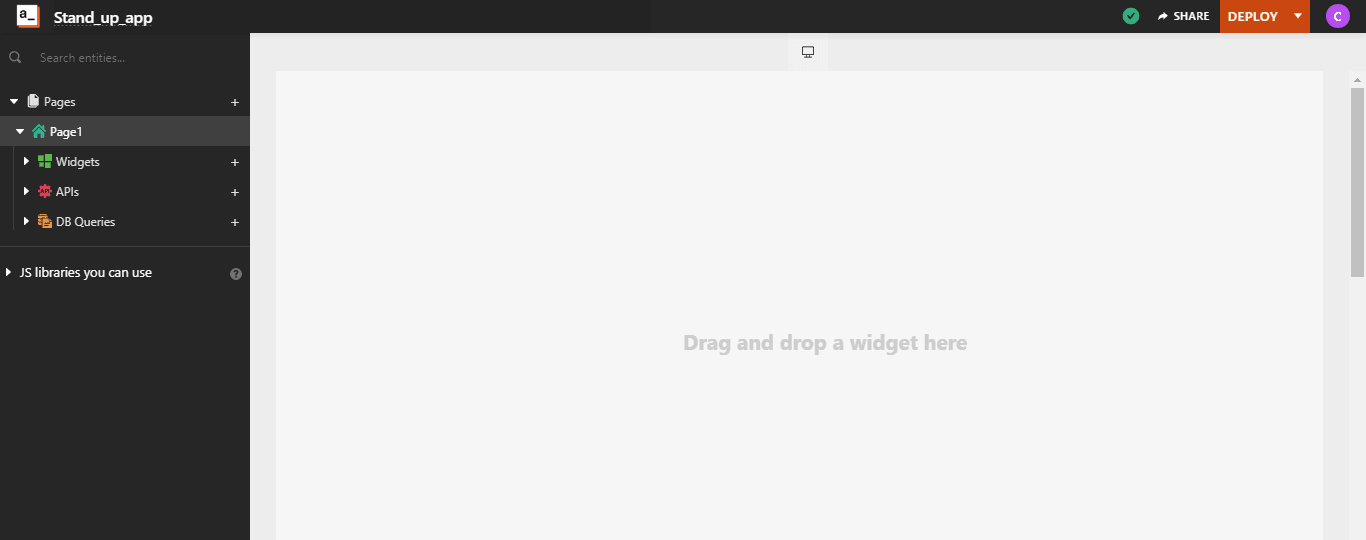
Click Create New on the dashboard to create a new app. You will be taken to an empty canvas as shown below where you can start creating your app. The explorer sidebar on the left is used to add widgets, create pages, and connect to APIs and data sources such as Firestore.

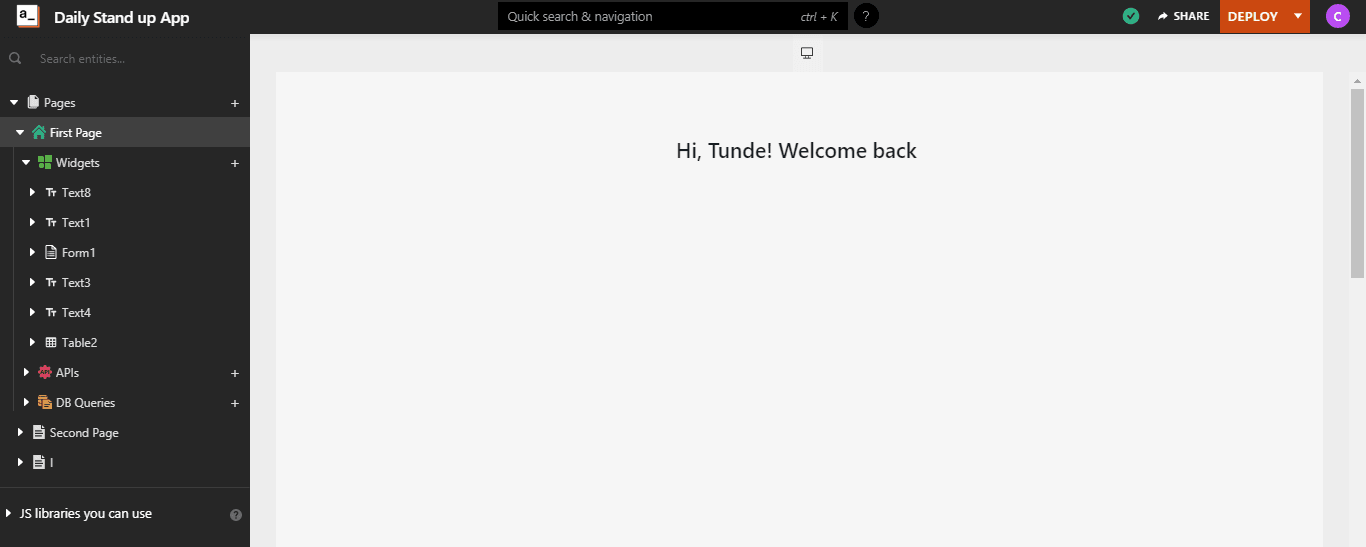
To build all the features needed for this app, you’ll need to create two pages in Appsmith. Double-click Page1 to rename it as First Page.
On the Pages bar, click the + icon to add a page, then double-click to rename the new page as Second Page.
Now that you’ve created your two pages, it’s time to start adding widgets. Your app’s first page will contain:
A personalized welcome message
A paragraph showing yesterday's standup
A text area where the user can enter what was done the previous day
A text area to write out what they plan to do today
An option field to show their blockers
A table to show users who completed yesterday’s tasks
Submit and reset buttons
Let’s create the custom welcome message next:
Navigate to the First Page and click the +icon beside Widgets to add a new widget.
Drag the text widget and drop it on the canvas.
Type in a custom welcome message as shown below.

Next, let’s display yesterday’s standup to-do on top so that you can see at a glance what you planned to do yesterday and then make plans based on that for today.
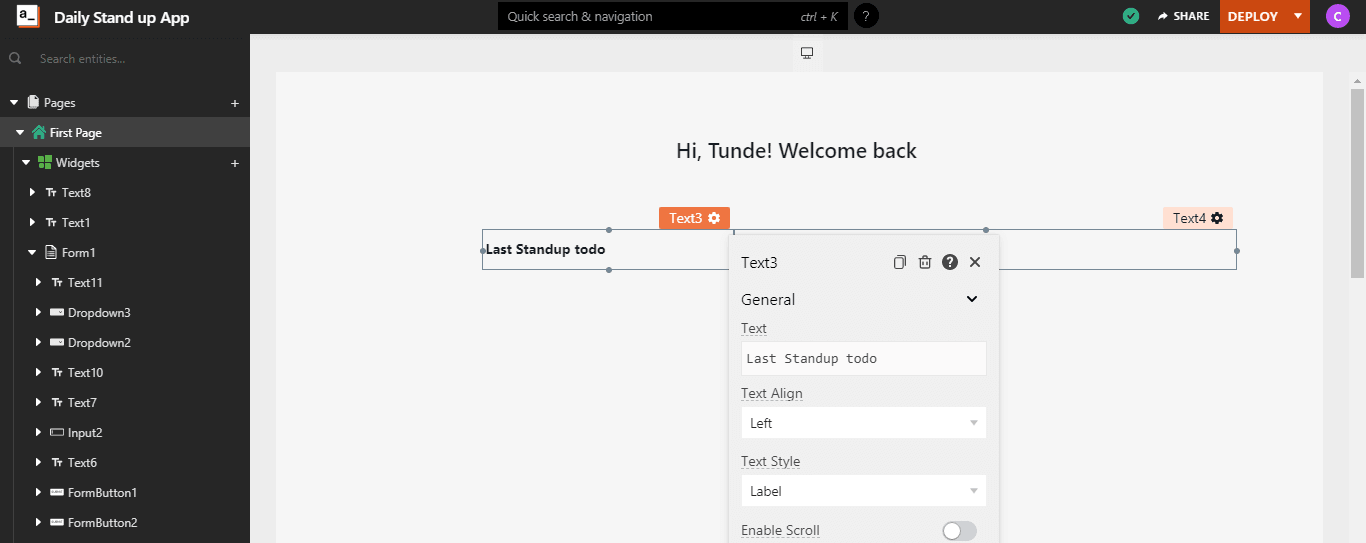
Add two text widgets side by side on your canvas.
Label the first Last Standup todo. The second widget will hold the value, or what was on the last standup to-do list. This will eventually be drawn from the database, but for now, you can pre-populate it with filler text.
Style the widget’s text as you prefer via the Settings gear at the top right of each widget.

