Building an Appsmith Dashboard with Cube

Every project contains several moving parts. We developers call them features. They can be dashboards, performance overviews, a blog, or web pages that include forms. Features take time to develop from scratch. That can impact delivery and deadlines.
In this article, I want to create a metrics dashboard (corporate KPI dashboard, hiring metrics dashboard) with Appsmith. I'll use API endpoints generated from Cube with a public dataset from the Museum of Modern Art (MoMA).
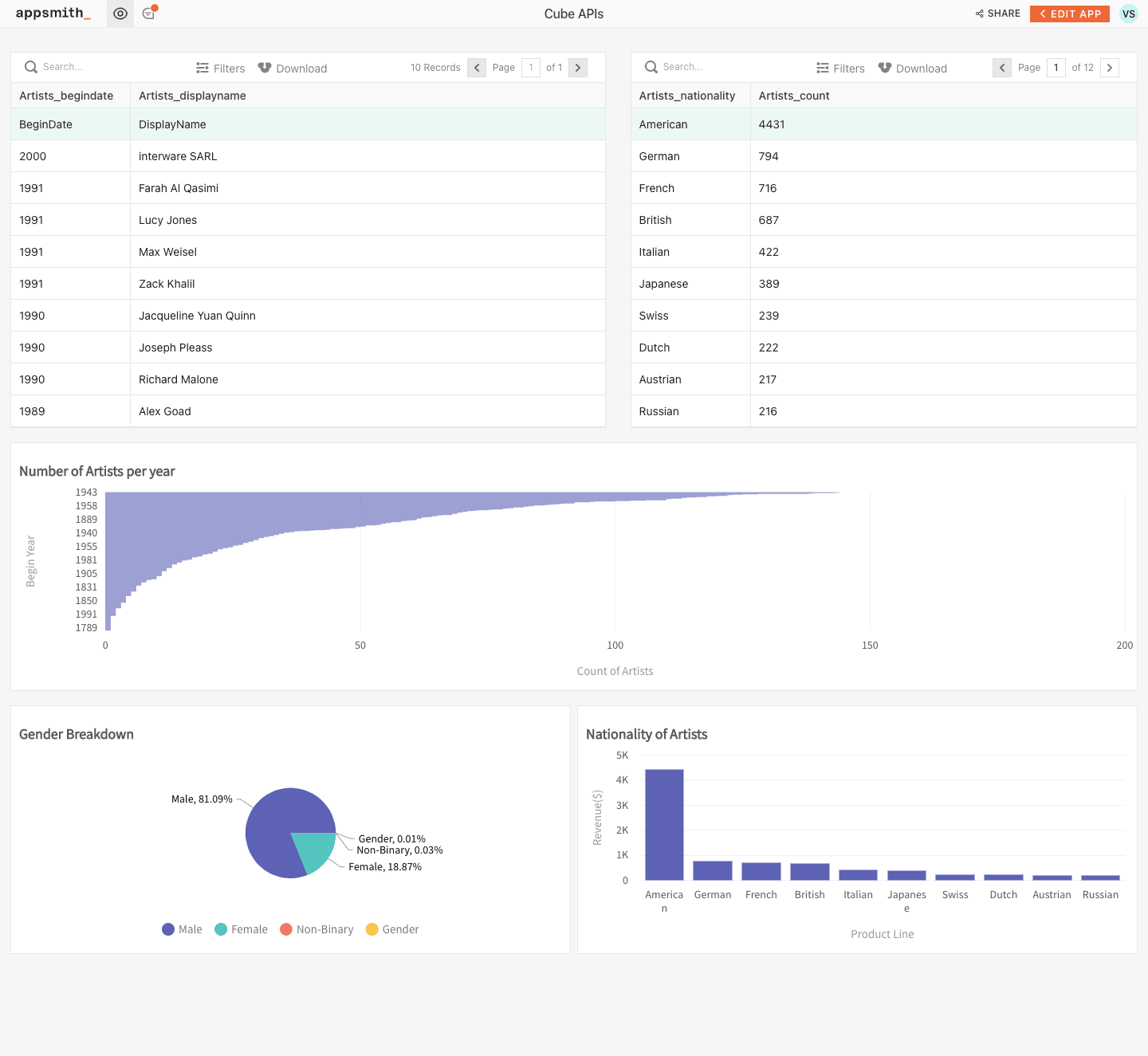
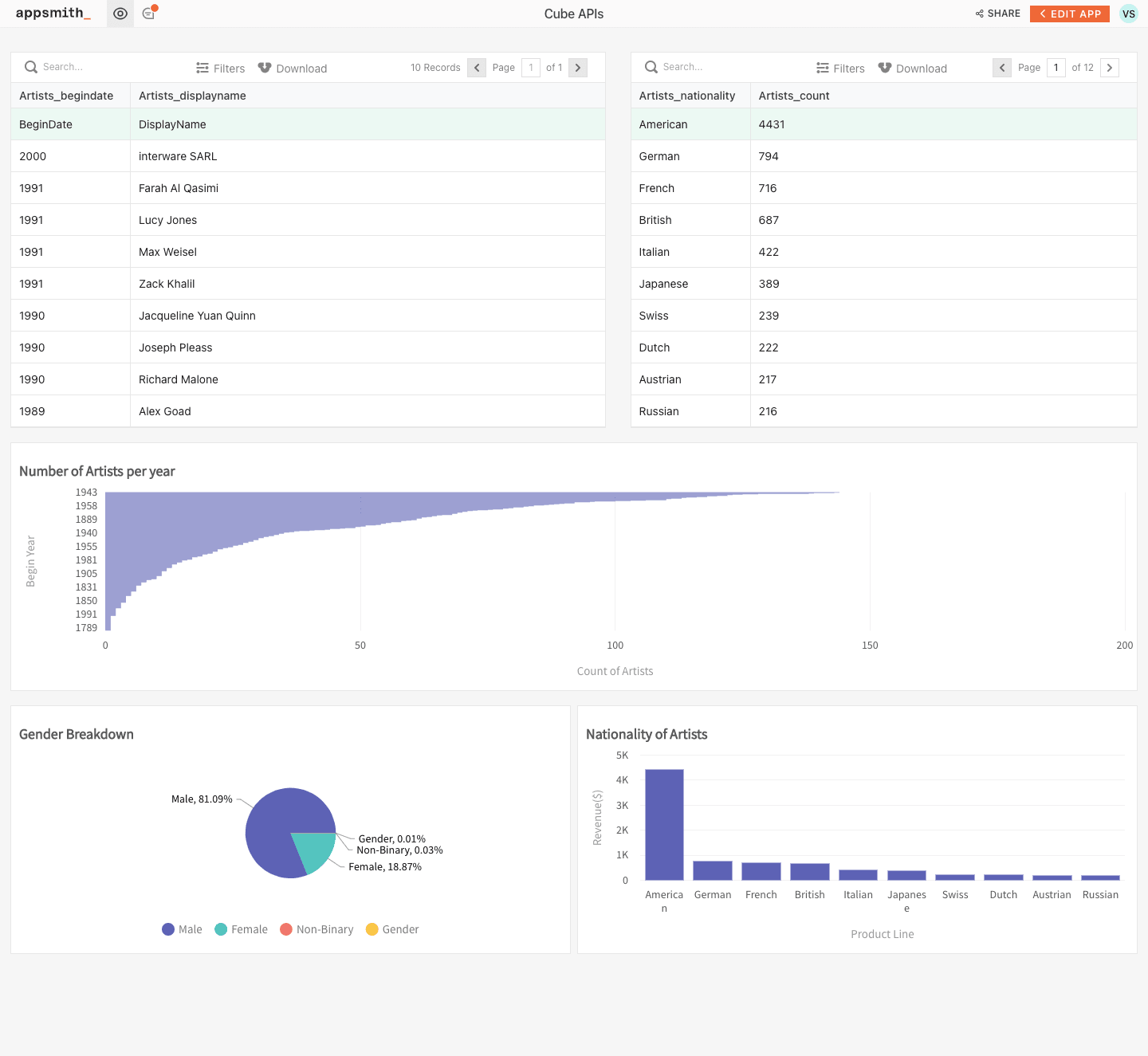
Here's what the end-product will look like:

I want to showcase how it would be more efficient for your team to have a tool to create custom dashboards for internal metrics. A huge bonus point is that it can be used by anyone, including non-devs in your team. This is where low-code tools come into play.
Appsmith is an open-source low-code platform that lets you create web applications like dashboards and admin panels by using drag-and-drop widgets. With Appsmith, you can connect multiple data sources like MySQL, MongoDB, REST API, Google Sheets, and perform CRUD operations.
I'll be using a hosted Cube deployment on Cube Cloud to get data from the Museum of Modern Art (MoMA) dataset.
A Quick Look at Appsmith
You don't need to be a developer to create metrics dashboards using Appsmith. It comes with a set of drag-and-drop widgets for forms, charts, images, and more, that you can use in your application to enhance its functionalities.
A few of the benefits of Appsmith include:
The ability to create apps without development knowledge
Saving the developer team's time
Saving your company's money by saving man-hours
Increased productivity
Drag-and-drop widgets
However, keep in mind that despite all of its functionality, Appsmith can't compare to the customization level of a custom-built app.
A Quick Look at Cube
Cube is an open-source analytics API platform that lets you connect with data sources and then access the data through an API. You can connect to data sources like MySQL, AWS Athena, and Google BigQuery, among others. It's agnostic for visualization tools, meaning you can connect to any front-end charting framework and build your own customized UI.
The Cube API lets you sort, group, and filter through the dataset itself. It acts as a centralized back-end metrics layer for any dataset. The multi-staging query system allows Cube to handle trillions of data points.
Creating a Dashboard with Appsmith and Cube
You're going to display a public dataset from the MoMA on the dashboard you're creating on Appsmith. The MoMA is one of the largest and most influential museums in the world, with around 300,000 books and catalogs, and more than a thousand periodic files.
This is how your dashboard will look:

You'll use db4free.net, a free database service, to upload and host the database. After uploading the data to the database, you'll connect to the database using Cube. You'll be able to integrate the API generated through Cube into the different widgets of Appsmith.
