Build Custom UI on top of Airtable data


Today, our integration with Airtable comes out of beta and is available for everyone 🎉! You can now build custom UIs and interact with applications built on Airtable, with minimal configuration. Today, our integration with Airtable comes out of beta and is available for everyone 🎉! You can now build custom UIs and interact with applications built on Airtable, with minimal configuration.

While it is possible to use the default API interface to connect to Airtable, we wanted to make it easier for you to directly connect your Airtable account and create applications faster than ever. This new data connector introduces a number of features:
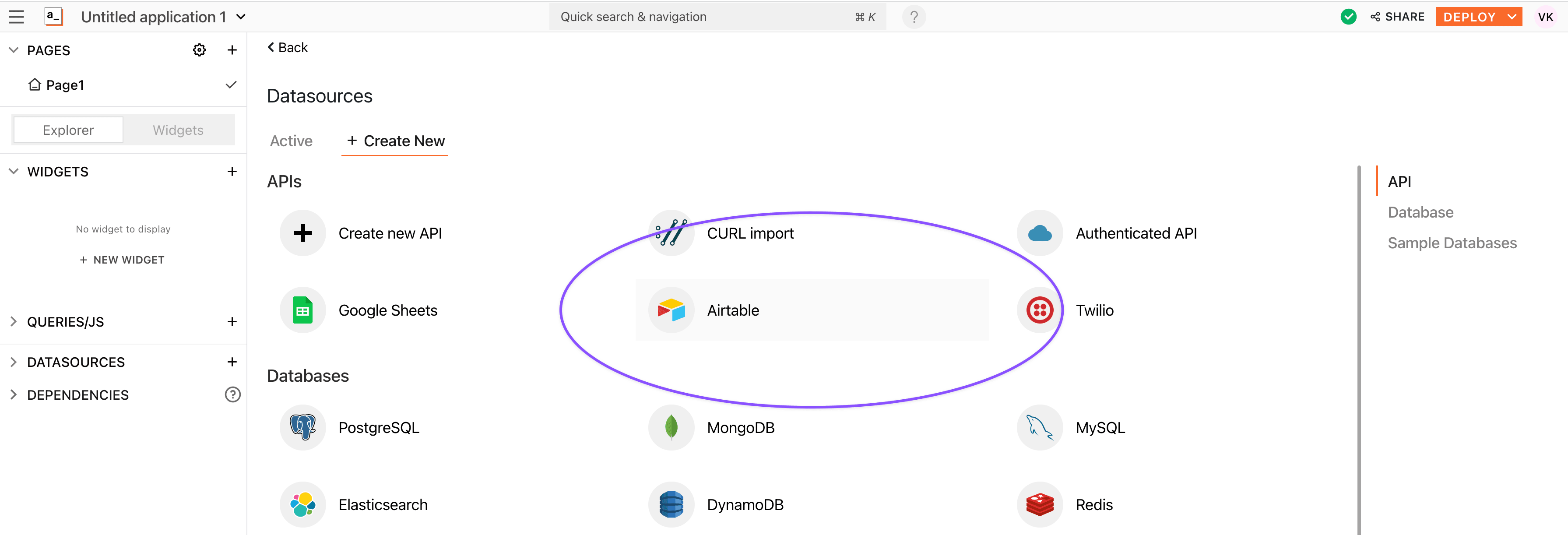
Integration located in the “Datasources” section
Connect to your Airtable account with either an API Key or a Bearer Token (OAuth 2.0)
Create queries to fetch, create, retrieve, update and delete data from a datasource using the Appsmith query editor.
List command lets you display all the data from Airtable, and can also present data that has been filtered and sorted based on fields, records, time zones, etc.
For details and information on how to use this new integration (with videos!), check out our Airtable documentation here. See it in action on our full tutorial here, where we build an issue tracker with Airtable as backend. As always, let us know what you think!
Related Blog Posts