Creating a Form for Your Standup Application
As mentioned earlier, the goal of a standup is to provide information about the previous day’s tasks, tasks that need to be done today, and anything standing in the way of accomplishing those tasks. Obviously, you’ll need a form to input all that information.
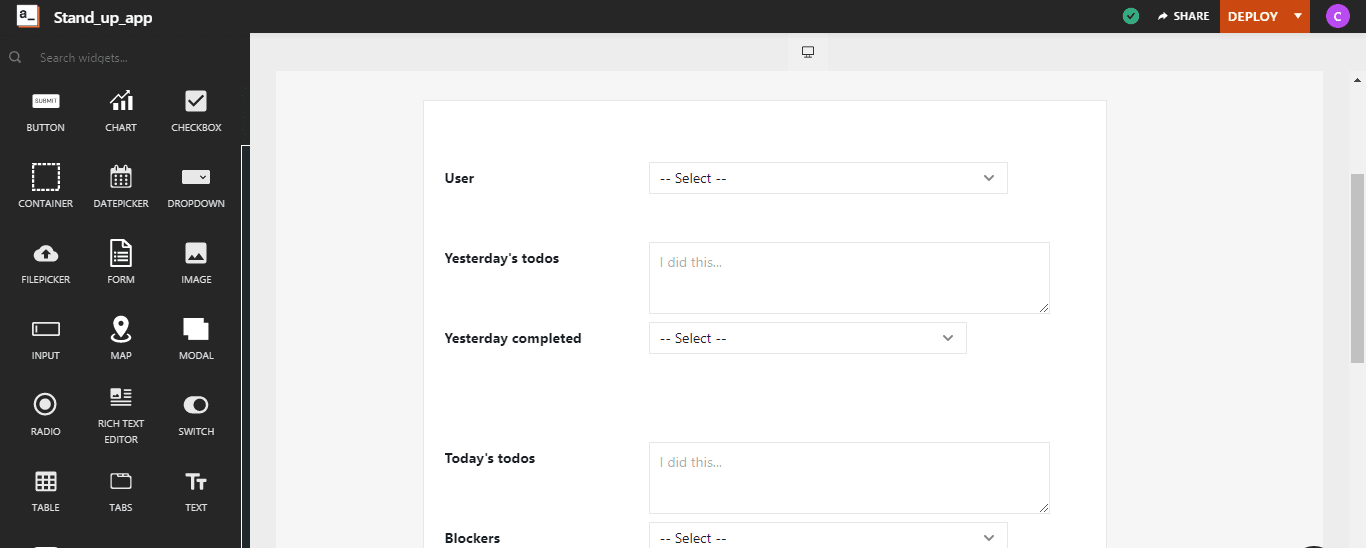
Drag the form widget from the sidebar onto the canvas.
Label the inputs or dropdowns appropriately (eg,User, Yesterday’s todos, Yesterday completed, and so on). Note that the form widget comes out-of-the-box with Reset and Submit buttons.

Rename the form by double-clicking on the default name and editing it. Naming this particular form seemed unnecessary, so that the title widget in the form was deleted.
To delete a widget, hover over it, then right-click the widget name at the top right corner. In the dropdown menu, you’ll see a Delete option. Click to delete the widget.
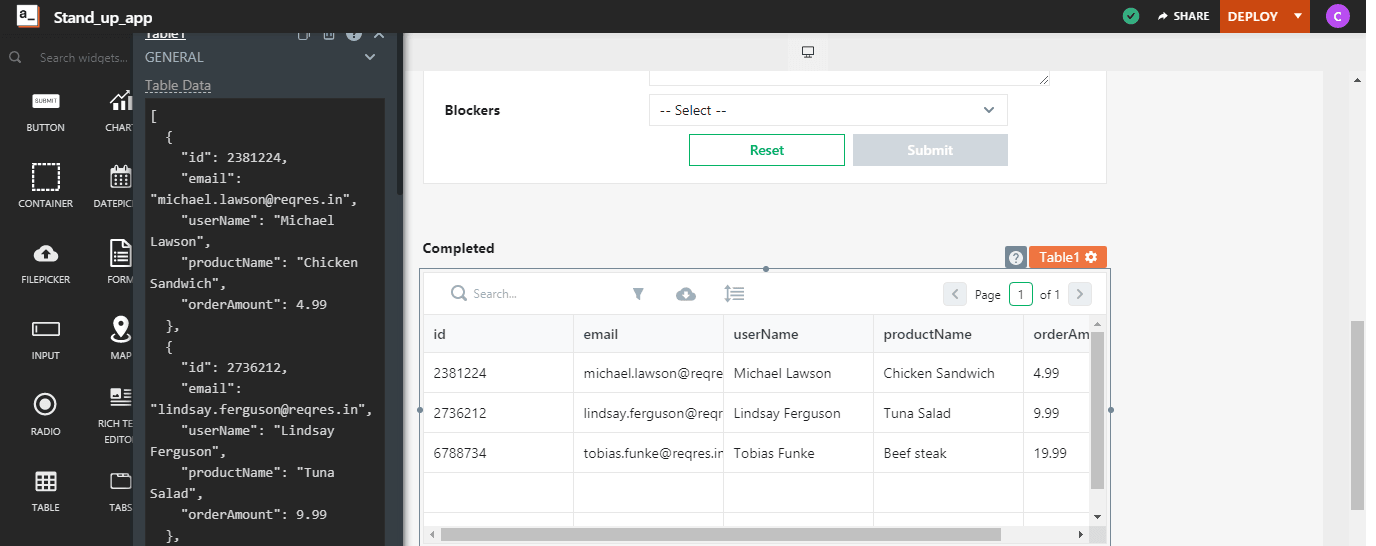
To finalize your first page’s UI, let’s add a table to display the users who’ve submitted their standup for the day:
Drag the table widget onto the canvas. Note that the Table Data option in this widget already contains an array of objects. Later, you’ll change this to a query response from your database.

Navigate to your Second Pag, where you’ll add your table.
Drag the table widget onto the canvas.
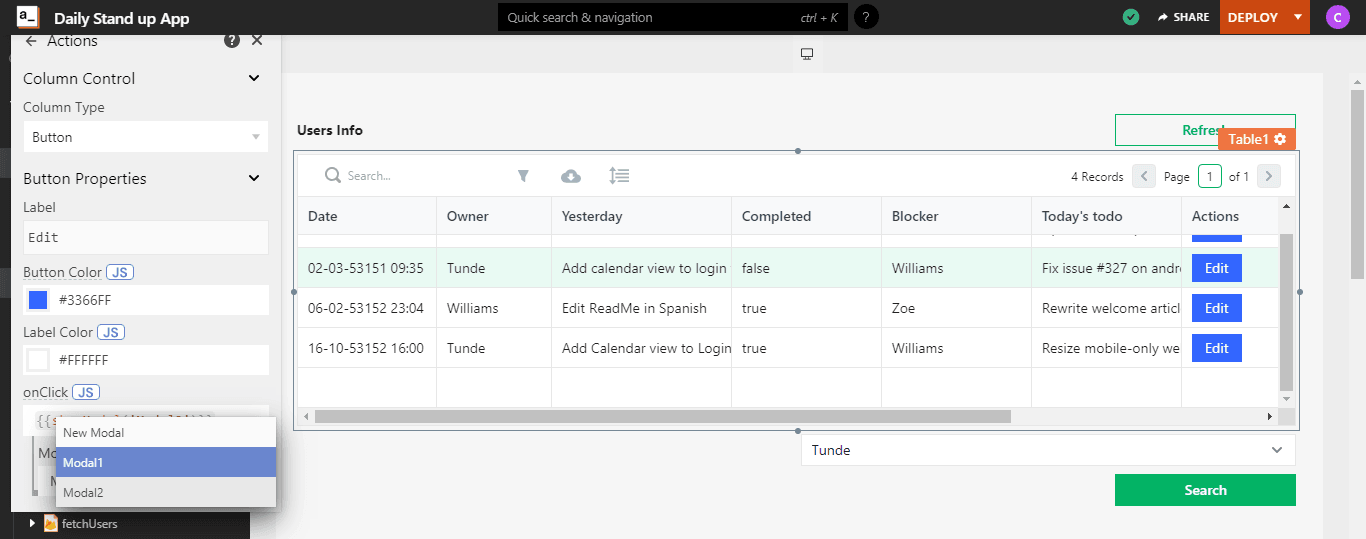
Open the table options and add a new column called Actions.
Click the Settings gear above the Actions column and set the following properties:
Column Type: Button
Label: Edit
onClick: OpenModal
Modal Name: New Modal