Prerequisites
Any public dataset (in this case we're using one from MoMA)
A Cube account
An Appsmith account
Any database service; this tutorial will be using db4free.net
1: Clone the Dataset and Host It on Your Database
Once you clone the dataset, use the PHPMyAdmin or the cPanel of the database hosting service and import the data via CSV.
2: Connect Cube to Your Database
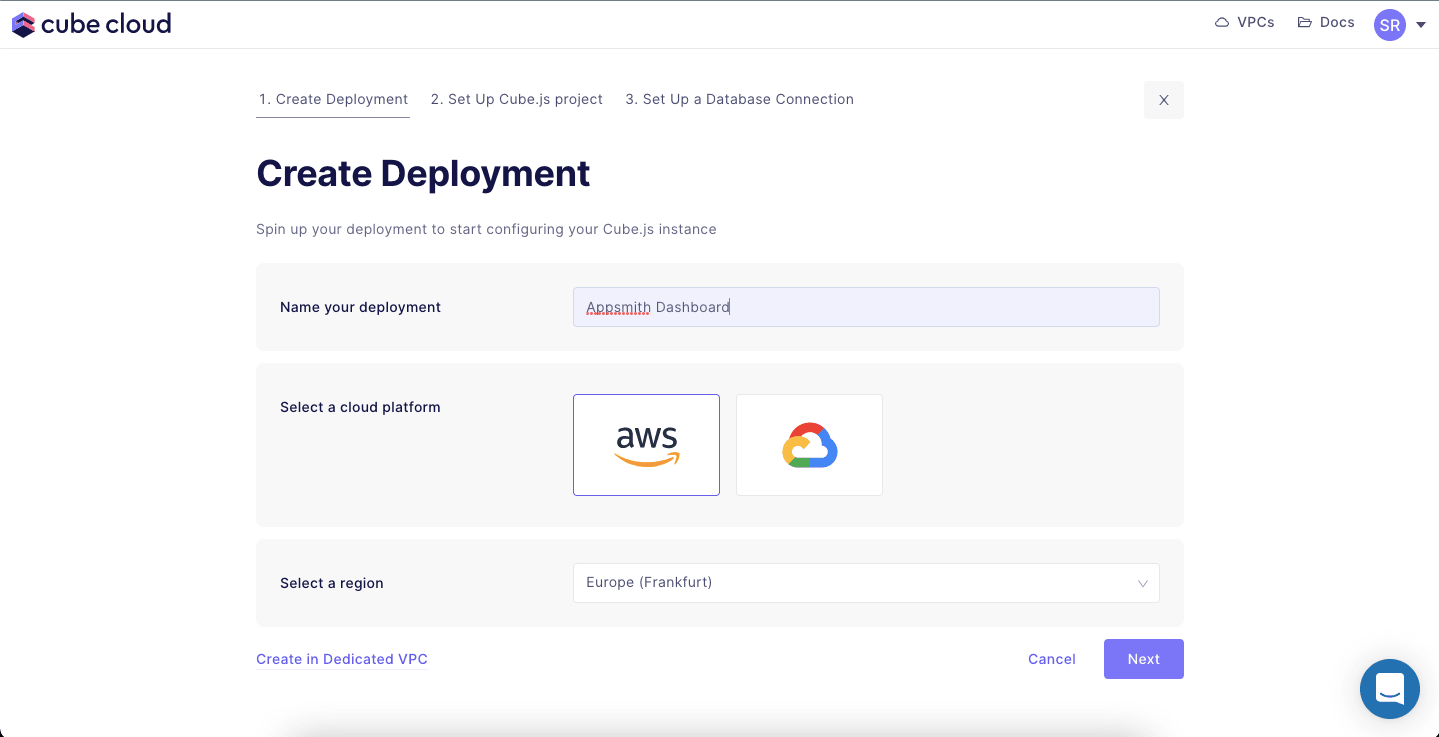
Now log in to your Cube account and click Create deployment. Give the deployment a name; the images in this example will use Appsmith Dashboard.