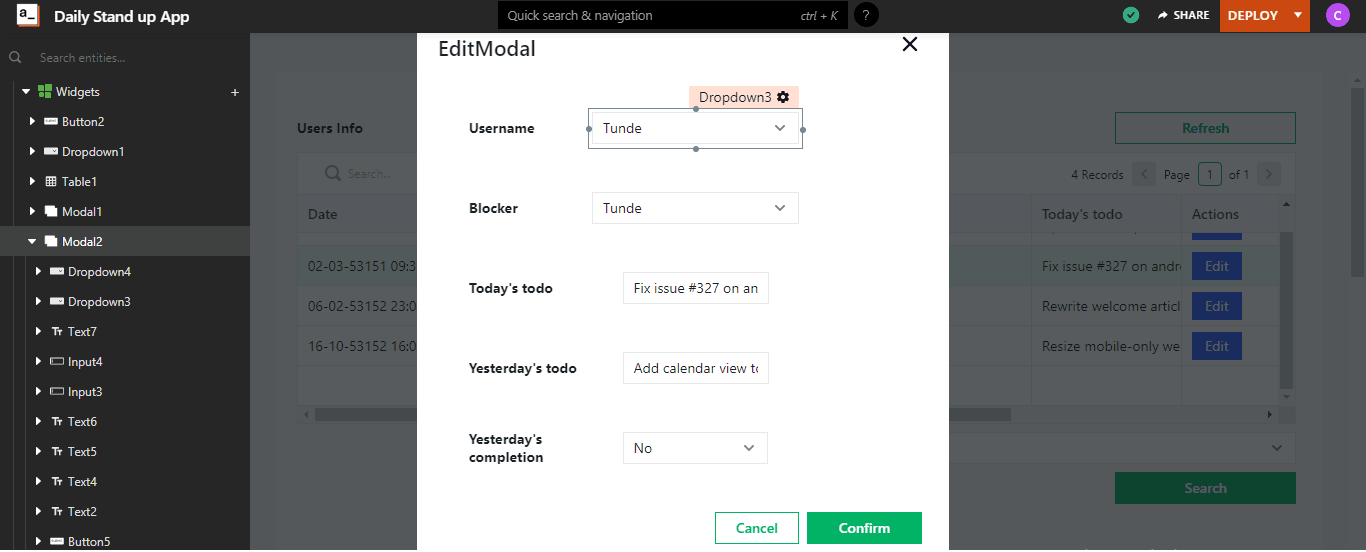
In the Actions column you just created, click the button that now reads Edit. A new modal will popup, which you’ll use to edit the table’s data.
Change the title text widget to Edit Table.
Drag a text widget into the modal and set the following properties:
Text value: Username
Text align: Left
Text style: Label
Add a dropdown widget beside the label you just created. In the Settings for that widget, set Selection type to Single Select. This dropdown, which ought to display all users of your app, will read data from your database after connecting the database to Appsmith later in this tutorial.
To add a field for blockers, drop in a text widget, name it Blocker, and add a dropdown widget as you’ve done previously.
Add one field each for today’s to-do and yesterday’s to-do. These will take a text widget and an input widget each.
Finally, add a field to confirm if yesterday’s to-do is complete. Drag over a text widget and a dropdown widget with the values Yes or No.

Connecting Your Database
Appsmith allows you to link data from several databases. For this tutorial, you’ll make use of Firestore.
In Appsmith, click Second Page on the sidebar, then click the + icon beside DB Queries.
Select Add a new data source.
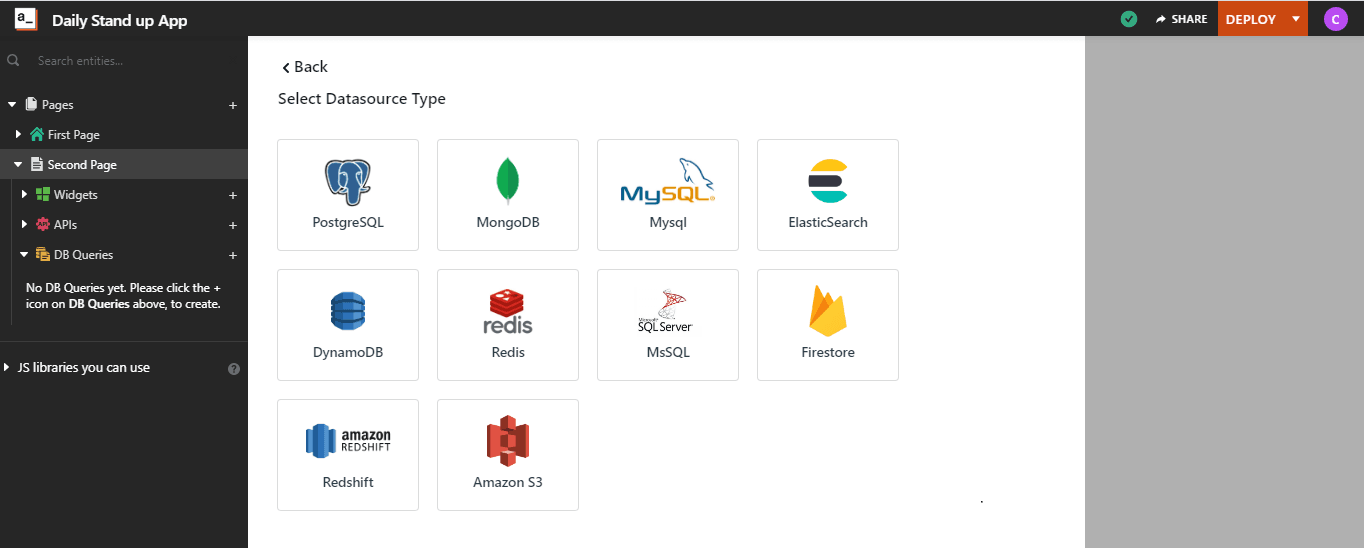
Select Firestore.

Create a Firestore database to get the project ID.
From your Firebase console, click the Settings gear on the sidebar.
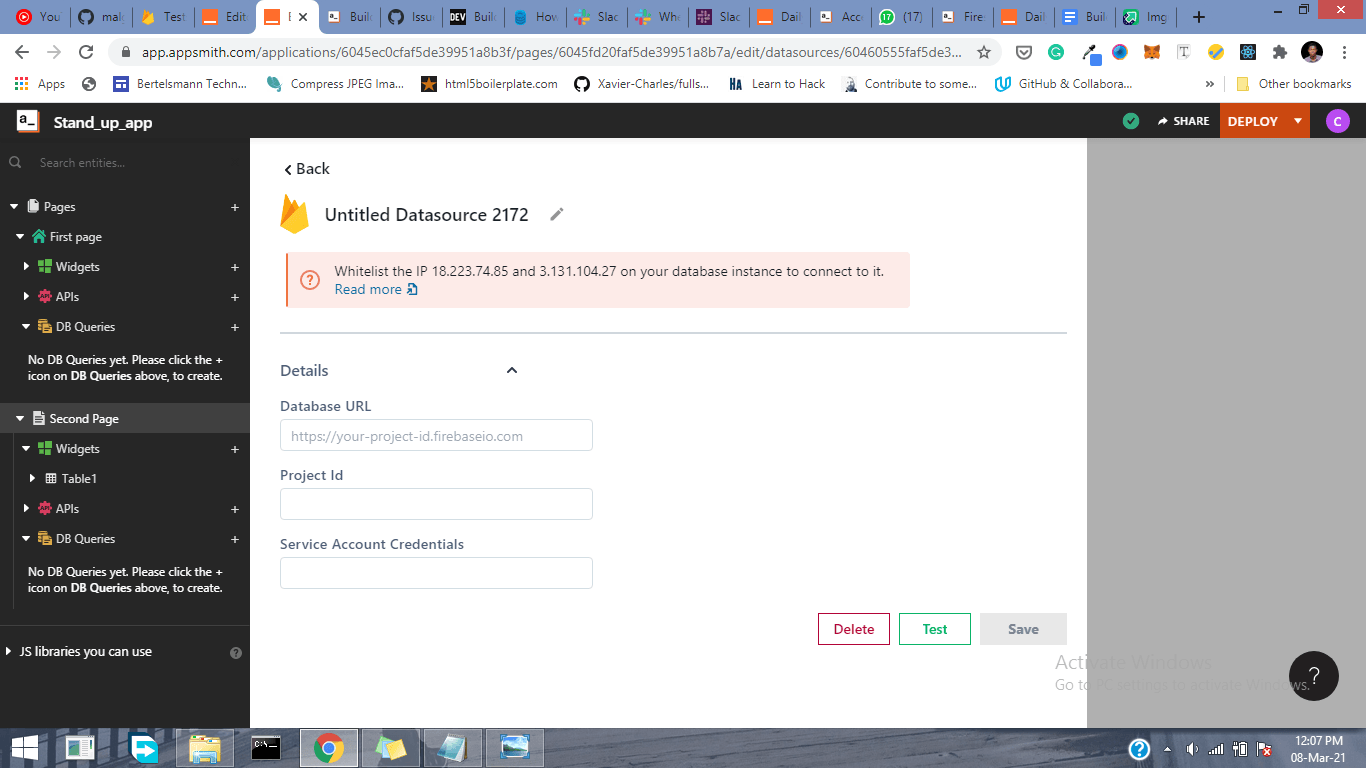
Copy your project ID and paste it into Appsmith. Your database URL is https://_your-project-id_.firebaseio.com.

Back in your Firebase console, click the Service accounts tab.
Click Create service account. The JSON file containing your service account's credentials will download.
Copy the contents of the file and paste it into the Service Account Credentials field.
Click Test so that Appsmith can verify everything is correct, then click Save.
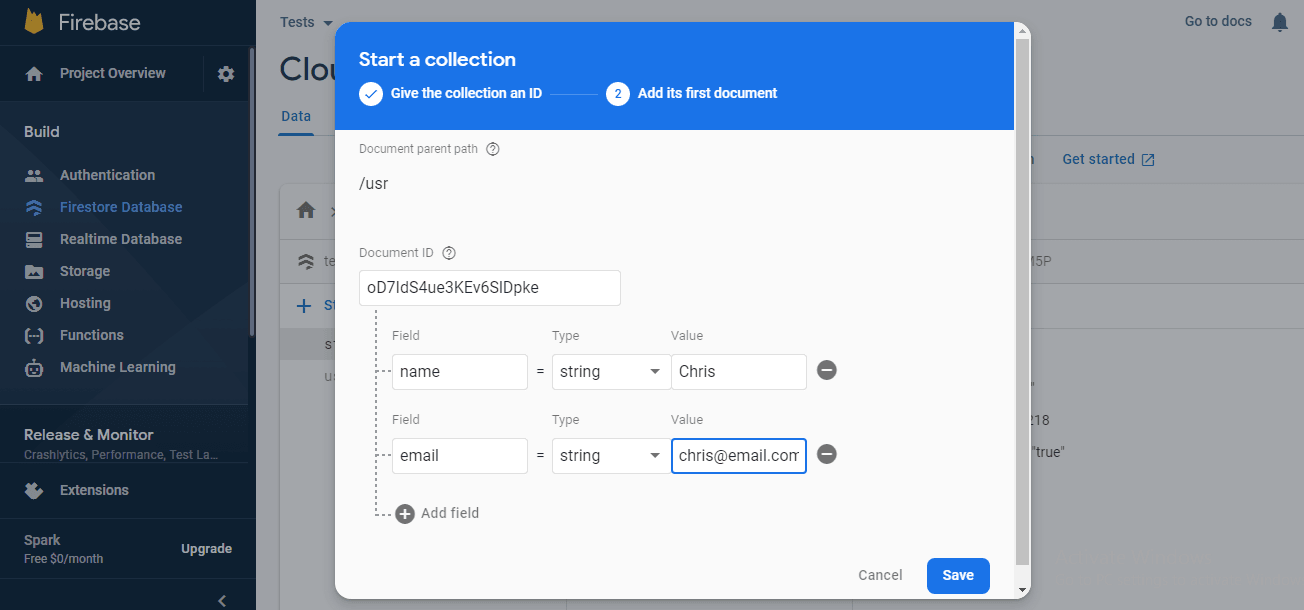
Back in Firestore, click Start Collection to create a collection, or database table. Set the Collection ID to User and add fields for name and email, both as string type. Sample user values will work for each, eg Chris for the name value and chris@email.com for the email.

To add a collection named StandUps, add fields for date (in seconds), today's to-dos, yesterday's to-dos, completed, and blocker in Firestore.
Note that since you’re building an internal app, you can create more users and standups in their respective collections.
Creating Standup Queries
Mustache syntax ({{...}}) allows you to write JavaScript in Appsmith to read data from elements defined on a particular page. Let’s take advantage of this to pull information from queries or other widgets. First, let’s create the queries:
Click the + icon on the DB Queries menu. You should see your database as an option.
Click New query on the top right corner of your database option.
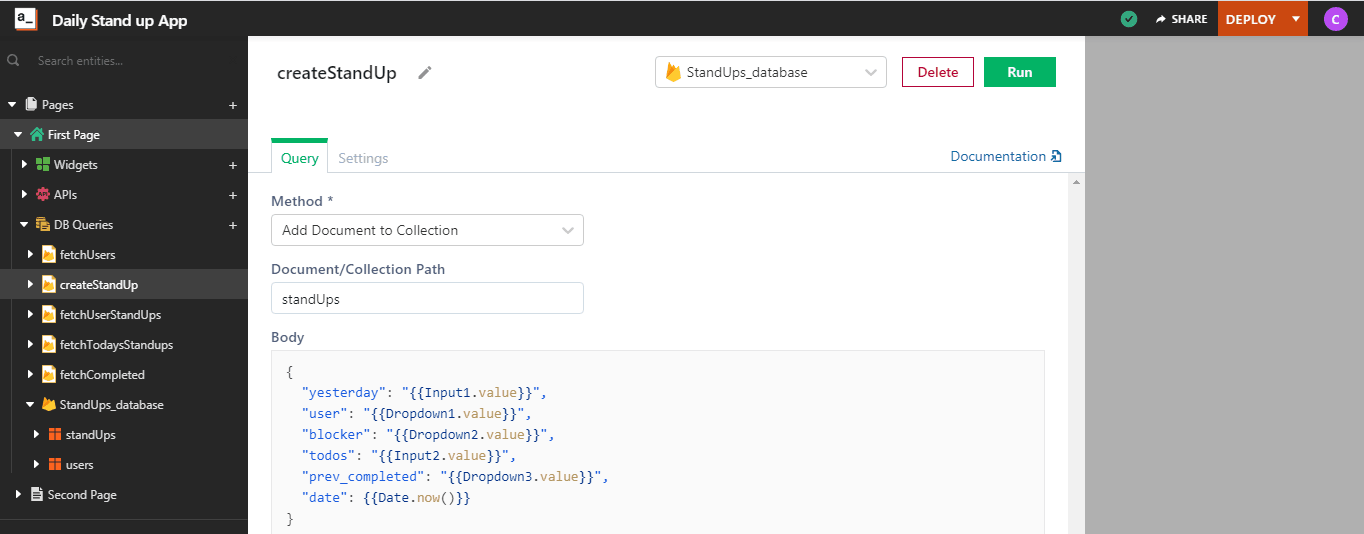
Rename it to createStandUp.
In the Method dropdown of the createStandUp window, select Add Document to Collection.
Set the database to the name of your database in Firestore. Fill in the body with the following code:
{
"yesterday": "{{Input3.value}}",
"user": "{{Input2.value}}",
"blocker": "{{Input5.value}}",
"todos": "{{Input4.value}}",
"prev_completed": "{{Dropdown2.value}}""date": {{Date.now()}}
}Note that widgets in Appsmith are global objects, so you can access their values simply by calling widget_name.value.