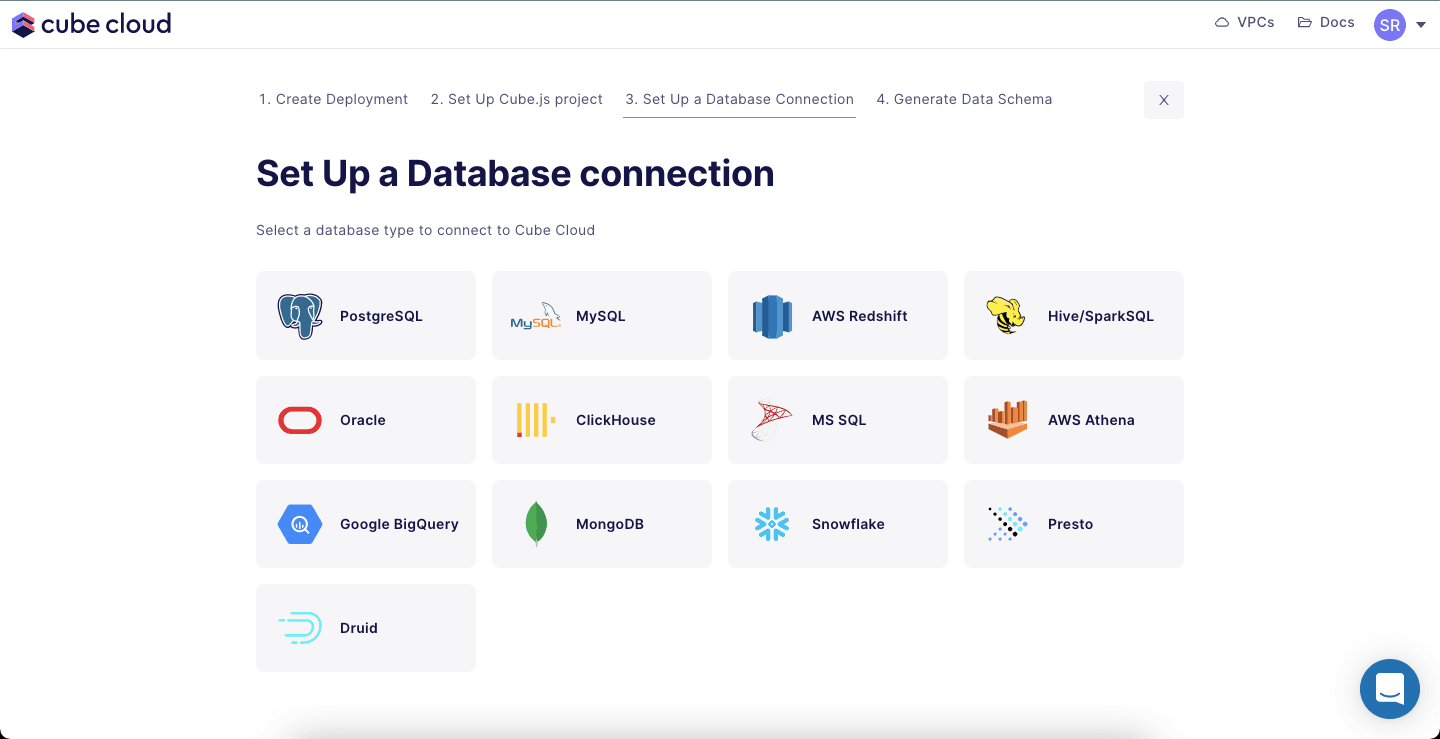
On the next screen, select MySQL from the data source list. If you're using some other data source like Google BigQuery or AWS Athena, select the option accordingly.

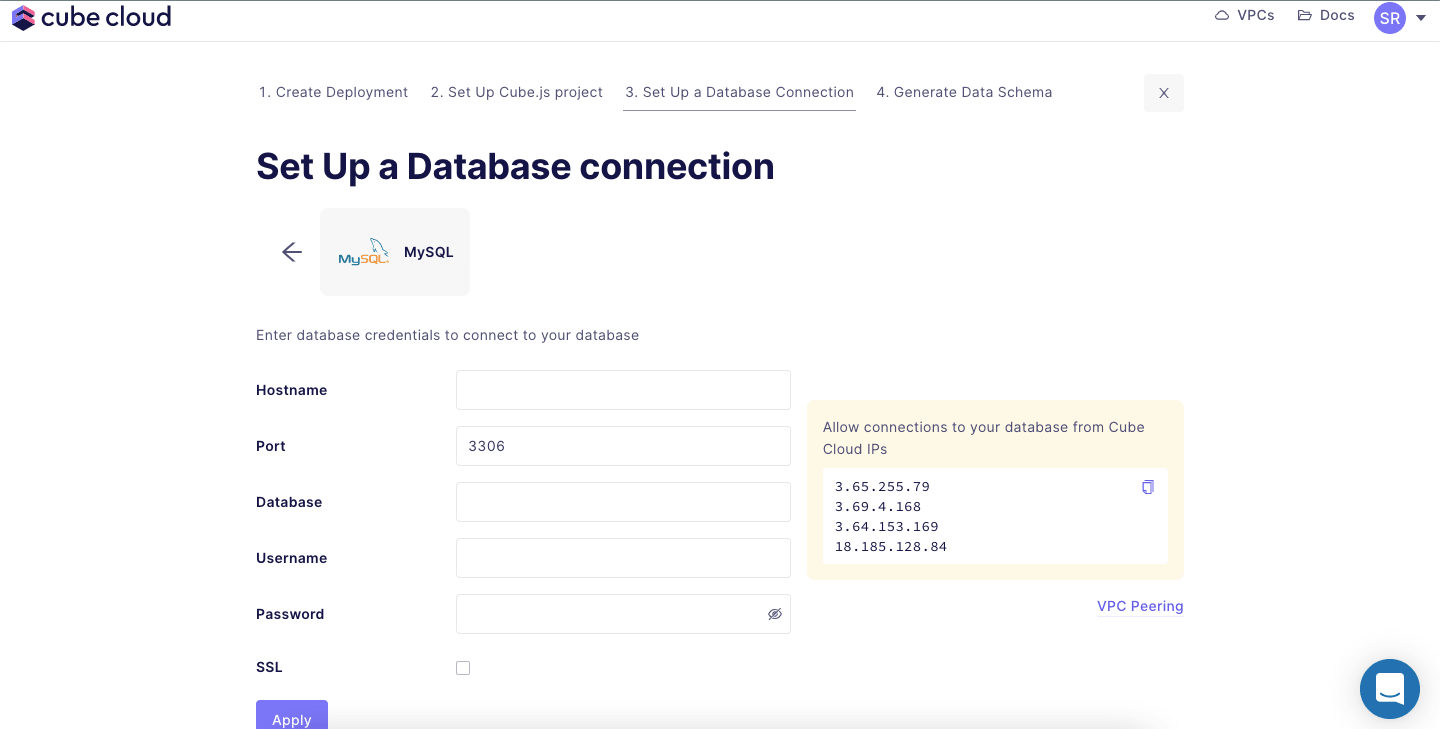
Now, just fill in your database credentials, and you're good to go!