Continue to round out your app’s queries:
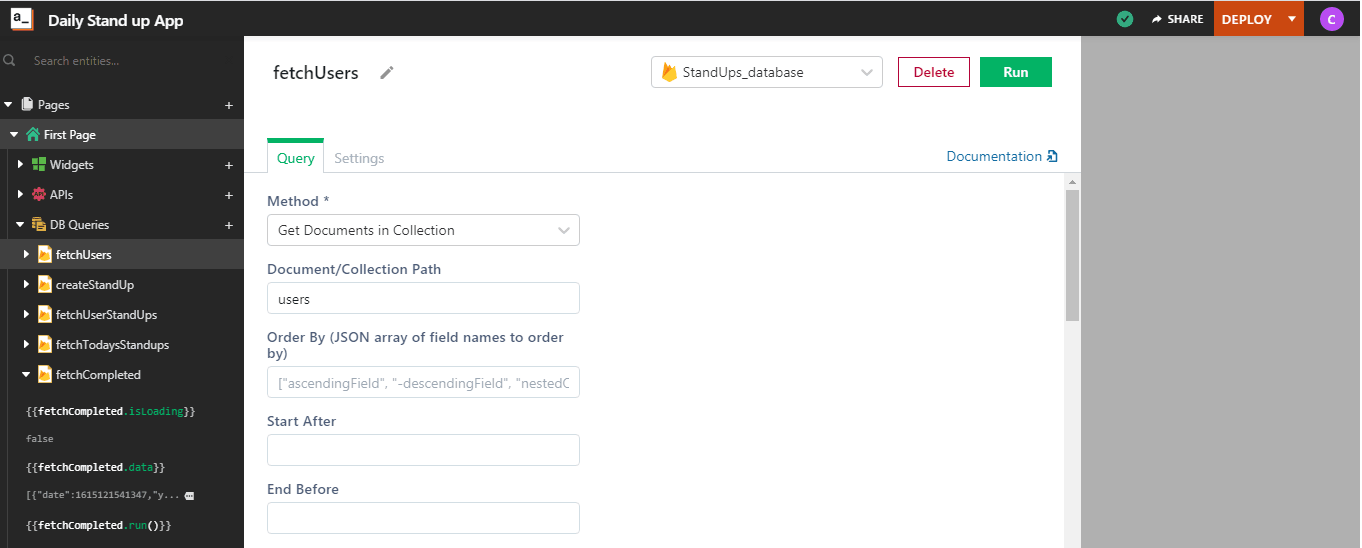
For fetchUsers, set the following properties:
Method: Get Documents in Collection
Document/Collection Path: users

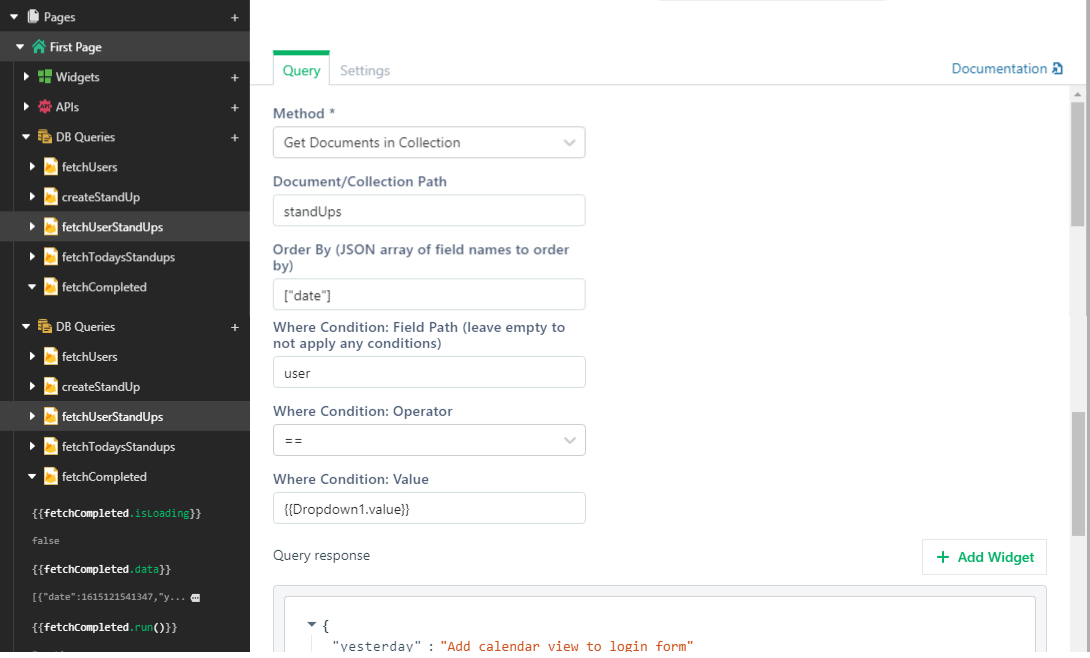
For fetchStandUps, set the following properties:
Method: Get Documents in Collection
Document/Collection Path: standUps
Order By: ["date"]

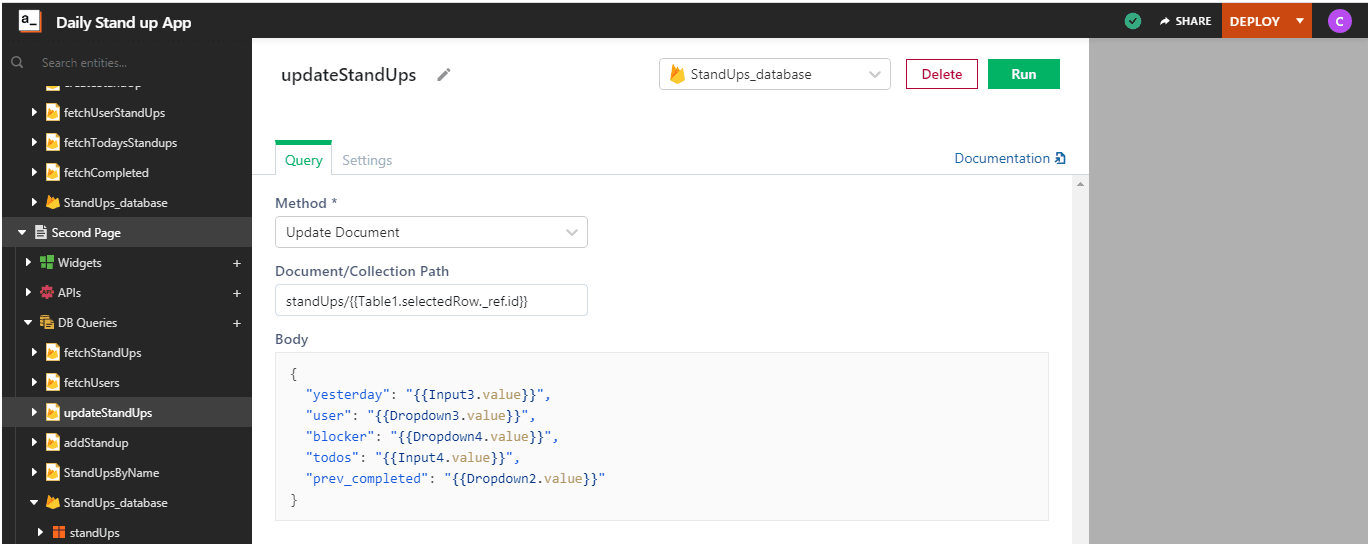
For updateStandUps, set the following properties:
Method: Update Document
Document/Collection Path: standUps/{{Table1.selectedRow._ref.id}}
Body: paste in the following JSON
{
{
"yesterday": "{{Input3.value}}",
"user": "{{Dropdown3.value}}",
"blocker": "{{Dropdown4.value}}",
"todos": "{{Input4.value}}",
"prev_completed": "{{Dropdown2.value}}"
}
Note that queries can only be referenced on the page where they’re defined. If you need the same query on another page, you need to copy and rename it on the other page.
Connecting Widgets to Queries
Now let’s connect these queries to the widgets in your Appsmith app.
On the First Page of your Appsmith app, replace the text in the widget next to Last Standup todo with:
{
{{fetchUserStandUps.data[0].todos}}For the User and Blockers dropdowns, replace the options with this:
{
{{fetchUsers.data.map((e,i) => {return {label: e.name, value: e.name}}) }}Fo the Yesterday completed dropdown, replace its options with this:
{
[{"label": "Yes", "value": "true" }, { "label": "No", "value": "false" }]To configure the First Page’s Submit button, select Execute DB query under onClick, then select the createStandUp query.

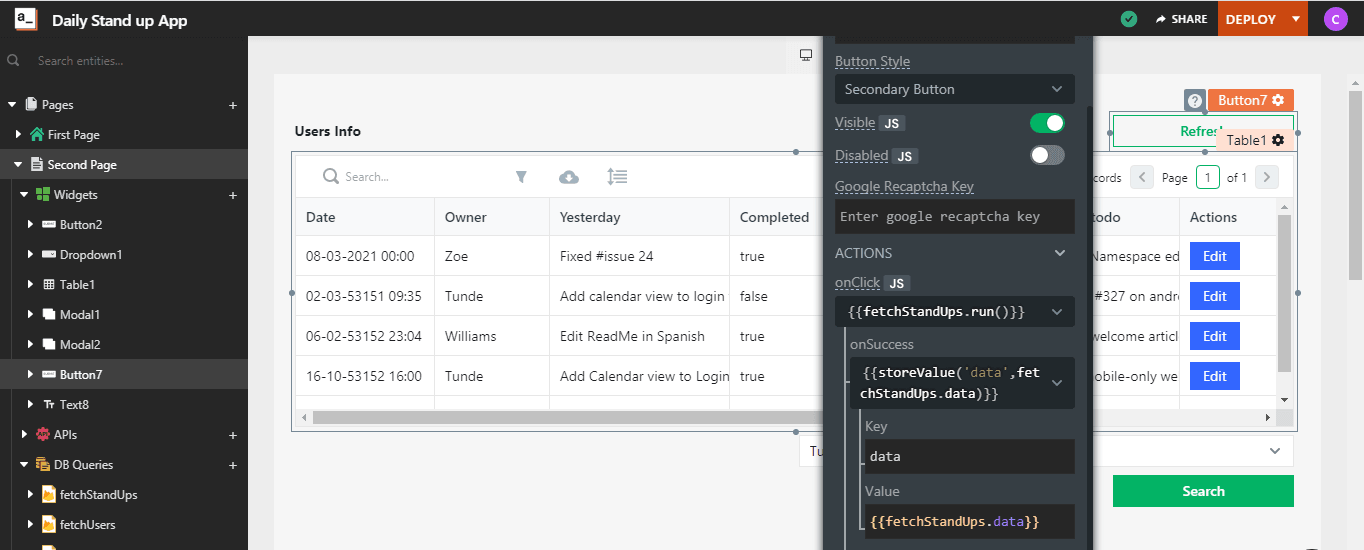
To configure the Second Page’s Refresh button, select Execute DB query under onClick, then select the fetchStandUps query.