Once you've generated the data schema of your dataset, you can create REST APIs.
3: Get API Credentials and API Endpoints from Cube
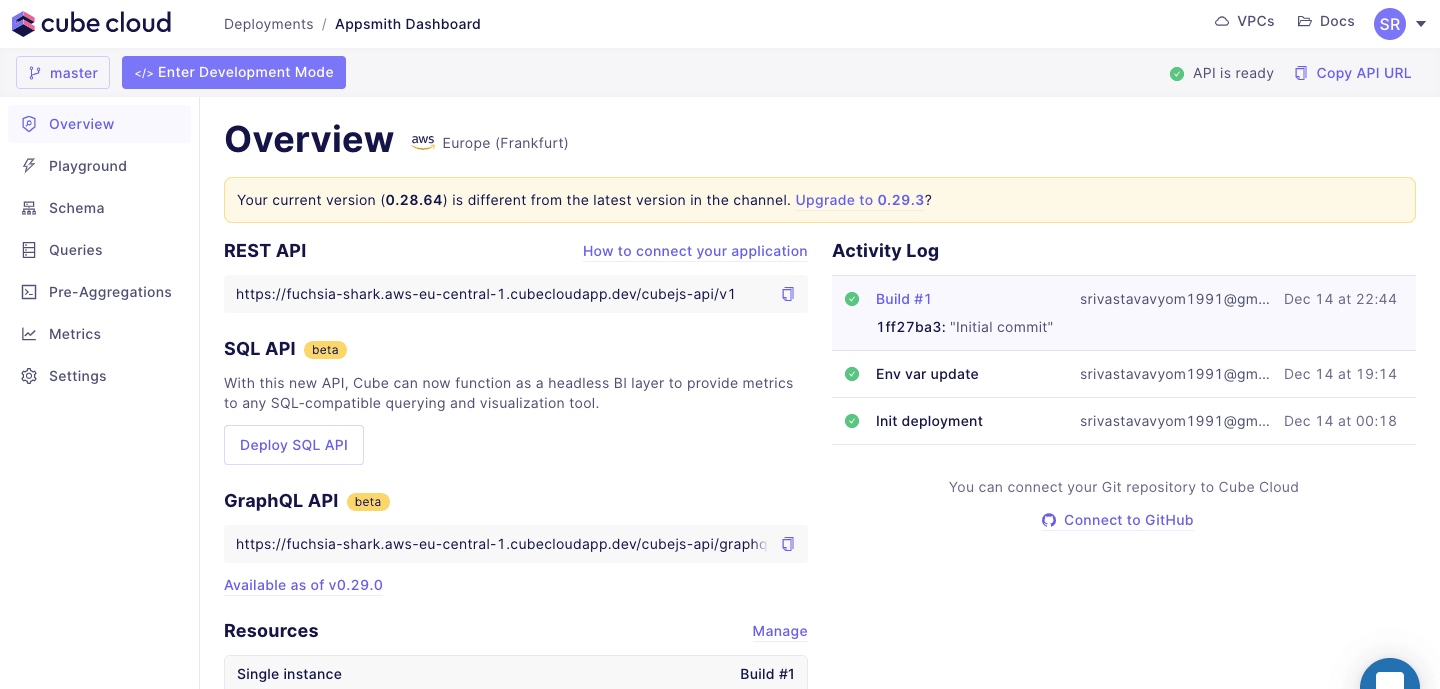
Once you have created a deployment, you'll be redirected to the overview page of the deployment.

Copy the API endpoint and click How to connect your application to get the Authorization key.
And you're done creating Cube's API. It's time to move ahead with Appsmith to create your dashboard.