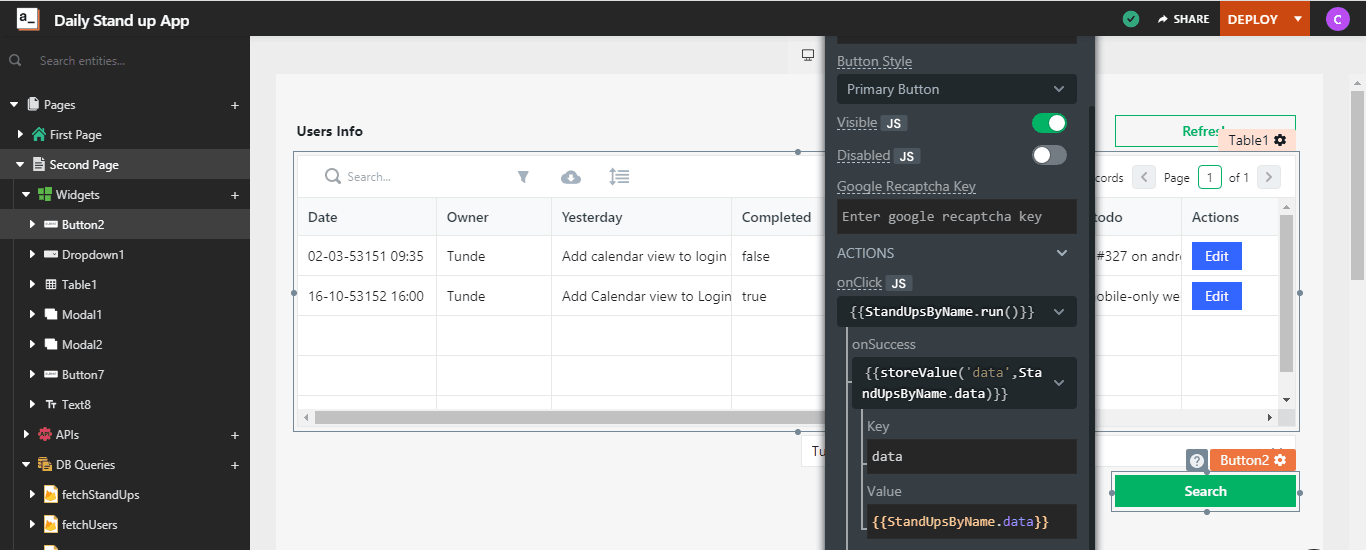
To configure the Second Page’s Search button, select Execute DB query under onClick, then select the StandUpsByName query. Set onSucess to store value, key to data, then set value to {{StandUpsByName.data}}.

Integrating Appsmith with Slack
To send the summary of your standup to Slack, integrate your Appsmith app with Slack using incoming webhooks.
“”“Incoming Webhooks are a simple way to post messages from apps into Slack. Creating an Incoming Webhook gives you a unique URL to which you send a JSON payload with the message text and some options. You can use all the usual formatting and layout blocks with Incoming Webhooks to make the messages stand out.” - Slack Let’s dive in with the integration:
Head to Slack to create an account if you don’t have one.
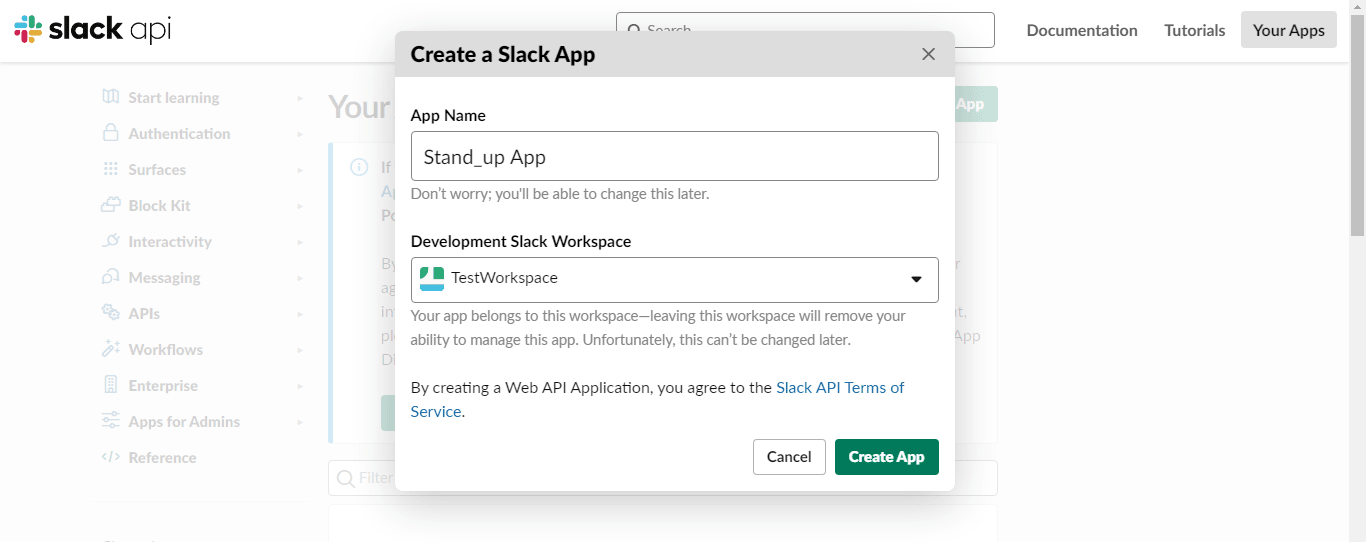
Open the Create an App page. The Create a Slack App window appears automatically. If it doesn’t, click *Create New App.
Give your app a name and choose the Slack workspace you’re building it for. Click Create App. The Building Apps for Slack page opens.

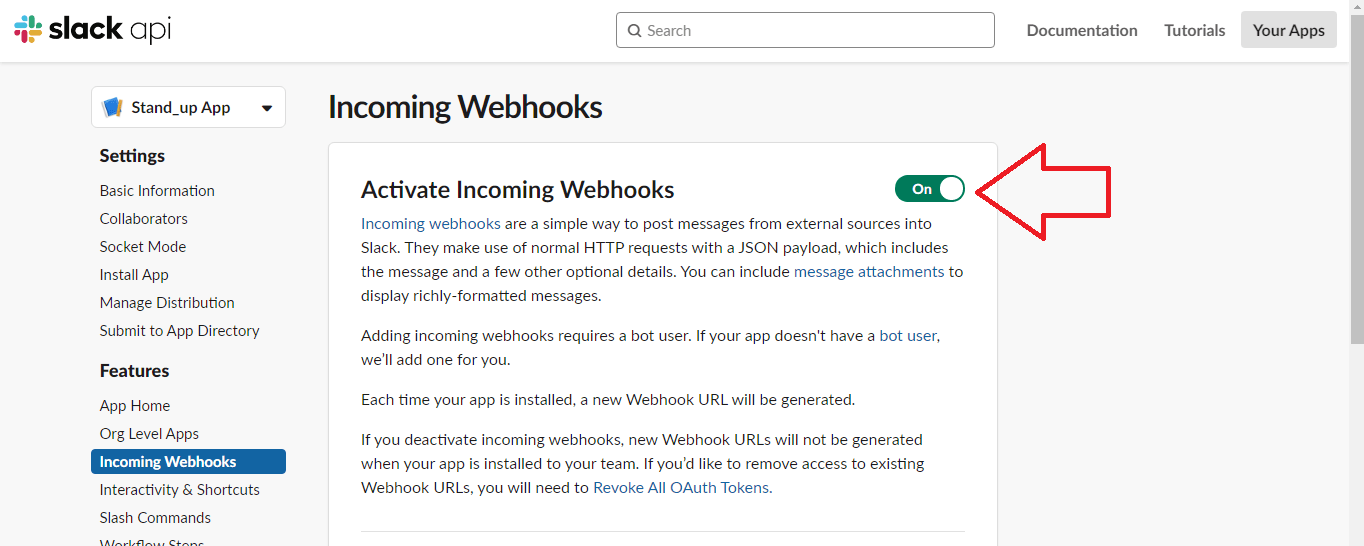
Click Incoming Webhooks to open the feature, and toggle the switch to On to activate it. Scroll to the bottom of the page to copy the webhook URL.

Image 20 | Building a Daily Standup Application in 30 Minutes
Back in Appsmith, under First Pag, click the + icon beside APIs, then select Create new.
Paste the webhook in the first input field and change the request type to POST.
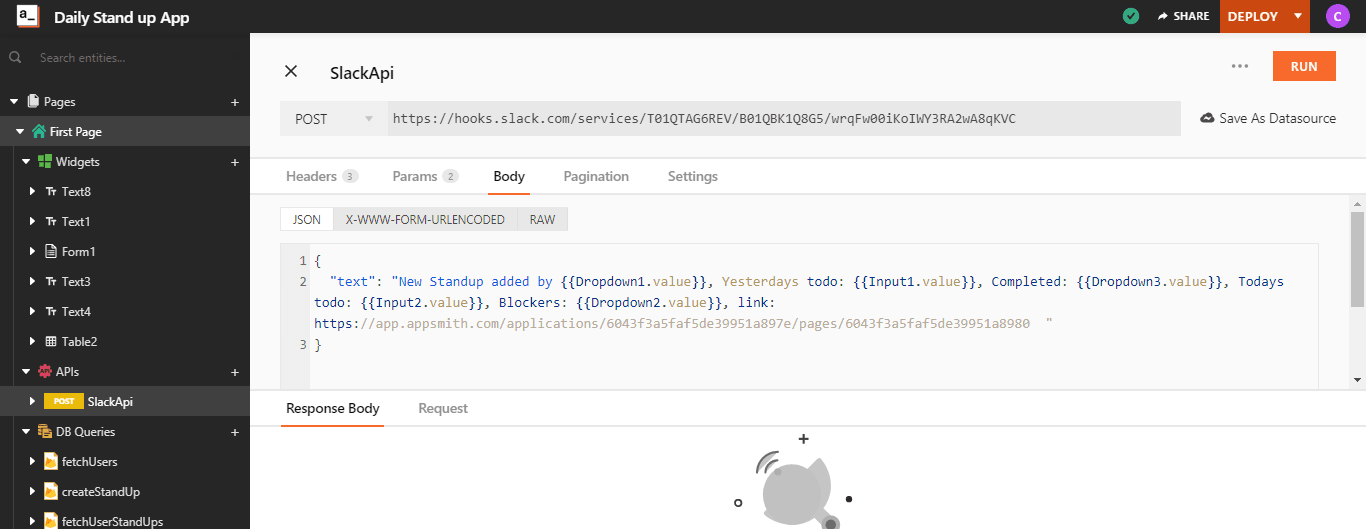
Click the Body tab and fill in the message as a JSON object as shown:
{
{
"text": "New Standup added by {{Dropdown1.value}}, Yesterdays todo: {{Input1.value}}, Completed: {{Dropdown3.value}}, Todays todo: {{Input2.value}}, Blockers: {{Dropdown2.value}}, link: https://app.appsmith.com/applications/6043f3a5faf5de39951a897e/pages/6043f3a5faf5de39951a8980 "
}
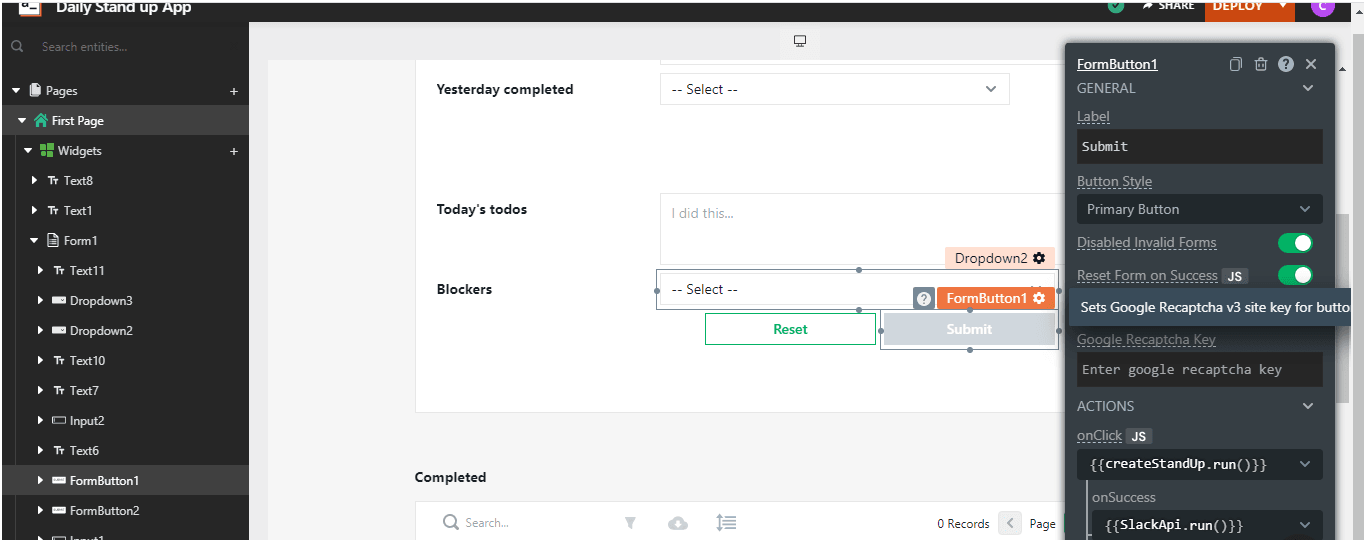
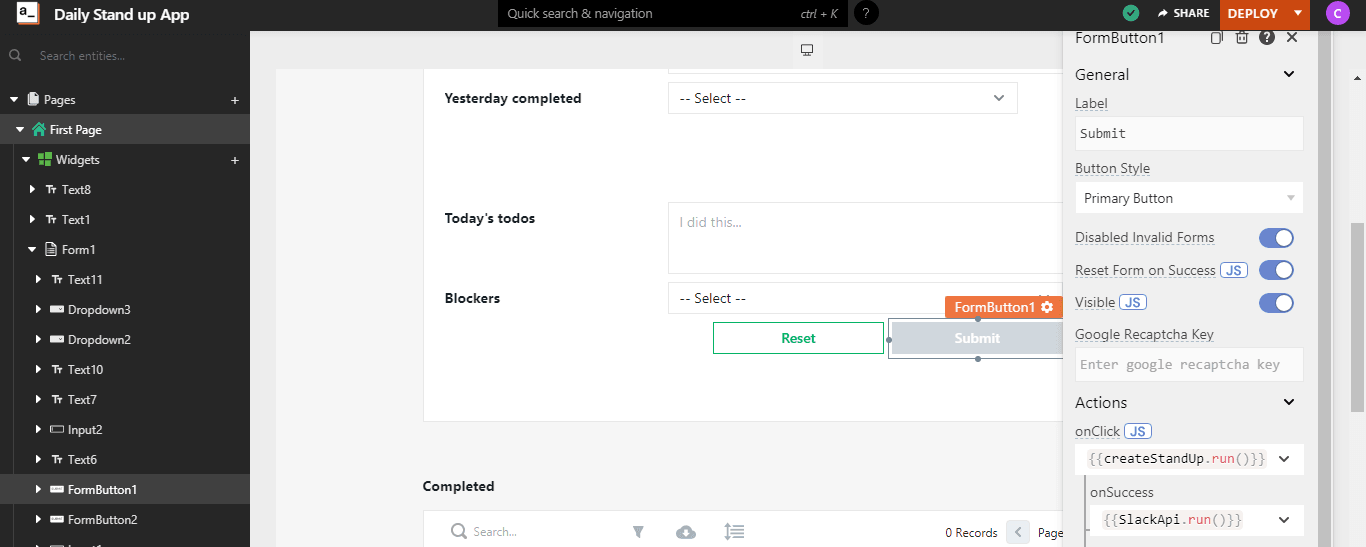
Let’s go back to your First Page in your app and configure the Submit button so that it sends a Slack message on submit.
Click the Settings gear for the Submit button. Below onClick, find the onSuccess field and from the Call An API option, select your Slack API.