4: Set Up Appsmith
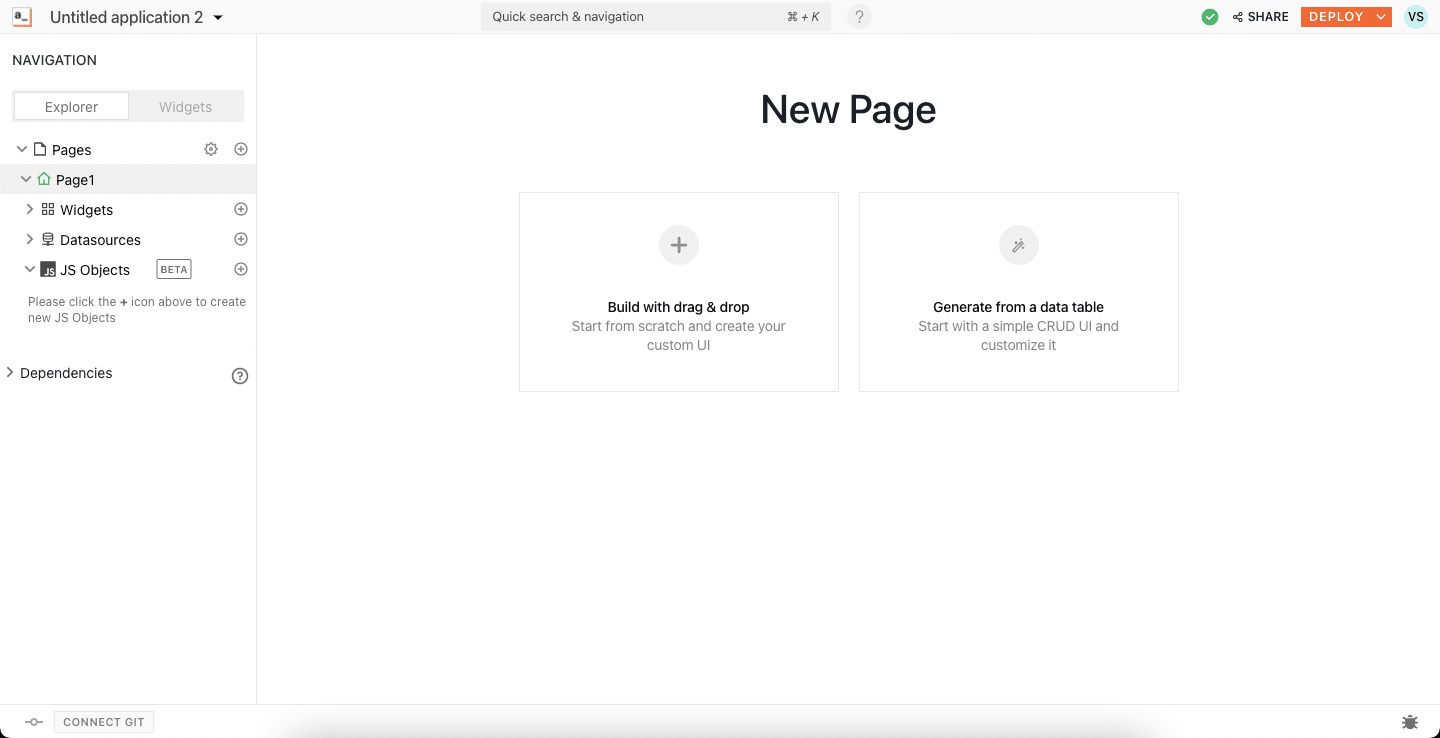
Log in to your Appsmith account, create a new application, and select Build with drag & drop.

5: Create the First Widget
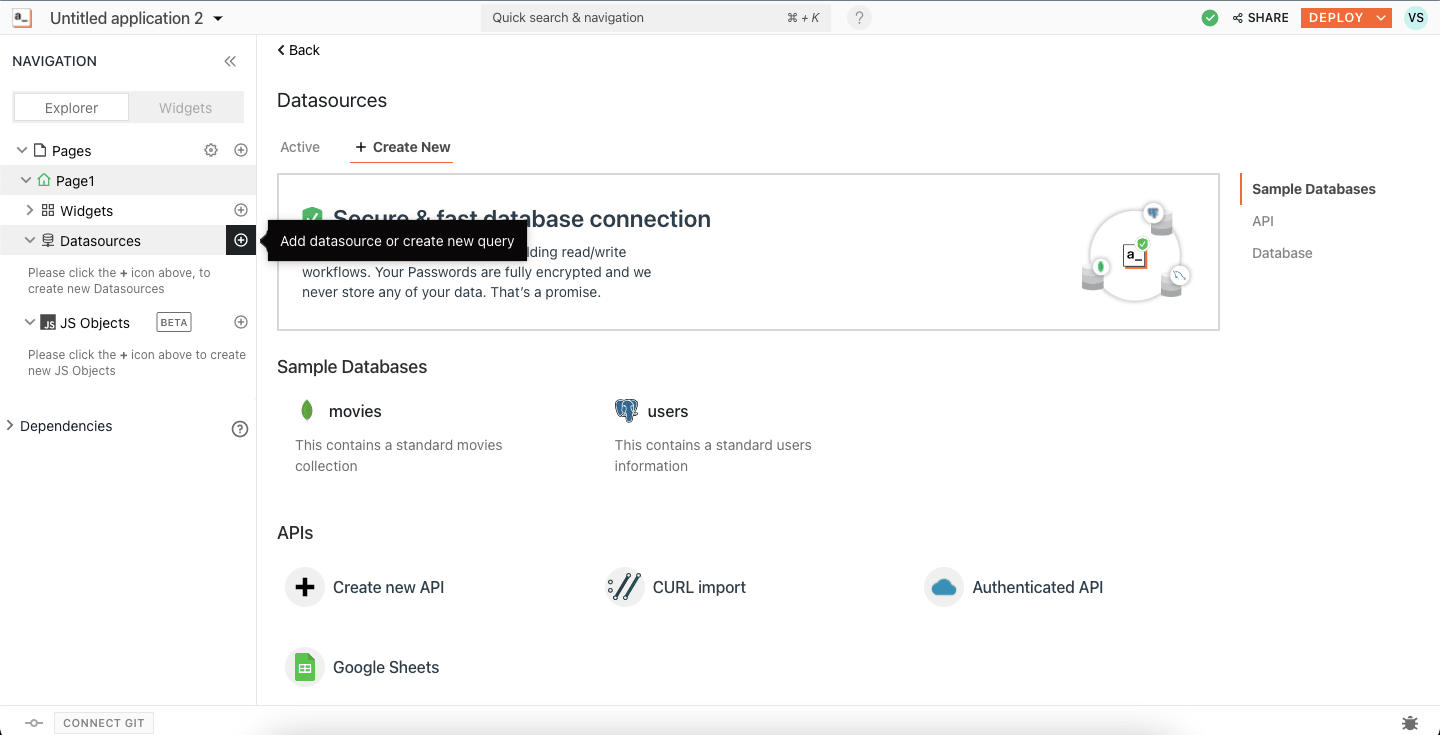
Once you see an empty canvas, click the + button next to Datasources in the sidebar. Select Create new API.