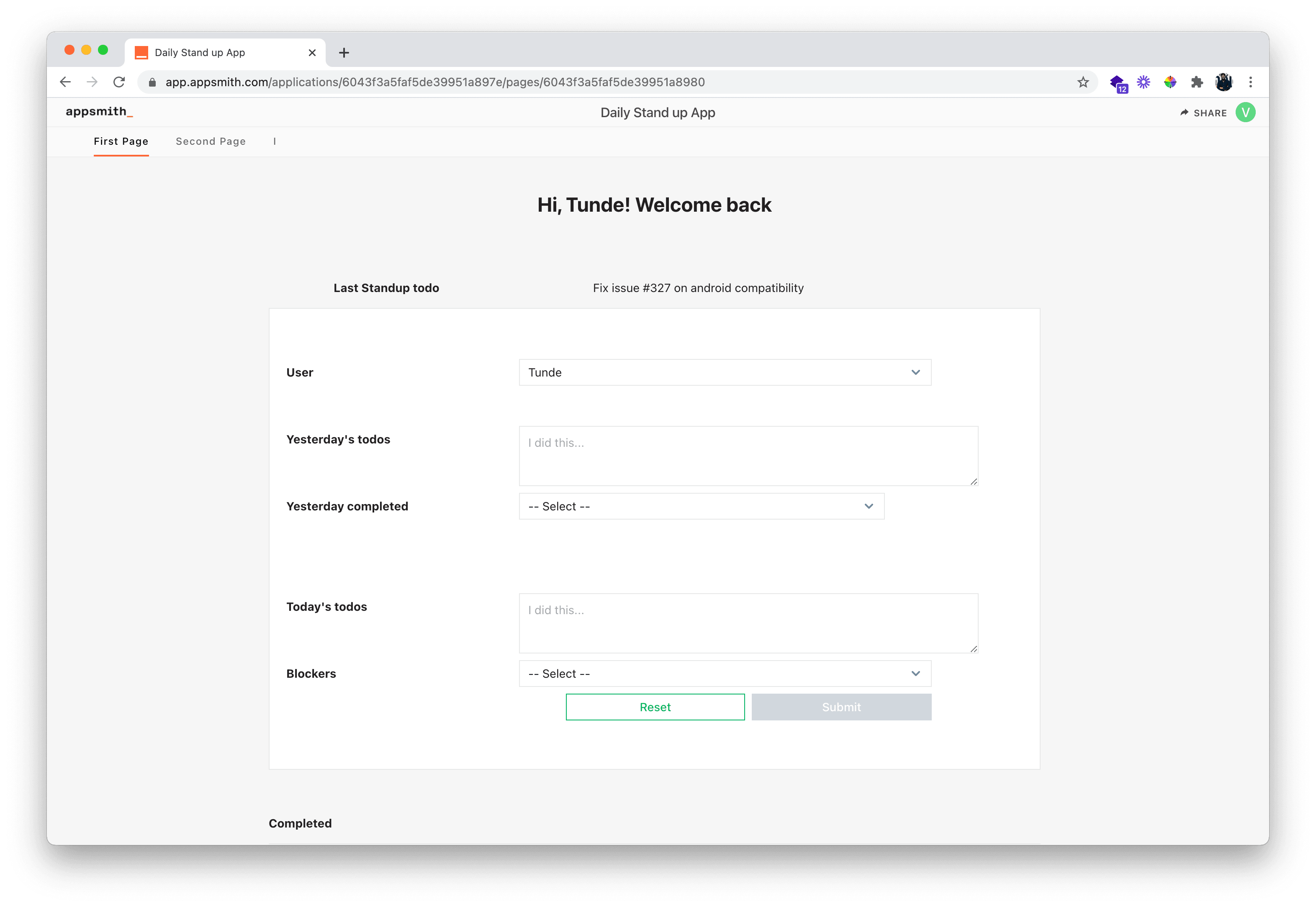
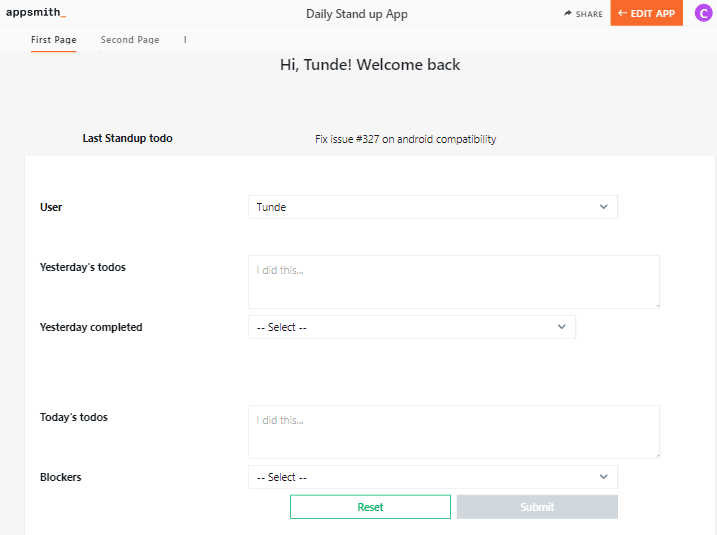
Viewing the Completed Daily Standup Application
At this point, your Appsmith app should look like this:

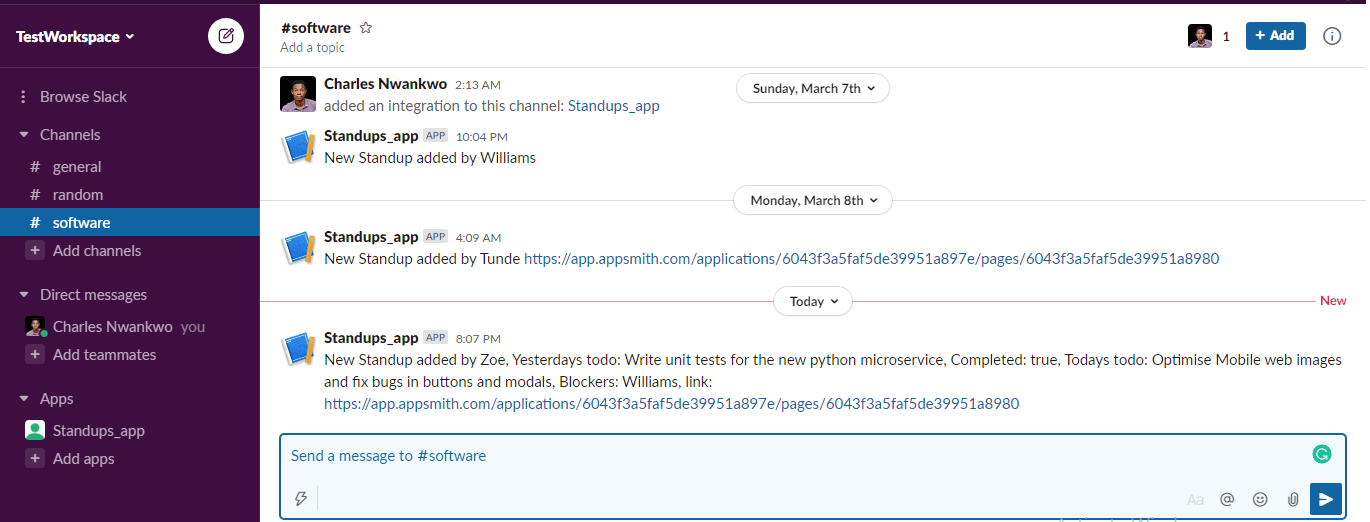
And as a result, your Slack channel should look like this:

You can check out this tutorial’s completed app on Appsmith.
Summary
In this tutorial, you learned how to build a daily standup app using Appsmith, including widgets that enable users to detail their accomplished tasks, their daily to-do lists, and any blockers keeping them from their goals. You then integrated your app with Slack, so you can send summarized standup reports to a specific Slack channel via incoming webhooks.
Have an idea for another app you’d like to build without reinventing the wheel? Check out Appsmith’s Getting Started documentation, or jump right in by signing up for a free account.
Author Bio: Kayode is a tech enthusiast specializing in embedded systems and system design and modelling. His programming languages of choice include C, C++, JavaScript, and Python. In his free time, he loves adding value to people's lives with technology.