You should see the following page:

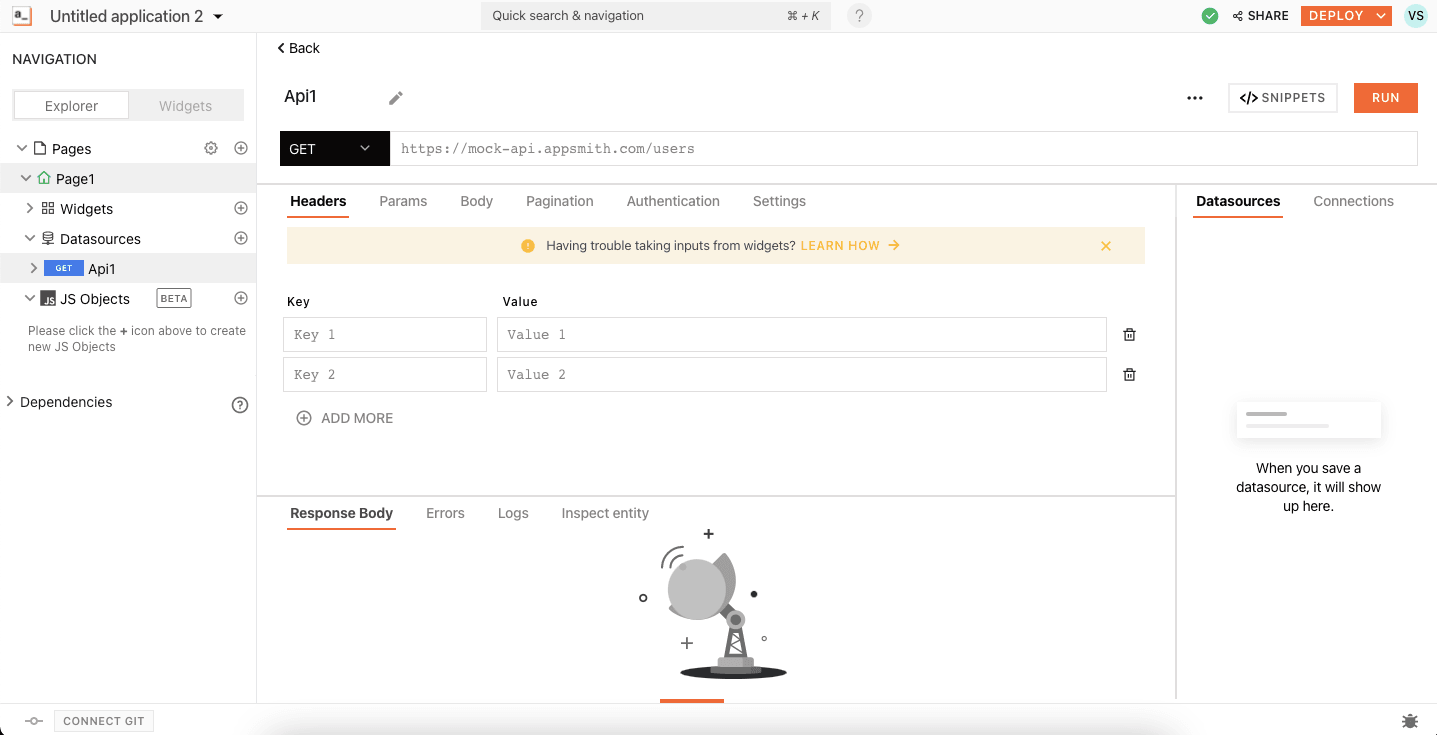
For the URL, paste the REST API endpoint, and in the Authorization header, paste your API code. In the case of this tutorial, the REST API endpoint is https://fuchsia-shark.aws-eu-central-1.cubecloudapp.dev/cubejs-api/v1/load.
Pass the following JSON as a GET param:
{
"dimensions": [
"Artists.begindate",
"Artists.displayname"
],
"timeDimensions": [],
"order": [
[
"Artists.begindate",
"desc"
]
],
"limit": 10
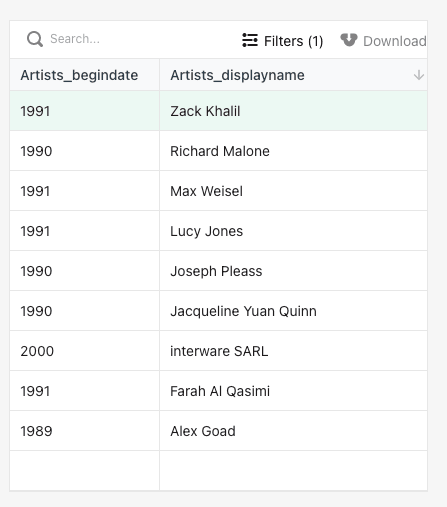
}In this code block, you're asking the REST API to return the top ten begin dates and display name. The rows are in descending order.
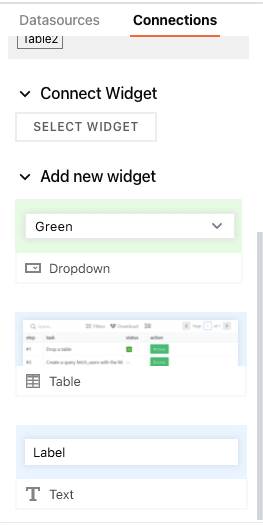
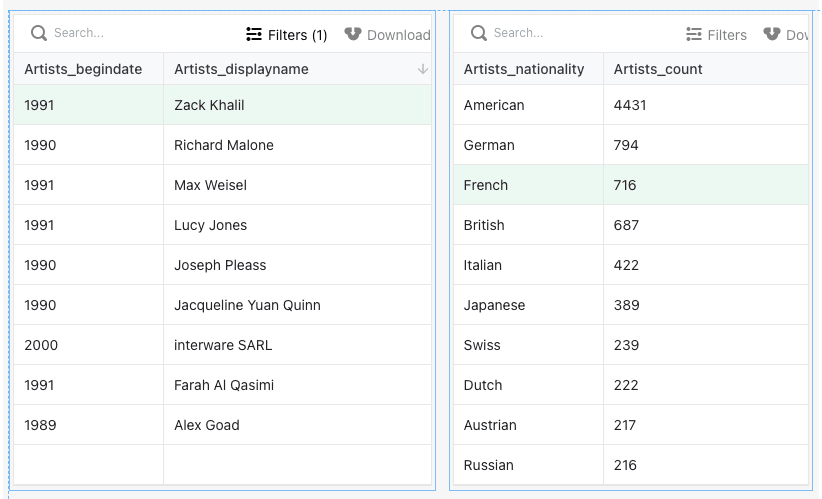
Once you start to get the data, you'll see a list of widgets on the right side of the page. Select Table from this list:

A table will appear in the canvas.

6: Create the Second Widget
Repeat the previous step but with a different query. Just add another API data source with the following query:
{
"dimensions": [
"Artists.nationality"
],
"timeDimensions": [],
"order": {
"Artists.count": "desc"
},
"ungrouped": false,
"measures": [
"Artists.count"
]
}This query will return the count of artists according to country.
Again, select Table from the widget list. Your canvas should look something like this:

7: Add Different Widgets as Per Your Requirements
In this example, I've experimented with different widgets and data customizations. I've added three more charts using this query. Query 1
This query will return the count of all artists with their begin date.
{
"dimensions": [
"Artists.gender",
"Artists.begindate"
],
"timeDimensions": [],
"order": {
"Artists.count": "desc"
},
"ungrouped": false,
"measures": [
"Artists.count"
],
"filters": [
{
"member": "Artists.gender",
"operator": "set"
},
{
"member": "Artists.begindate",
"operator": "notEquals",
"values": [
"0"
]
}
]
}Query 2
This query will return the gender breakdown of the complete dataset. I have used the data coming from this API in the pie chart.
{
"dimensions": [
"Artists.gender"
],
"timeDimensions": [],
"order": {
"Artists.count": "desc"
},
"measures": [
"Artists.count"
],
"filters": []
}Query 3
This query will return the count of artists from each country listed in the dataset.
{
"dimensions": [
"Artists.nationality"
],
"timeDimensions": [],
"order": {
"Artists.count": "desc"
},
"limit": 10,
"measures": [
"Artists.count"
],You can use this query with any widget to represent the data efficiently.
Create Your Own Internal Apps with Appsmith
In this article, you learned how to create a metrics dashboard with Appsmith and Cube to display data from the public dataset from the Museum of Modern Art (MoMA). You now know how to use low-code tools to save time and money on development.
Check out the live example here and try adding some more widgets to your metrics dashboard with Appsmith.
I think Cube and Appsmith are a great match. With Cube, you focus on creating business value without wasting time and effort on maintaining infrastructure.
Appsmith lets you focus on creating business value with metrics dashboards with minimal effort to both create and maintain.
You can register for Cube Cloud right away, and check out Appsmith as well!
I'd love to hear your feedback about building metrics dashboards with Cube Cloud in the Cube Community Slack. Click here to join!
Until next time, stay curious, and have fun coding. Also, feel free to leave Cube a ⭐ on GitHub if you liked this article. ✌️


